Global components in Vue nuxt While building a Vue application we re-use certain Vue components in every template. Our grid system exists out of region layout grid column elements.
 Vue Js Global Event Bus And Component Communication Laravel Full Stack Development
Vue Js Global Event Bus And Component Communication Laravel Full Stack Development
Placing a function outside of a component will not.

Vue define global component. Options These components are globally registered. Add a global asset Vuedirectivemy-directive 3. It does not require that the scoped attribute be used.
0 template. Just like the pieces of a puzzle Vue allows you to build complex applications using components. In case of global variablesthat are attached to the global object which is the window object in web browsersthe most reliable way to declare the variable is to set it on the global object explicitly.
Most of the answers for my question refer to Vue Mixin. Add global method or property VuemyGlobalMethod. For more details see Adding Transition Effects.
Vueeffect id definition id String. A function or a method defined inside a component in Vuejs would not be accessible to all other components it may happen that another component requires this function. Step 4 Using Custom Data Types in Single-File Vue Components SFCs Here is an example for Appvue that uses the User interface and displays the firstName and lastName.
For more details see Composing ViewModels. A single file component is a convenient way to encapsulate all the code of a specific building block. For applications styles in a top-level App component and in layout components may be global but all other components should always be scoped.
However form Vues hierarchy perspective the root view Model and nested components the data can be passed downwards. Count. New Vue el.
Be warned global mixins will modify the functionality of every single component in your app even third-party ones so its generally not a good idea to use them unless you have a clear idea what youre doing. Registration also automatically sets the component. MyPlugininstall function Vue options 1.
Then you would just add. VueuseMyPlugin in your code before calling your function. That means they can be used in the template of any root Vue instance new Vue created after registration.
Import BlMain from componentsframemainMainvue import BlRegion from componentsframeregionRegionvue. . This is only relevant for single-file components.
You can now use this custom data type in any Single-File Vue Component vue or TypeScript ts file. Although I use it it cant solve my problem. How to make global functions in Vuejs.
On the other hand a local component is a component that is not registered globally and can therefore only be used on components where it is registered. Button c l i c k count Clicked count times. Mixins can also be registered globally injecting their functionality into every single Vue component.
Component button-counter data. This is my try Vuemixin methods. If youre using a CDN build then the functions of the global API are accessible via the global Vue object.
This might be useful for logging or debugging but is generally not used outside of plugins. A global component is a component that can be used anywhere in an application including within other components. Sometimes we need to access a particular data throughout our app components in such cases we can create a global variable in vuejs by using this syntax.
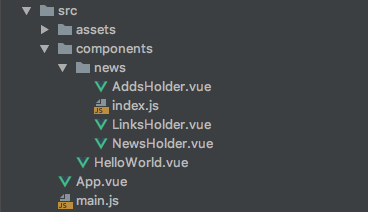
All of them are separate Vue components. Add an instance method VueprototypemyMethod. Import createApp h nextTick from vue.
I would like to use some functions globally in my app. Vue 2x has a number of global APIs and configurations that globally mutate Vues behavior. If youre using ES modules then they can be imported directly.
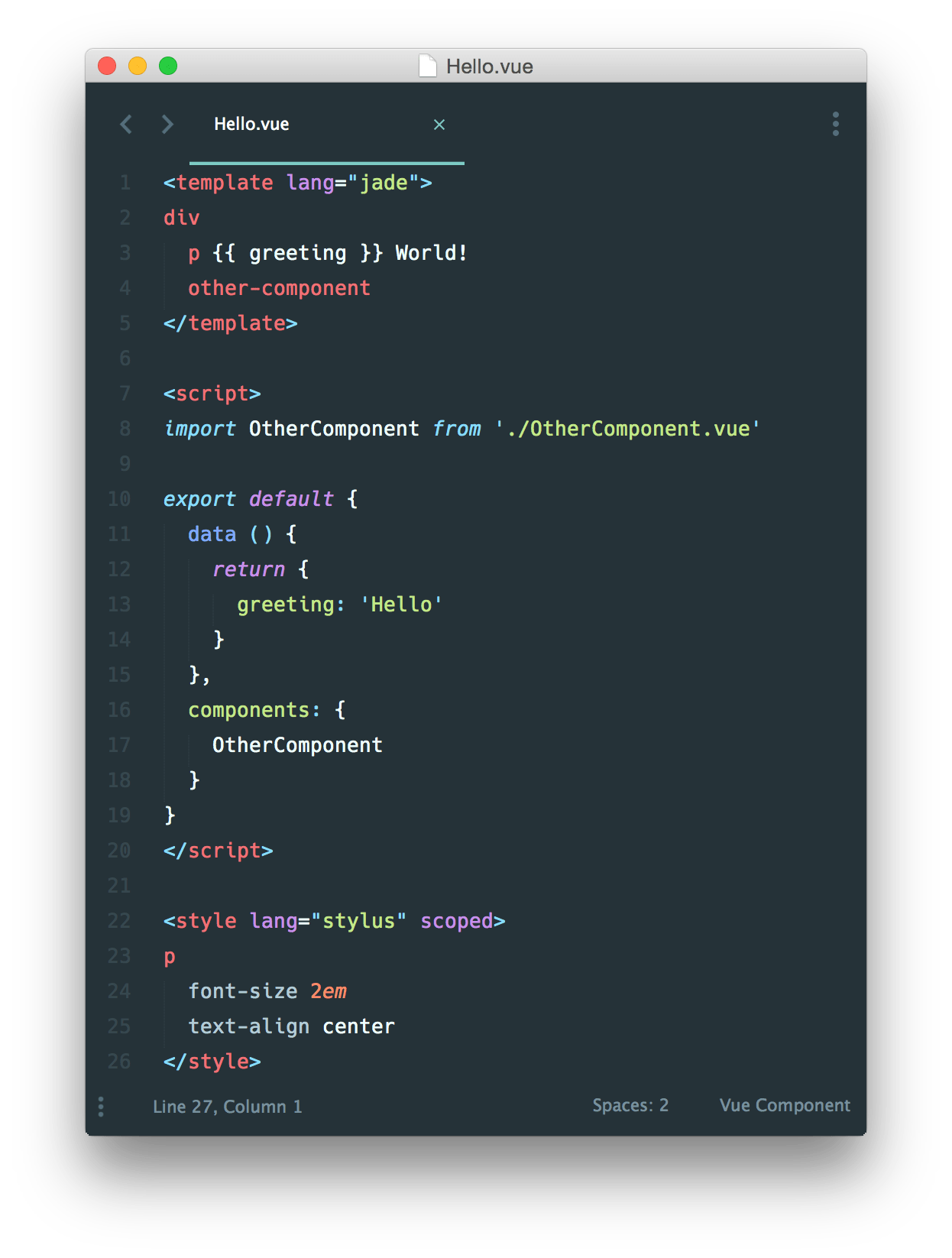
Register or retrieve a global component. Each component is ideally represented in avue file which contains its own template script and style. Register or retrieve a global component.
Register or retrieve a global JavaScript transition effect definition. String id Function Object definition Usage. Const createApp h nextTick Vue.
Variablename where is a naming convention to declare the global variables. Definition Function Constructor or Object optional.
 How To Include External Js Inside Vue Component Stack Overflow
How To Include External Js Inside Vue Component Stack Overflow
 Component Communication And State Management In Vue Js By Fotis Adamakis Vue Js Developers Medium
Component Communication And State Management In Vue Js By Fotis Adamakis Vue Js Developers Medium
 14 Best Vue Ui Component Libraries 2021 Athemes
14 Best Vue Ui Component Libraries 2021 Athemes
 Building Your Very First Component In Vuejs By James Samuel Codeburst
Building Your Very First Component In Vuejs By James Samuel Codeburst
 How To Build Vue Components Like A Pro By Rajat S Bits And Pieces
How To Build Vue Components Like A Pro By Rajat S Bits And Pieces
 Vuejs How To Pass Data From Main Js To App Vue With Props Stack Overflow
Vuejs How To Pass Data From Main Js To App Vue With Props Stack Overflow
 14 Best Vue Ui Component Libraries 2021 Athemes
14 Best Vue Ui Component Libraries 2021 Athemes
 Vue Js Single File Components Vue Cli And Example Of How To Build Reusable Components By Abdulla Emchiyev Vue Js Developers Medium
Vue Js Single File Components Vue Cli And Example Of How To Build Reusable Components By Abdulla Emchiyev Vue Js Developers Medium
 Vue Material Template Free Open Source Vue Material Admin Template Templates Dashboard Template Template Free
Vue Material Template Free Open Source Vue Material Admin Template Templates Dashboard Template Template Free
 A Vue Datatable Component For Vue 2 X Vuetable
A Vue Datatable Component For Vue 2 X Vuetable
 Local Web Vue Component Dev Community
Local Web Vue Component Dev Community
 How To Pass Data To Another Vue Js Component Stack Overflow
How To Pass Data To Another Vue Js Component Stack Overflow
 14 Best Vue Ui Component Libraries 2021 Athemes
14 Best Vue Ui Component Libraries 2021 Athemes
 The Easy Way To Change Page Title In Vue By Taha Shashtari Medium
The Easy Way To Change Page Title In Vue By Taha Shashtari Medium
 Global Web Vue Component Dev Community
Global Web Vue Component Dev Community





0 Komentar