A CSS selector that defines how the component is used in a template. If the content DOM changes and a new child matches the.
 Angularjs Tutorial 3 Components
Angularjs Tutorial 3 Components
A component must belong to an NgModule in order for it to be available to another component or application.
Component definition angular. A component unlike all other parts of an Angular application combines an HTML template and a TypeScript class. Use to get the first element or the directive matching the selector from the content DOM. Hence l and m l are the angular momentum quantum number and the magnetic quantum number respectively.
Unlike other directives only one component can be instantiated for a given element in a template. A component is a special type of directive. A Component is nothing but a simple TypeScript class where you can create your own methods and properties as per your requirement which is used to bind with a UI html or cshtml page of our application.
L 1 l for a given value of l. A Typescript class that defines behavior. Because Angular 2 components arent native JavaScript entities Angular provides a way to define a component by pairing a constructor function with a view.
Each component consists of. Angular components are a subset of directives always associated with a template. Components are a logical piece of code for Angular JS application.
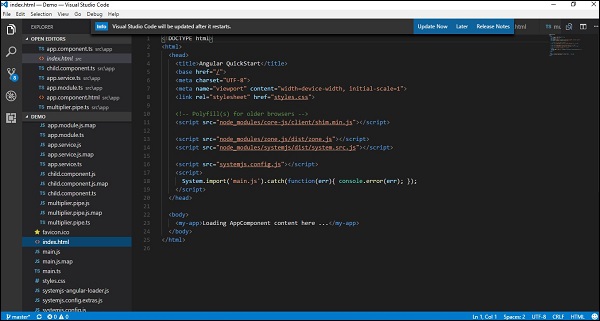
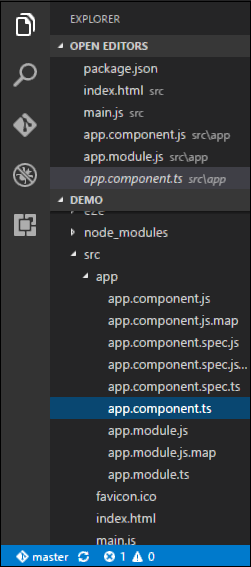
To adequately test a component you should test that they work together as intended. The file structure has the app component and it consists of the following files. One is the selector and the other is tempatetemplateUrl.
Components are defined using the component decorator. An Angular official definition on ContentChild decorator as Parameter decorator that configures a content query. However components are so distinctive and central to Angular applications that Angular defines the Component decorator which extends the Directive decorator with template-oriented features.
This part also includes the binding and directives. In Angular 2 applications everything is a component. A component is technically a directive.
In Angular 2 normal TypeScript class will become a Component class once it has been decorated with component decorator. Components are the main building block for Angular applications. In AngularJS a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure.
Major part of the development with Angular 6 is done in the components. An HTML template that declares what renders on the page. Components are basically classes that interact with thehtml file of the component which gets displayed on the browser.
Technically an Angular component is a TypeScript class decorated with the Component decorator which is a part of the Angular core. A Component consists of the following Template This is used to render the view for the application. We have seen the file structure in one of our previous chapters.
It has majorly two parts. This contains the HTML that needs to be rendered in the application. In addition to components there are two other kinds of directives.
The component truly is the template and the class working together. They are a special type of directive which are always RestrictE type. The z-component of the angular momentum ie projection of L onto the z -axis is also quantized with L z m l ℏ with m l l 0 1 0.
A component has a selector template style and other properties using which it specifies the metadata required to. Enrich your vocabulary with the English Definition dictionary. An Angular component class is responsible for exposing data and handling most of the views display and user-interaction logic through data binding.
This makes it easier to write an app in a way thats similar to using Web Components or using the new Angulars style of application architecture. What Is an Angular Component. A component is the building block of an Angular 2 application.
Component Class Definition Angular 2 component class definitions do the same job as our AngularJS controllers. The Component decorator extends the Directive decorator with template-oriented features. Angular component definition in English dictionary angular component meaning synonyms see also angular accelerationangular displacementangular frequencyangular magnification.
Components are like the basic building block in an Angular application. Its where we define and initialize the state of our component and define the components behaviour as functions that events on the page bind to.
 Angular Architecture Overview And Concept Dev Community
Angular Architecture Overview And Concept Dev Community
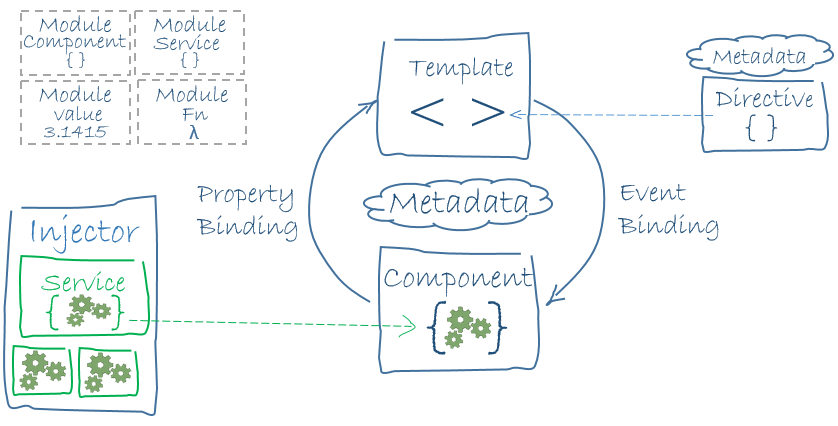
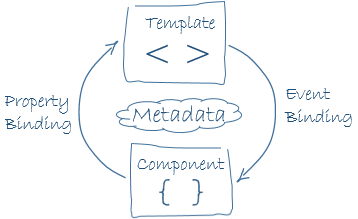
 Architecture Overview Ts Guide
Architecture Overview Ts Guide
Ngtransform From Angularjs To Angular By Sfl Sfl Newsroom Medium
 Angular 9 Complete Basics Tutorial By Shrivathsa Gopala Krishna Kumar The Startup Medium
Angular 9 Complete Basics Tutorial By Shrivathsa Gopala Krishna Kumar The Startup Medium
 Angular 2 Components Tutorialspoint
Angular 2 Components Tutorialspoint
 Angular 2 Components Tutorialspoint
Angular 2 Components Tutorialspoint
 Building Custom Elements Web Components With Angular 6 By Tomek Sulkowski Medium
Building Custom Elements Web Components With Angular 6 By Tomek Sulkowski Medium
 Angular Root Component Tutorial Vegibit
Angular Root Component Tutorial Vegibit
 Angular Component Tutorial Inputs Outputs And Eventemitters
Angular Component Tutorial Inputs Outputs And Eventemitters
 Anatomy Of Angular Attribute Directive Selector By Anthony Miller The Startup Medium
Anatomy Of Angular Attribute Directive Selector By Anthony Miller The Startup Medium
 How To Create Use Angular 7 Components By Cem Eygi Codeburst
How To Create Use Angular 7 Components By Cem Eygi Codeburst
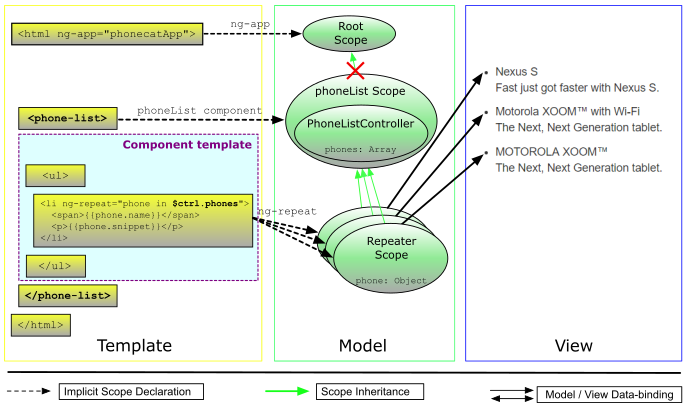
 Angular Templates And Views Angular Template Example Howtodoinjava
Angular Templates And Views Angular Template Example Howtodoinjava
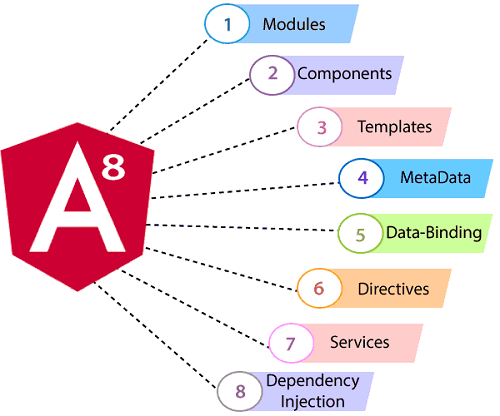
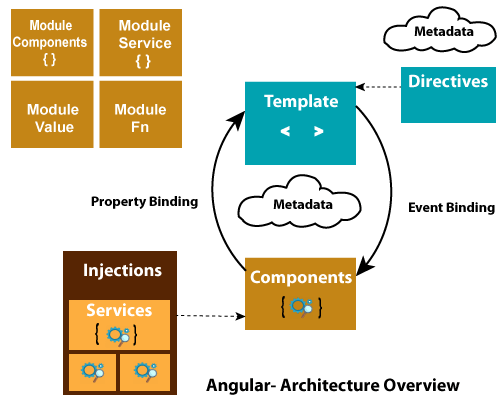
 Angular 8 Architecture Javatpoint
Angular 8 Architecture Javatpoint
 Learn Angular Step By Step For Beginners Lab 1 Codeproject
Learn Angular Step By Step For Beginners Lab 1 Codeproject
 Architecture Overview Ts Guide
Architecture Overview Ts Guide
 Building And Consuming Angular Elements As Web Components Angular Indepth
Building And Consuming Angular Elements As Web Components Angular Indepth
 Architecture Overview Ts Guide
Architecture Overview Ts Guide
 Angular 8 Architecture Javatpoint
Angular 8 Architecture Javatpoint


0 Komentar