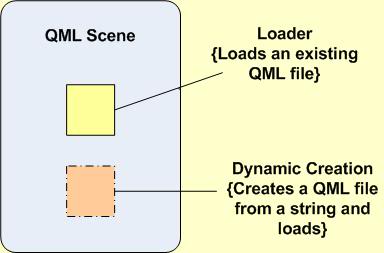
Provides a way to dynamically define QML Components. Now I want to define some Transitions for one Element scale of img for example of the component but i can not get the Item id or comchildren.
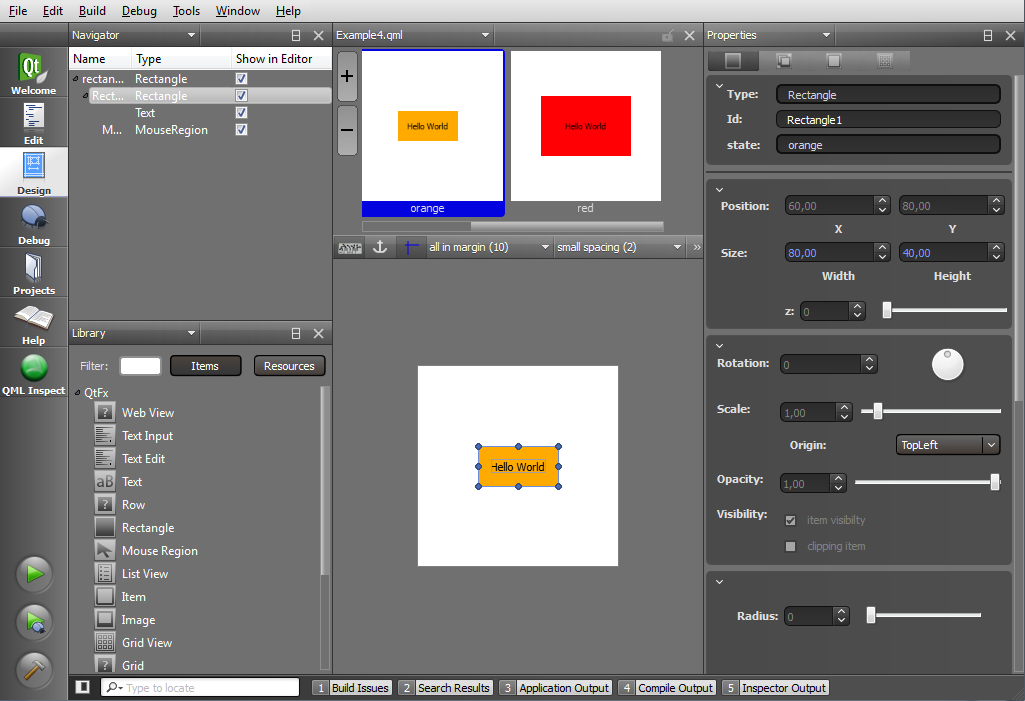
 Using Qt Quick Designer Qt Creator Manual
Using Qt Quick Designer Qt Creator Manual
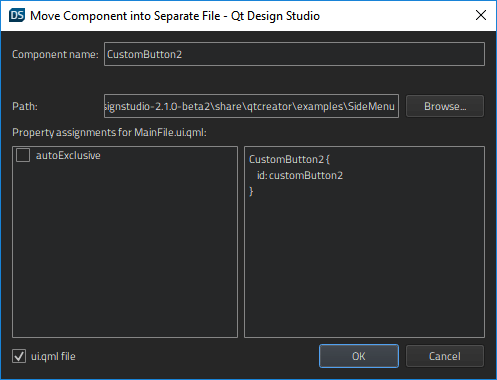
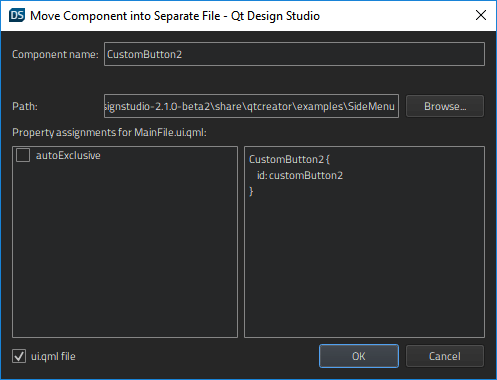
2nd method is define your own seperatedqml file for your component.

Qml define component. This may be useful for reusing a small component within a QML file or for defining a component that logically belongs with other QML components. Components are often defined by component files - that is qml files. Iconssmall windows components in main window can dragged by mouse its working but my problem is on positioning the components it can be dragged on another component and cover it it must not be covered I think that i can use an array of structures and using of dragging event to positioning the components and sorting grouping arranging etc.
Components are often defined by component files - that is qml files. Components are often defined by component files - that is qml files. I decided to run the QML Profiler that is part of Qt Creator and one of the things I noticed was that one of our QML Components is being created 1500 times.
The filename IS the class name. ComponentDefinition is useful for dynamic creation of both visual and non visual objects defined either inline using the default content property or by loading the content from a QML file specified by URL. One of the core features of QML is that it enables QML object types to be easily defined in a lightweight manner through QML documents to suit the needs of individual QML applications.
Components are reusable encapsulated QML types with well-defined interfaces. Since Loader sets itself as the context object for the component it is loading you could define a property in it and use it in the loaded Item. Every QML document define a framework component.
In QML everyqml file must have only one root item the component that is being defined You can think of this as class Foo. Any snippet of QML code can become a component by placing the code in a file qml where is the new component name beginning with an uppercase letter. QML allows you to use a number of components that are already defined.
Beyond these you can easily define your own QML types to be reused within your application. The Component type essentially allows QML components to be defined inline within a QML document rather than as a separate QML file. This information is passed to the project with the import statement.
However you have to use a property name not used by your item otherwise it will be shadowed by your items own property and theres no easy way to access a context property explicitly. The framework components are most of the QML files you find in the Qt-Complex main folder. It has two tiny steps.
The Component type essentially allows QML components to be defined inline within a QML document rather than as a separate QML file. A component is a reusable type with a well-defined interface built entirely in QML. Note that this enforces the common programming practice one class per file and it eliminates the tedium of naming a class AND the file that contains the class definition.
Text id. During runtime QML components are interpreted to create objects according to the behaviors defined by the document. In one hand there is the definition of the component and on the other hand.
To create a QML component you create a file called qml where is the new component name that begins with an uppercase letter. Components are reusable encapsulated QML elements with well-defined interfaces. Heres an example of a simple custom component that combines a CheckBox and a Label.
Components should not used as they are. The Component element essentially allows QML components to be defined inline within a QML document rather than as a separate QML file. Components are reusable encapsulated QML types with well-defined interfaces.
This may be useful for reusing a small component within a QML file or for defining a component that logically belongs with other QML components. These documents contains the code that will be loaded in your UI at runtime accordingly with the device geometry and the loader parameters. The standard Qt Quick module provides various types like Rectangle Text and Image for building a QML application.
This may be useful for reusing a small component within a QML file or for defining a component that logically belongs with. This class is used to define Components - reusable and encapsulated QML elements with well-defined interfaces see QDeclarativeComponent. Create component and create object from your new component.
I have a ListView wich loads for the delegate a separate QML component. In documentation example createSpriteObjects function creates dynamic component fromqml file and finishCreation creates object from component. This component is an Item which holds a number of properties defining different styling options like what the colour Blue.
It is possible to use different versions of the components although it would be normal to choose the latest available version.
 Loading Component Defined In One Qml To Another Qml Stack Overflow
Loading Component Defined In One Qml To Another Qml Stack Overflow
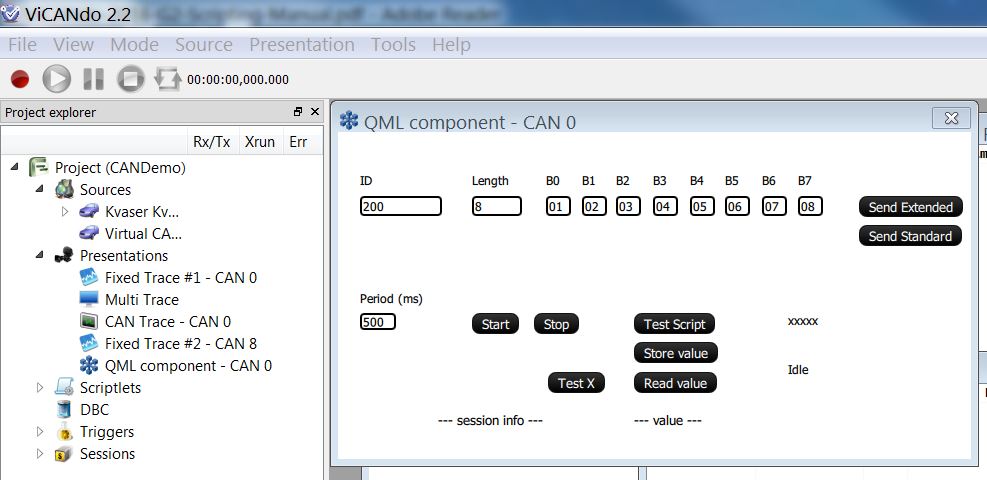
 Qml Api Vicando Sdk 4 0 Documentation
Qml Api Vicando Sdk 4 0 Documentation
Qml Application Structuring Approaches Qt Wiki
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
How To Make A Qml Component A Singleton
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
 Getting Started Programming With Qt Quick Qt 5 6
Getting Started Programming With Qt Quick Qt 5 6
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
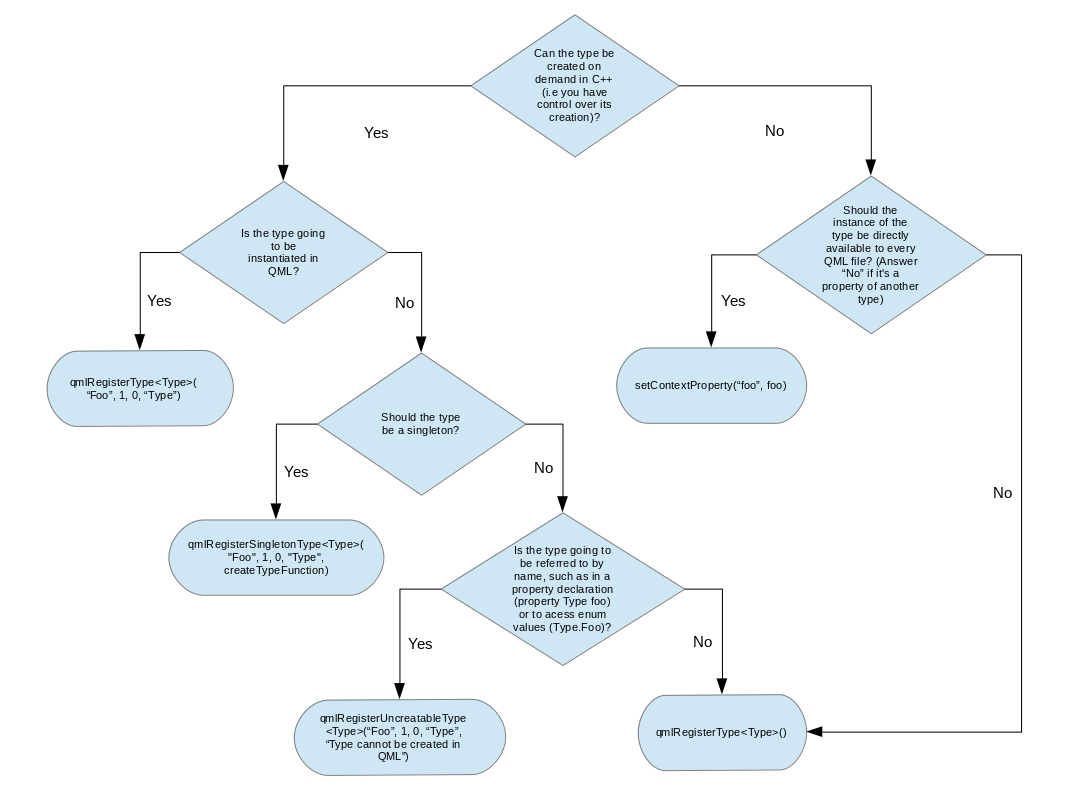
 Overview Qml And C Integration Qt Qml 5 12 10
Overview Qml And C Integration Qt Qml 5 12 10
 Introduction To Qt Quick For C Developers Qt Wiki
Introduction To Qt Quick For C Developers Qt Wiki
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual
 Creating Components Qt Creator Manual
Creating Components Qt Creator Manual




0 Komentar