I dont like Sam because he is not honest is an affective component I therefore would like to disassociate myself with him is a behavioural component and therefore I would avoid Sam. Import React from react.
 Simple Way To Execute A Function In A Component From Another Component
Simple Way To Execute A Function In A Component From Another Component
Everything defined in the functions body is the render function which returns JSX in the end.

Define component function. Log Click happened. Receptors respond to signals in the environment. Now if you want to render a React Component inside a Function Component you define another component and render it as HTML element with JSX within the other components body.
Integrated Circuits or ICs. A whole system rather than a single component. All other property attributes such as type are optional.
Function FunctionalComponent return Hello world. Create a Class Component. But if we talk about React there are multiple ways to define a components syntax.
We also give a working definition of a function to help understand just what a function is. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above. They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function.
If you want to use props or state of component in function that should be defined in component with useCallback. It performs some function and may require some input or produce some output. Function Welcome props return Hello propsname.
HandleClick Click Me. In either format you must set the name attribute value. Throughout your body neurons have special proteins in their membrane called receptors.
Reacts diffing algorithm called reconciliation uses component identity to determine whether it should update the existing subtree or throw it away and mount a new one. In this section we will formally define relations and functions. A microelectronic computer electronic circuit incorporated into a chip or semiconductor.
Components that conduct electricity in only one direction. According to React official docs the function below is a valid React component. If theyre not equal the previous subtree is unmounted completely.
Function FunctionalComponentpropsFullName propsfirstName propslastName. Using Functionprototypebind in render creates a new function each time the component renders which may have performance implications see below. If you are not familiar with arrow functions introduced in ES6 you can also check out the example below without.
As you can see a functional component is a function that returns JSX. Render return button onClick this. As with cfproperty tags place the property operators at the top of the component definition immediately following the opening brace.
In the modern era components are the building blocks of an Angular or React project. In addition we introduce piecewise functions in this section. 1 2 3 4 5 6 7 8 interface FullName firstName.
Lets go through each of these components. A functional component is basically a JavaScript or ES6 function which returns a React element. A component is a functionally independent part of any system.
If the component returned from render is identical to the component from the previous render React recursively updates the subtree by diffing it with the new one. For Angular projects there is only one way of defining the components so it is not a big task to learn the syntax and uses of components. The syntax to define a function is similar to the component definition.
Electronic Components and Their Function. Behavioral component of attitude is associated with the impact of various condition or situations that lead to person behavior based on cognitive and affective components. Components are independent and reusable bits of code.
We also define the domain and range of a function. We introduce function notation and work several examples illustrating how it works. Function Componentprops const onClickuseCallback Do some things with props or state On the other hand if you dont want to use props or state in function define that outside of component.
Arrow Function in Render class Foo extends Component handleClick console. Function of this Basic Electronic Components is to store electrical charge in an electrical field. Components come in two types Class components and Function components in this tutorial we will concentrate on Class components.
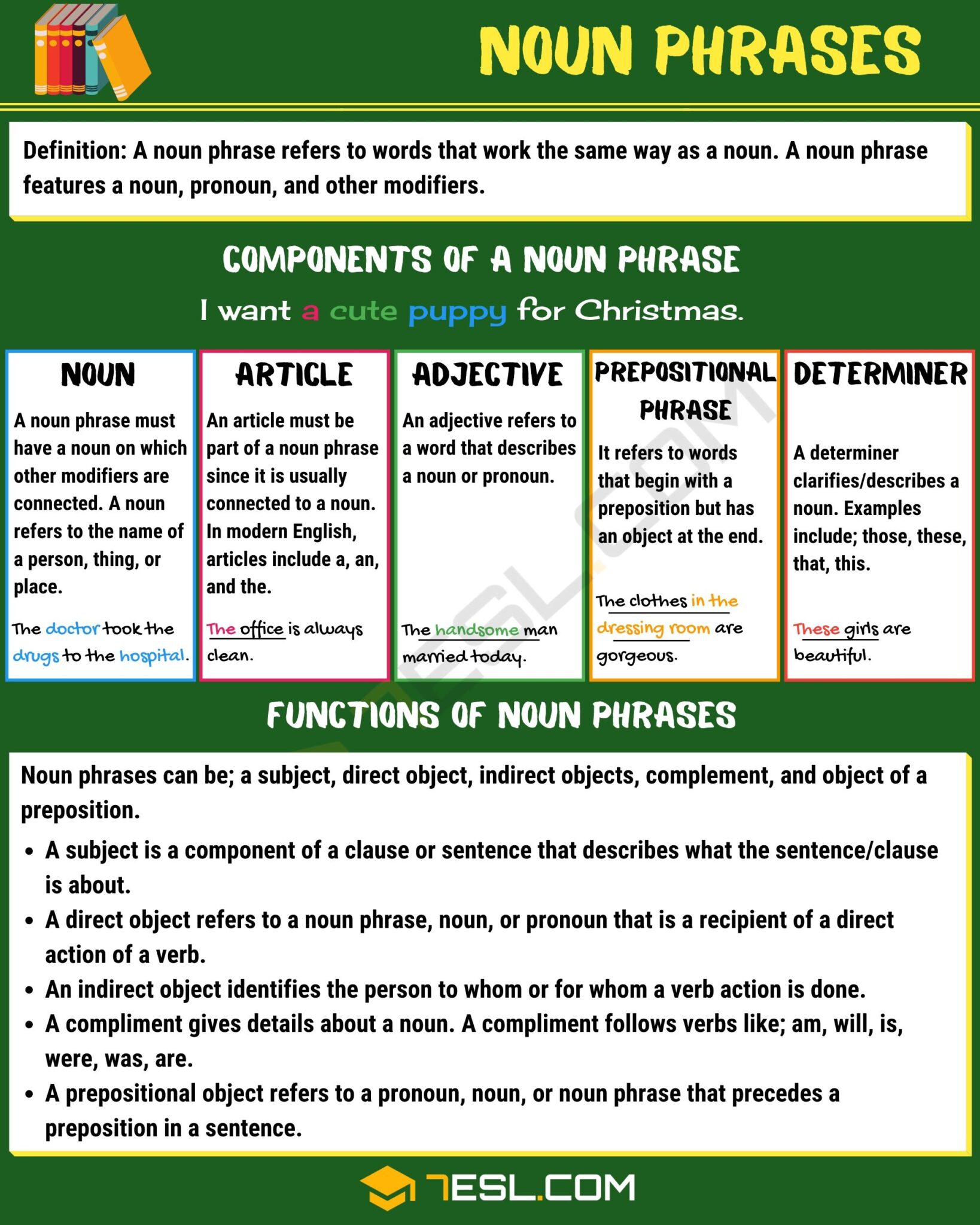
 Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
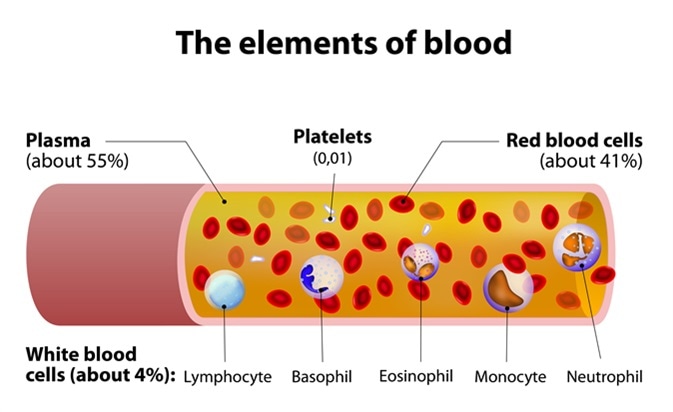
 Blood Plasma Components And Function
Blood Plasma Components And Function
 What Are The Basic Components Of The Ecosystem
What Are The Basic Components Of The Ecosystem
 Difference Between Component And Container In React Redux Stack Overflow
Difference Between Component And Container In React Redux Stack Overflow
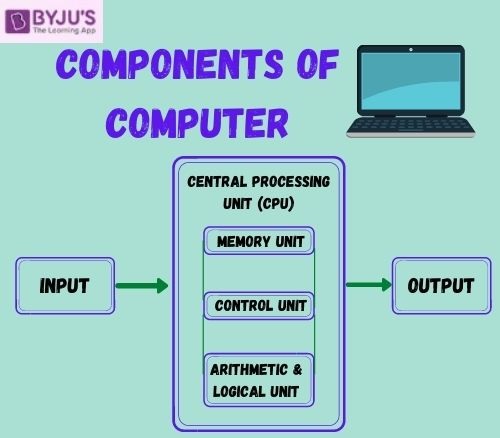
 Components Of Computer System Tutorialspoint
Components Of Computer System Tutorialspoint
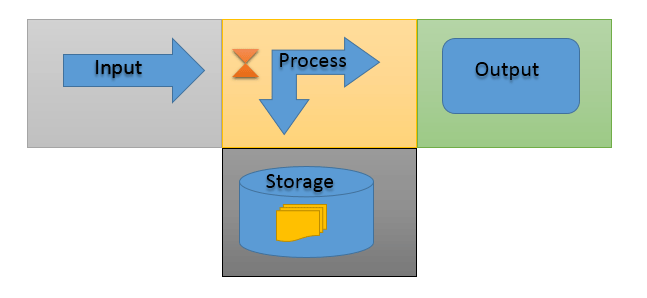
 Basic Functions Of A Computer Explained
Basic Functions Of A Computer Explained
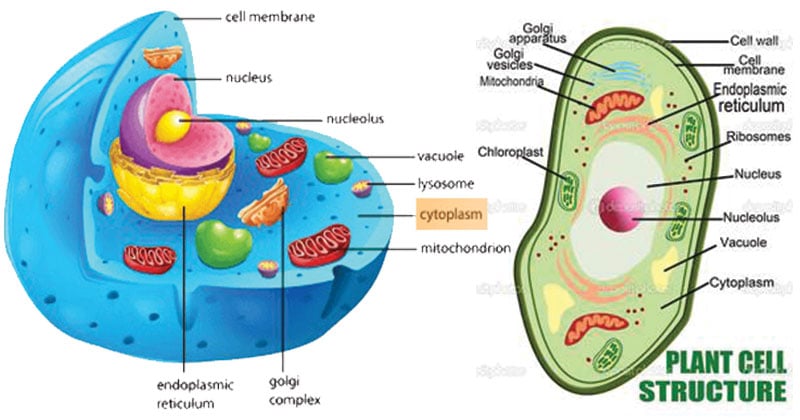
 Cytoplasm Definition Structure Functions And Diagram
Cytoplasm Definition Structure Functions And Diagram
 What Is Attitude Types Components Importance Functions
What Is Attitude Types Components Importance Functions
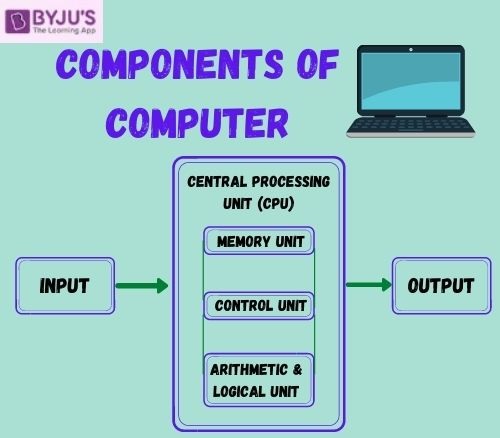
 Components Of Computer Five Basic Computer Components
Components Of Computer Five Basic Computer Components
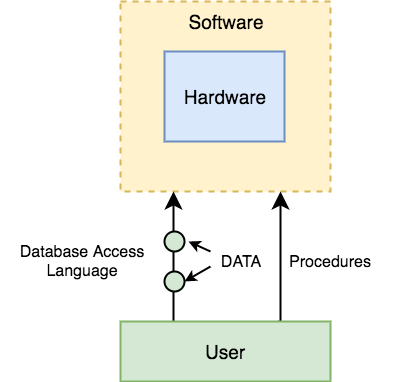
 Components Of Dbms Database Management System Studytonight
Components Of Dbms Database Management System Studytonight
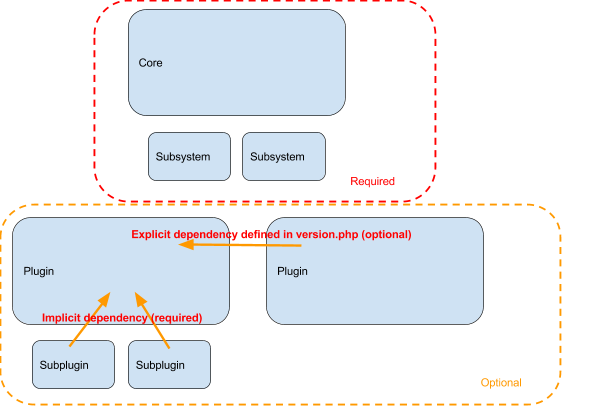
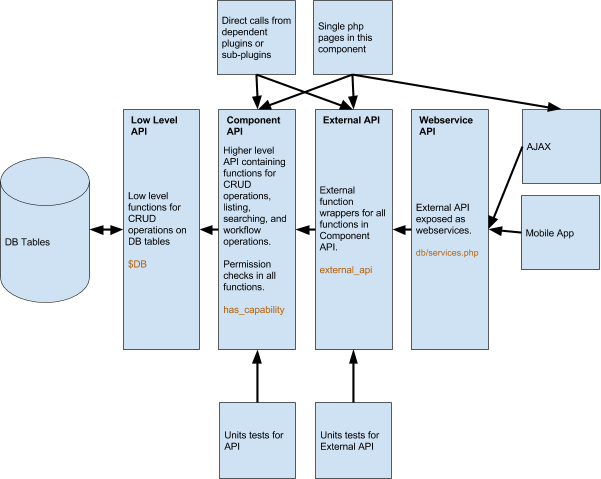
 Communication Between Components Moodledocs
Communication Between Components Moodledocs
 Simple Way To Execute A Function In A Component From Another Component
Simple Way To Execute A Function In A Component From Another Component
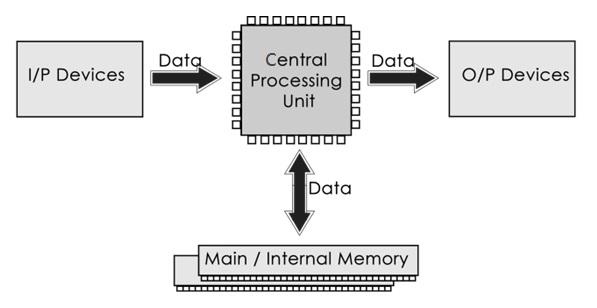
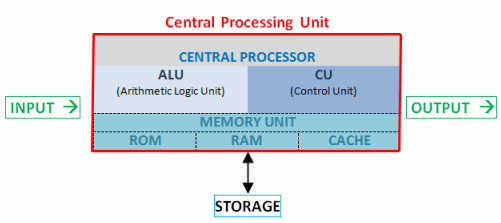
 What Is A Cpu Central Processing Unit Webopedia
What Is A Cpu Central Processing Unit Webopedia
 Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
 Communication Between Components Moodledocs
Communication Between Components Moodledocs
 Components Of A Computer System Input And Output Units Cpu Etc
Components Of A Computer System Input And Output Units Cpu Etc
 Window Is Not Defined In Next Js React App Stack Overflow
Window Is Not Defined In Next Js React App Stack Overflow
 React Js Error Is Not Defined React Jsx No Undef Stack Overflow
React Js Error Is Not Defined React Jsx No Undef Stack Overflow
 React Interview Questions And Answers 2021 Interviewbit
React Interview Questions And Answers 2021 Interviewbit

0 Komentar