Jest is built on top of Jasmine. Jest makes testing delightful.
 Testing Vue Apollo Components With Jest Dev Community
Testing Vue Apollo Components With Jest Dev Community
A test runner is a piece of software that looks for tests on your codebase and runs them.

Jest define component. Returns whether or not a patternNode react element matches any element in the render tree. It comes with a test runner assertion library and good mocking support. When we unit test a single component event handlers are often defined in the parent component and there are no visible changes as a reaction to these events.
Jest is one of the most popular test runner these days and the default choice for React projects. Let us define a component that will accept some text via props and display it. Your test should look like this.
They also define the API of a component that we want to test. Jest is a test runner for testing Javascript code. In addition to the JavaScript file that creates the HTML element a components folder can contain other JavaScript files.
Describe Parent Component it renders Child component const wrapper shallow. Component Tests To create Jest tests for a component create a folder called __tests__ at the top level of the components folder. Loginjs will be the main component file and the testjs will the test file for the same.
Jest is JavaScript testing framework. With snapshot testing the output of the current test run is compared with the. It was created by Facebook engineers.
In the test case above Enzyme provides a mechanism for mounting and traversing Reactjs component trees. Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. The React Way of developing interfaces calls for composing interfaces which are themselves components out of smaller components.
It allows you to write tests with an approachable familiar and feature-rich API that gives you results quickly. And when it comes to Jest it boasts of having very fast test execution as it runs tests in parallel. Jest is a JavaScript unit testing framework used by Facebook to test services and React applications.
We can use Jest with React Angular Vue Node etc. Jest has a novel way to test react components. Unlike in the past where you may not have had access to the renderer Jest can render the content while Enzyme lets you test assumptions about the content.
Initial component definition for the component will be as follows. Jest when used for basic assertions and snapshot tests can cover a lot of the functionality of a React component. Once we mock the module we can provide a mockResolvedValue for get that returns the data we want our test to.
Jest is well-documented requires little configuration and can be extended to match your requirements. Use these JavaScript files to share code. Jest is a framework and not a library.
One of the first things you probably want to test is the actual content that is being rendered. Const ErrorDisplay props. Jestfn creates a mock function or a spy that allows us to check how many times it was called and with which parameters.
Expect wrappercontainsMatchingElement toEqual true. Jest ships as an NPM package you can install it in any JavaScript project. Using Jest to test Angular Component.
Loginjs import React from react. Jest Test Framework. Import View Text from react-native.
Its more popular than test frameworks like Jasmine and Mocha because its developed by Facebook. Import React from react. The framework lets you easily assert manipulate and traverse components.
Jest is also faster than the rest because it uses a clever technique to parallelize test runs across workers. Now in order to test this method without actually hitting the API and thus creating slow and fragile tests we can use the jestmock function to automatically mock the axios module. Jest is a JavaScript test runner that is a JavaScript library for creating running and structuring tests.
Jest has the following advantages. Jest is a testing framework that requires zero configuration and is therefore easy to set up. Export const Login return This is Login.
JestEnzyme Class Component testing with React Suspense and Reactlazy child component. Tests are executed parallel in their own processes to maximize performance so each test is isolated. It also takes care of displaying the result on the CLI interface.
 Mocking With Callbacks In Jest Dev Community
Mocking With Callbacks In Jest Dev Community
 Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
 Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
 How To Test React Components In Typescript Pluralsight
How To Test React Components In Typescript Pluralsight
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
 Proxy Objects For Quick And Dirty Service Mocks In Jest By Zak Barbuto Nextfaze Medium
Proxy Objects For Quick And Dirty Service Mocks In Jest By Zak Barbuto Nextfaze Medium
 Vue Js And Vuetify Unit Testing With Jest Iobio
Vue Js And Vuetify Unit Testing With Jest Iobio
 Testing React Applications With Jest Dzone Web Dev
Testing React Applications With Jest Dzone Web Dev
 Mocking With Callbacks In Jest Dev Community
Mocking With Callbacks In Jest Dev Community
 Advanced Testing In React Native With Jest Components Everyday Codes
Advanced Testing In React Native With Jest Components Everyday Codes
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
 Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
 React Components Testing With Jest Enzyme
React Components Testing With Jest Enzyme
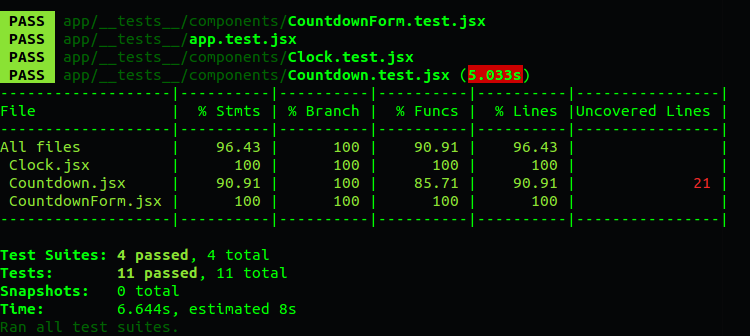
 How To Read Test Coverage Report Generated Using Jest By Krishankant Singhal Medium
How To Read Test Coverage Report Generated Using Jest By Krishankant Singhal Medium
 Unit Testing React Functional Component With Jest And Enzyme Ovpv
Unit Testing React Functional Component With Jest And Enzyme Ovpv



0 Komentar