In the test case above Enzyme provides a mechanism for mounting and traversing Reactjs component trees. Import View Text from react-native.
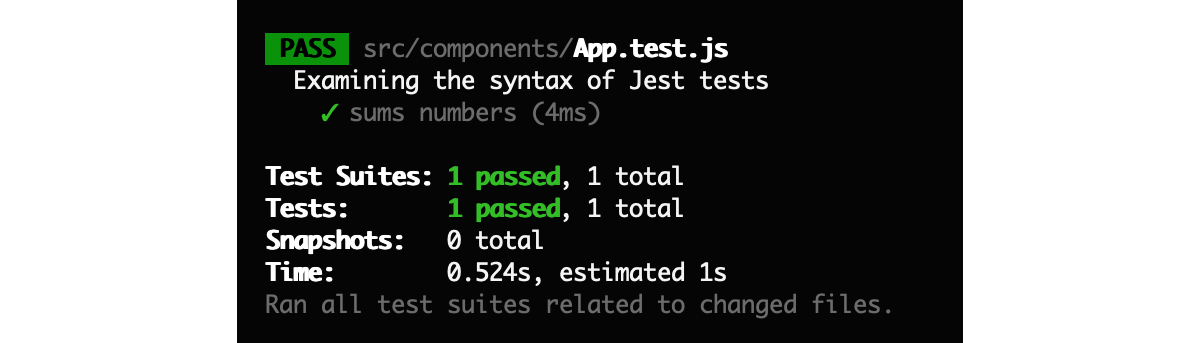
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
Its more popular than test frameworks like Jasmine and Mocha because its developed by Facebook.

Jest define component. Jest is one of the most popular test runner these days and the default choice for React projects. Jest is a framework and not a library. Loginjs will be the main component file and the testjs will the test file for the same.
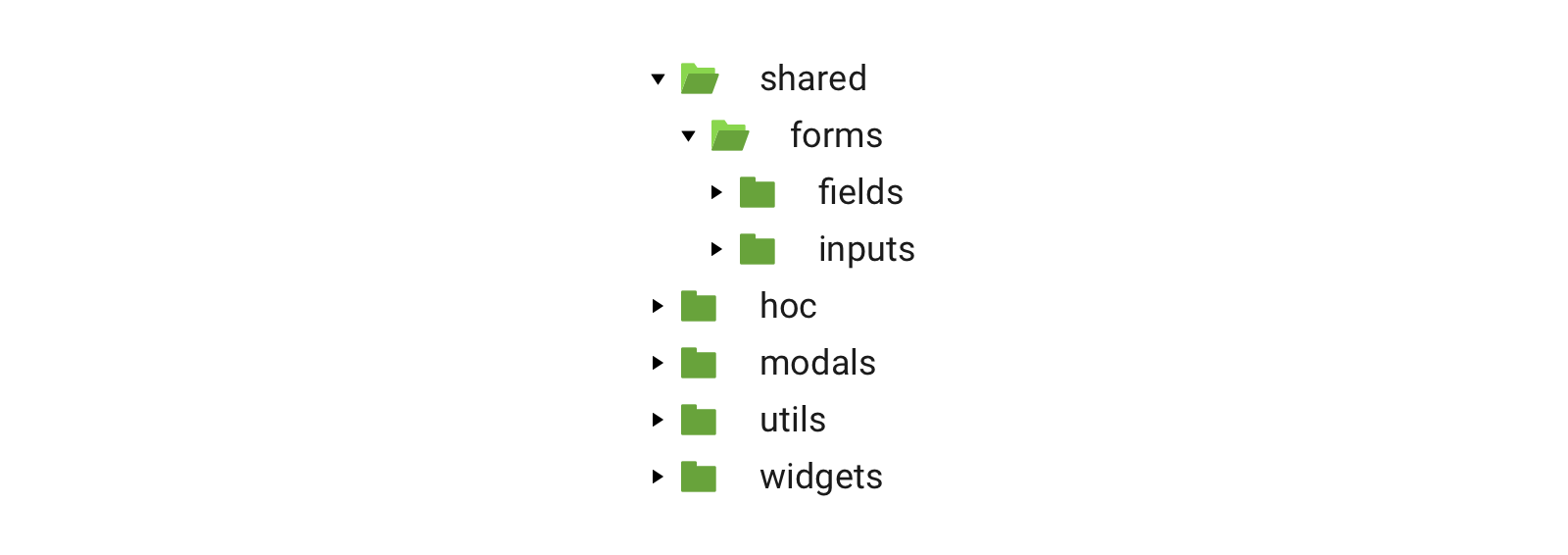
Jest makes testing delightful. The React Way of developing interfaces calls for composing interfaces which are themselves components out of smaller components. In addition to the JavaScript file that creates the HTML element a components folder can contain other JavaScript files.
A test runner is a piece of software that looks for tests on your codebase and runs them. Expect wrappercontainsMatchingElement toEqual true. Jest ships as an NPM package you can install it in any JavaScript project.
It also takes care of displaying the result on the CLI interface. The framework lets you easily assert manipulate and traverse components. Once we mock the module we can provide a mockResolvedValue for get that returns the data we want our test to.
Returns whether or not a patternNode react element matches any element in the render tree. Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. Jest is also faster than the rest because it uses a clever technique to parallelize test runs across workers.
Tests are executed parallel in their own processes to maximize performance so each test is isolated. Jest is a JavaScript unit testing framework used by Facebook to test services and React applications. Jest when used for basic assertions and snapshot tests can cover a lot of the functionality of a React component.
Initial component definition for the component will be as follows. Jest has a novel way to test react components. It comes with a test runner assertion library and good mocking support.
And when it comes to Jest it boasts of having very fast test execution as it runs tests in parallel. Jest is a testing framework that requires zero configuration and is therefore easy to set up. Jest Test Framework.
It allows you to write tests with an approachable familiar and feature-rich API that gives you results quickly. When we unit test a single component event handlers are often defined in the parent component and there are no visible changes as a reaction to these events. Your test should look like this.
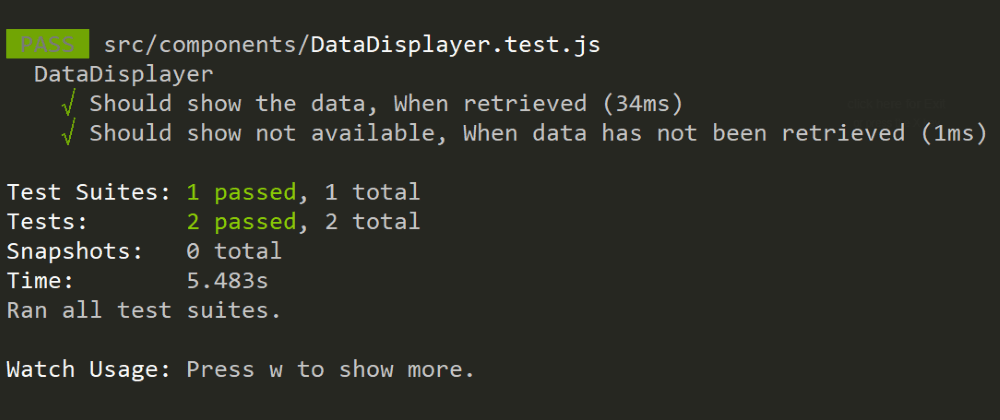
Loginjs import React from react. Now in order to test this method without actually hitting the API and thus creating slow and fragile tests we can use the jestmock function to automatically mock the axios module. One of the first things you probably want to test is the actual content that is being rendered.
Jest is well-documented requires little configuration and can be extended to match your requirements. Unlike in the past where you may not have had access to the renderer Jest can render the content while Enzyme lets you test assumptions about the content. Let us define a component that will accept some text via props and display it.
Jestfn creates a mock function or a spy that allows us to check how many times it was called and with which parameters. Import React from react. We can use Jest with React Angular Vue Node etc.
Jest is JavaScript testing framework. Jest is a test runner for testing Javascript code. Export const Login return This is Login.
Const ErrorDisplay props. Jest is a JavaScript test runner that is a JavaScript library for creating running and structuring tests. It was created by Facebook engineers.
Use these JavaScript files to share code. With snapshot testing the output of the current test run is compared with the. They also define the API of a component that we want to test.
Describe Parent Component it renders Child component const wrapper shallow. Jest has the following advantages. Component Tests To create Jest tests for a component create a folder called __tests__ at the top level of the components folder.
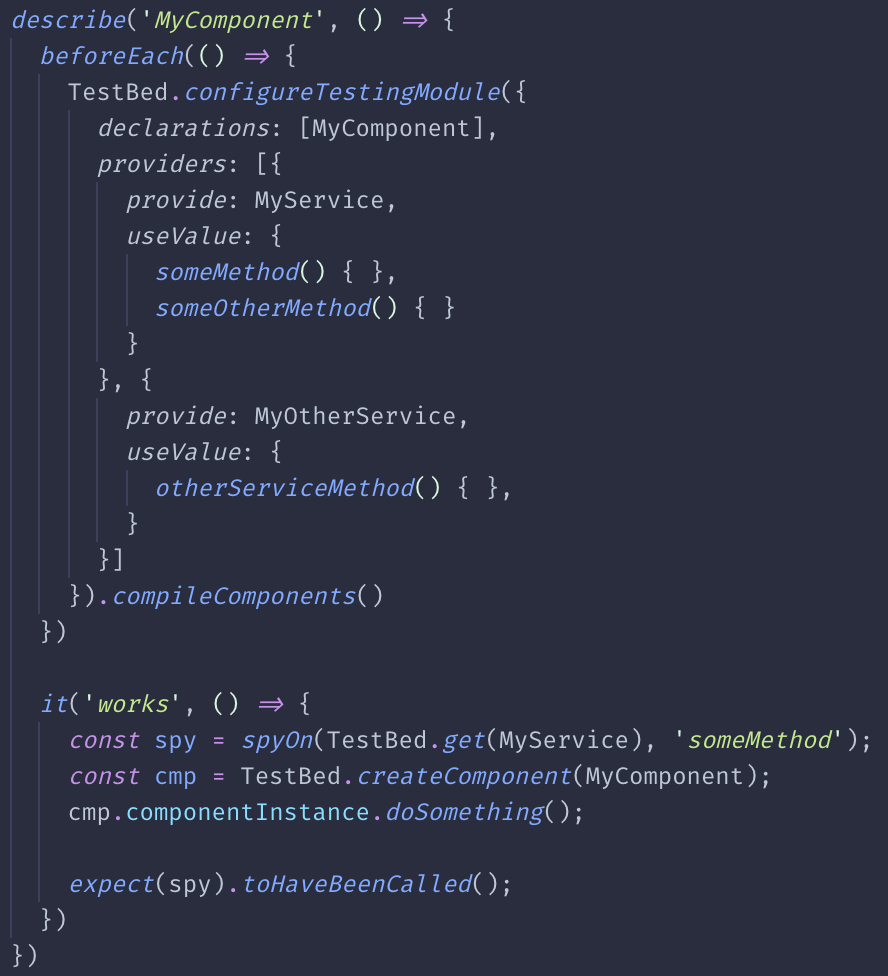
Using Jest to test Angular Component. Jest is built on top of Jasmine. JestEnzyme Class Component testing with React Suspense and Reactlazy child component.
 How To Test React Components In Typescript Pluralsight
How To Test React Components In Typescript Pluralsight
 Advanced Testing In React Native With Jest Components Everyday Codes
Advanced Testing In React Native With Jest Components Everyday Codes
 Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
 Testing React Applications With Jest Dzone Web Dev
Testing React Applications With Jest Dzone Web Dev
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
 Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
 React Components Testing With Jest Enzyme
React Components Testing With Jest Enzyme
 Vue Js And Vuetify Unit Testing With Jest Iobio
Vue Js And Vuetify Unit Testing With Jest Iobio
 Unit Testing React Functional Component With Jest And Enzyme Ovpv
Unit Testing React Functional Component With Jest And Enzyme Ovpv
 Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
Testing In React With Jest And Enzyme An Introduction By Ross Bulat Medium
 Proxy Objects For Quick And Dirty Service Mocks In Jest By Zak Barbuto Nextfaze Medium
Proxy Objects For Quick And Dirty Service Mocks In Jest By Zak Barbuto Nextfaze Medium
 Mocking With Callbacks In Jest Dev Community
Mocking With Callbacks In Jest Dev Community
 Mocking With Callbacks In Jest Dev Community
Mocking With Callbacks In Jest Dev Community
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
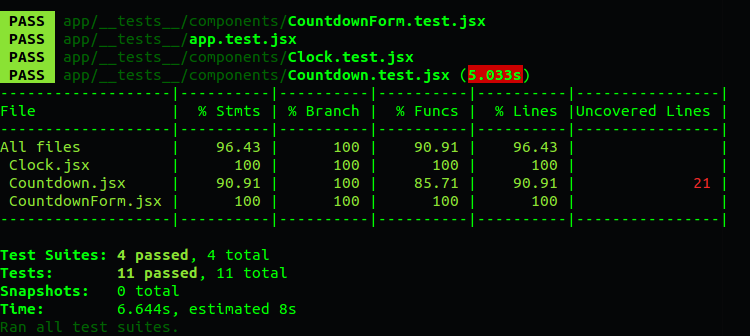
 How To Read Test Coverage Report Generated Using Jest By Krishankant Singhal Medium
How To Read Test Coverage Report Generated Using Jest By Krishankant Singhal Medium
 Testing React Components With Jest And Enzyme In Depth
Testing React Components With Jest And Enzyme In Depth
 Testing Vue Apollo Components With Jest Dev Community
Testing Vue Apollo Components With Jest Dev Community



0 Komentar