If you have been using React there is a 100 chance that you know the pattern of initializing a components state in its constructor. What are components.
 This Tutorial Explains How To Create Custom Rectangle And Square Shape View In React Native Application In Euclidea React Native Plane Geometry Rectangle Shape
This Tutorial Explains How To Create Custom Rectangle And Square Shape View In React Native Application In Euclidea React Native Plane Geometry Rectangle Shape
Components are independent and reusable bits of code.

Define component in react. If you are the author of the web component you can declare your component as part of JSXs IntrinsicElements like this. To define a React component class We have to create a class and extend ReactComponent class. React define component as const.
In the modern era components are the building blocks of an Angular or React project. Referring to the ReactJs docs. Each button in your React app.
It can be used to bind event handlers to the component andor initializing the local state of the component. We have discussed about Function Components in our last article and In this article we will understand Class Components. Type Definitions in the web component.
While yes its possible to define one function component inside another function component this is not recommended. From the release notes In idiomatic React code most of the components you write will be stateless simply composing other components. React components are useful because they provide access to the React support for creating features by combining JavaScript HTML and other components.
However there have always been several issues with this pattern and now thanks to Definitely Typed React we are forced to tackle these issues. When implementing the constructor for a ReactComponent subclass you should call superprops before any other statement. Components are the building blocks of any React app and a typical React app will have many of these.
One way is in the web component the other way is in the React app. As discussed in our previous article React lets us define components as classes or functions. Here is the definition from the official documentation.
Firstly we need to understand the importance of the ReactComponent constructor. Call super props before using thisprops. React components allow us to reuse the same structure and then we can populate those structures with.
They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function. It was introduced in React v014. Simply put a component is a.
Keep in mind that props - which stands for properties - are similar to function arguments because they are used to pass data into a component. There are 2 ways to fix this. For Angular projects there is only one way of defining the components so it is not a big task to learn the syntax and uses of components.
And the third way to create component is for React Stateless Functional Components. The constructor method is fired before the component is mounted and like most things in React has a few rules that you should follow when using them. In React the constructor is no different.
When writing any component in React you will need to define the Props at the top. Asked 28 days ago. This is a new syntaxpattern for defining components as a function of props.
Active 28 days ago. Components come in two types Class components and Function components in this tutorial we will concentrate on Class components. React components are the fundamental unit of a client-side application written in React.
Most if not all examples show child components being defined outside of the parent component. But if we talk about React there are multiple ways to define a components syntax. The constructor for a React component is called before it is mounted.
 18 48 React Use Proptypes To Define The Props You Expect Learn Freeco Coding Camp Coding Learning
18 48 React Use Proptypes To Define The Props You Expect Learn Freeco Coding Camp Coding Learning
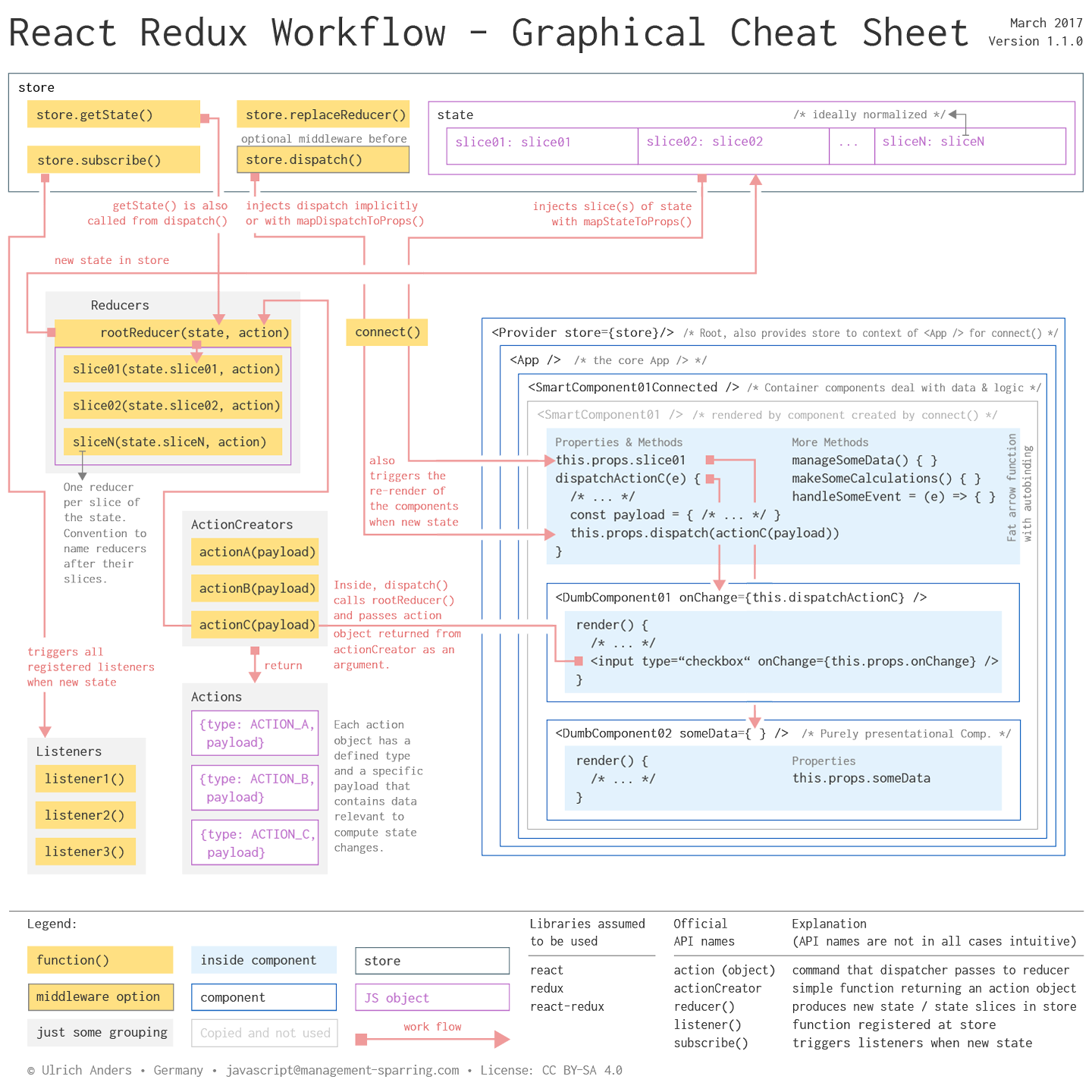
 How To Structure Real World Redux React Application Web Application React Native Coding
How To Structure Real World Redux React Application Web Application React Native Coding
 8 48 React Create A React Component Learn Freecodecamp Data Visualization Visualisation Coding Camp
8 48 React Create A React Component Learn Freecodecamp Data Visualization Visualisation Coding Camp
 Pin On React Native App Development Solutions
Pin On React Native App Development Solutions
 A Complete Beginner S Guide To React Freecodecamp Org Beginners Guide Learn To Code Beginners
A Complete Beginner S Guide To React Freecodecamp Org Beginners Guide Learn To Code Beginners
 How To Use The Useeffect React Hooks React Tutorial Javascript Understanding
How To Use The Useeffect React Hooks React Tutorial Javascript Understanding
 React Hooks Tutorial On Pure Usereducer Usecontext For Global State Like Redux And Comparison Pure Products Tutorial Global
React Hooks Tutorial On Pure Usereducer Usecontext For Global State Like Redux And Comparison Pure Products Tutorial Global
 Pin By Bretmyevolv On React Software Testing Server Rendering
Pin By Bretmyevolv On React Software Testing Server Rendering
 10 React Mini Patterns Web Design Web Design Trends Class App
10 React Mini Patterns Web Design Web Design Trends Class App
 React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
 This Tutorial Explains How To Use Default Props In React Application A React Component Is Simply A Javascript Function React App Web Programming Complete Guide
This Tutorial Explains How To Use Default Props In React Application A React Component Is Simply A Javascript Function React App Web Programming Complete Guide
 This Tutorial Explains How To Set Or Change Text Font Size In React Native Application We Will Make This Example As Simple Change Text Text Fonts React Native
This Tutorial Explains How To Set Or Change Text Font Size In React Native Application We Will Make This Example As Simple Change Text Text Fonts React Native







0 Komentar