11 minsReact with TypeScript. ExampleProps return tsx.
 How To Make Your Own Simple Typescript Typings For Existing React Component Vlado Pandzic
How To Make Your Own Simple Typescript Typings For Existing React Component Vlado Pandzic
I create a stateless component in typescript like this.

Define react component in typescript. To enable TypeScript when using Create React App you need to add the flag --template typescript otherwise the app will support only JavaScript. And today were continuing the React TypeScript theme this time focusing on creating generic React components using TypeScript. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above.
It is a strict syntactical superset of JavaScript and adds optional static typing to the language. Type TextProps Props OmitEstimated Reading Time. And today were continuing the React TypeScript theme this time focusing on creating generic React components using TypeScriptEstimated Reading Time.
P defines the shape of your properties while S on the other hand defines the shape of the components state. Functional generic imperative object-orientedPreview release. November 15 2020 8 min read.
But ben sadly is not a valid value. Lets create an example of such. Joe PreviteFunctional React components with generic props in TypeScripthttpswanagoio20200309functional-react.
So lets say we want to define a component for a TodoItem. To enable TypeScript when using Create React App you need to add the flag --template typescript otherwise the app will support only JavaScript. November 15 2020 8 min read.
Our component will render a list of items passed as a prop. Next lets structure the project as follows. Defining properties shape ReactComponent is a templated class.
Heres the file well use for our example. TypeScript has become a very popular enhancement for JavaScript applications. Typing a React Component as a Function Declaration.
For starters we make it in a way that it displays a certain entity posts. One way to declare a Stateless Functional Component in React is to create a function that takes a Props like below. ReactFC children userName.
The header always displays a predefined set of proper See more on wanagoioPublished. Function FunctionalComponentpropsFullName propsfirstName propslastName. Our component will render a list of items passed as a propRelated searches for define react component in typescriptreact typescript component propsreact typescript component classtypescript react functional component exampletypescript react component return typetypescript generic react functional componentreact typescript classtypescript react component librarytypescript react component statePagination12345NextTypeScriptProgramming LanguageTypeScript is a programming language developed and maintained by Microsoft.
1 2 3 4 5 6 7 8 interface FullName firstName. TypeScript is designed for the development of large applications and transcompiles to JavaScript. In the other instance when we type a React component as a function declaration ie.
The packagejson FileThe Type Definition FileCreating An Internal To Your Project Type Definition FileWhen adding typings the easiest way for TypeScript to recognize it is by adding a key to the packagejson file. Last week we learned about Polymorphic React components in TypeScript. Two weeks ago I wrote about Conditional React prop types with TypeScript.
P defines the shape of your properties while S on the other hand defines the shape of the components state. So thats why we type it this way. The is called a generic and it takes the interfacetype for our component props.
WikipediaWikipedia text under CC-BY-SA licenseSuggest an editSee results forReact Web frameworkReact is an open-source front end JavaScript library for b. So thats why we type it this way. Keep in mind that props - which stands for properties - are similar to function arguments because they are used to pass data into a component.
Type TextProps Props OmitEstimated Reading Time. We use this to tell TypeScript that this is a React function component and not just a regular function. As TypeScript is a superset of JavaScript existing JavaScript programs are also valid T New content will be added above the current area of focus upon selection TypeScript is a programming language developed and maintained by Microsoft.
ReactFC indicates a React Function Component. The definition for ReactElementType is basically any valid HTML element or another React component So label can be a valid value for as because it is extends ReactElementType. Converting a React component to TypeScript can be broken down in a few steps.
Lets walk through it together. The new way of setting the state in a Typescript React component is really nice and protects your state object from mutations. How to Declare a Stateless Functional Component in TypeScript.
But ben sadly is not a valid value. A React component can be considered as a class with a render method or a function returning JSX. Export class MyComponent extends ReactComponent render.
Initially they are stateless components but with the arrival of React hooks they can be made stateful and smart Defining a React function component takes theHow to properly define state in React components by Eyal httpsitnextiohow-to-properly-define-state-in-react-components-47544eb4c15d The new way of setting the state in a Typescript React component is really nice and protects your state object from mutations. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above. The above code is pretty straightforward.
We define our props using a type. TypeScript is designed for the development of large applications and transcompiles to JavaScript. Initially they are stateless components but with the arrival of React hooks they can be made stateful and smart Defining a React function component takes the.
Heres the file well use for our example. Functional components with TypeScript. Lets fetch the posts and provide our component with them.
Defining The Use CaseIntroducing Generic ComponentsImplementing A Fully Working TableSummaryOne of the things that contribute to good design isconsistency. React to TypeScript. Defining properties shape ReactComponent is a templated class.
TypeScript is a superset of JavaScript that. One of the components that we encounter is atable. A class component is created by extending ReactComponent.
Generic React Components in TypeScript How to use TypeScript generics to create data-agnostic React components. Npx create-react-app react-context-todo --template typescript. Wikipedia Official site Developer.
This time were annotating the function return type. Function components are normal functions that return JSX elements in React and are used to create views. Keep in mind that props - which stands for properties - are similar to function arguments because they are used to pass data into a component.
A React component can be considered as a class with a render method or a function returning JSX. Export interface IMyComponentProps prop1. It is a strict syntactical superset of JavaScript and adds optional static typing to the language.
The is called a generic and it takes the interfacetype for our component props. 1 2 3 4 5 export function ExampleProps. TypeScript with React Functional Components.
Our goal is a statically typed component that we can use all over our codebase without repeating the same thing over and over. Two weeks ago I wrote about Conditional React prop types with TypeScript. As TypeScript is a superset of JavaScript existing JavaScript programs are also valid TypeScript programs.
1 2 3 4 5 6 7 8 interface FullName firstName. 42 RC 11 February 2021. Last week we learned about Polymorphic React components in TypeScript.
Lets walk through it together. Our PostsTabletakes an array of posts and displays all of them. Use the ReactFC type and define the generic with your props type.
Converting a React component to TypeScript can be broken down in a few steps. Typescript react javascript functional. Typing a React Component as a Function Declaration.
Function MyComponent we ask the same thing. Function MyComponent we ask the same thing. This time were annotating the function return type.
The main difference is the FC interface which stands for Function Component. ReactFC indicates a React Function Component. The example below is a class component.
We define our props using a type. Implementing it means having lots of similar parts of the application. You can create functional components in TypeScript just like you would in JavaScript.
Our goal is a statically typed component that we can use all over our codebase without repeating the same thing over and over. JSXElement const prop1 prop2 thisprops return My code here prop1 prop2. Sure this might not be critical for expert devs we are all still humans right but for new devs this can definitely help prevent common mistakes which areAuthor.
Sure this might not be critical for expert devs we are all still humans right but for new devs this can definitely help prevent common mistakes which are. In the other instance when we type a React component as a function declaration ie. When writing any component in React you will need to define the Props at the top.
41 days agoPeople also search forCKotlinCoffeeScriptGoRustSee all 15Data from. Will Preble Jul 16 2020 4 min read. Each button in your React app will.
Type HelloWorldProps. Function FunctionalComponentpropsFullName propsfirstName propslastName Estimated Reading Time.
 Typescript Extend Props In React Component Conditionally Stack Overflow
Typescript Extend Props In React Component Conditionally Stack Overflow
 How To Integrate Admin Template In Angular Templates Ticket Template Angular
How To Integrate Admin Template In Angular Templates Ticket Template Angular
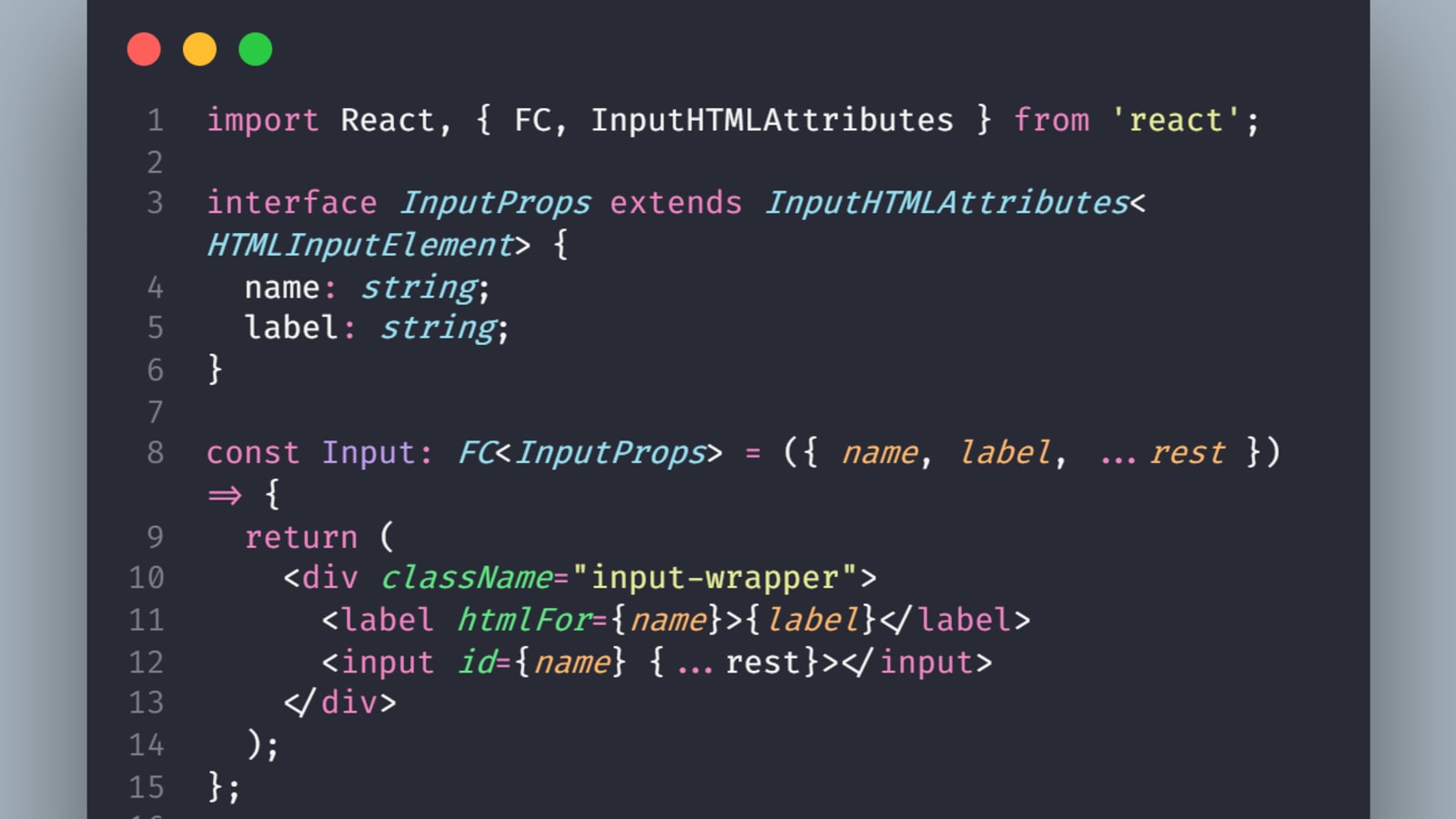
 Creating A React Input Component In Typescript Dev Community
Creating A React Input Component In Typescript Dev Community
 React Tutorial And Projects Free Course In 2020 React Tutorial Free Courses Tutorial
React Tutorial And Projects Free Course In 2020 React Tutorial Free Courses Tutorial
 React V17 Component Types Functional Class Exotic Factory Pure For Js Ts Deep Dive By Eli Elad Elrom Master React Medium
React V17 Component Types Functional Class Exotic Factory Pure For Js Ts Deep Dive By Eli Elad Elrom Master React Medium
 Illustration For Build React Components From Streams With Rxjs And Recompose Streaming Flat Illustration Components
Illustration For Build React Components From Streams With Rxjs And Recompose Streaming Flat Illustration Components
 Angular Material Admin Template Angular Admin Template Dashboard Template Templates Element Chart
Angular Material Admin Template Angular Admin Template Dashboard Template Templates Element Chart
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
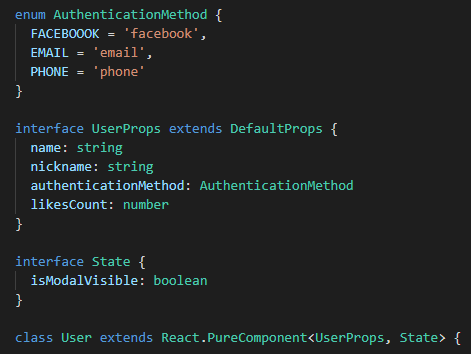
 Most Common React App Types Using Typescript By Tiago Souto Medium
Most Common React App Types Using Typescript By Tiago Souto Medium
 Typescript And React Components
Typescript And React Components
 Introducing Responsive React Components Dev Community
Introducing Responsive React Components Dev Community
 You Might Have Heard About Graphql We Plan On Doing A Few Different Posts On Graphql But First Let S Dig Into What It Is And Then Type Integers How To Become
You Might Have Heard About Graphql We Plan On Doing A Few Different Posts On Graphql But First Let S Dig Into What It Is And Then Type Integers How To Become
 Pin On React Native App Development Solutions
Pin On React Native App Development Solutions
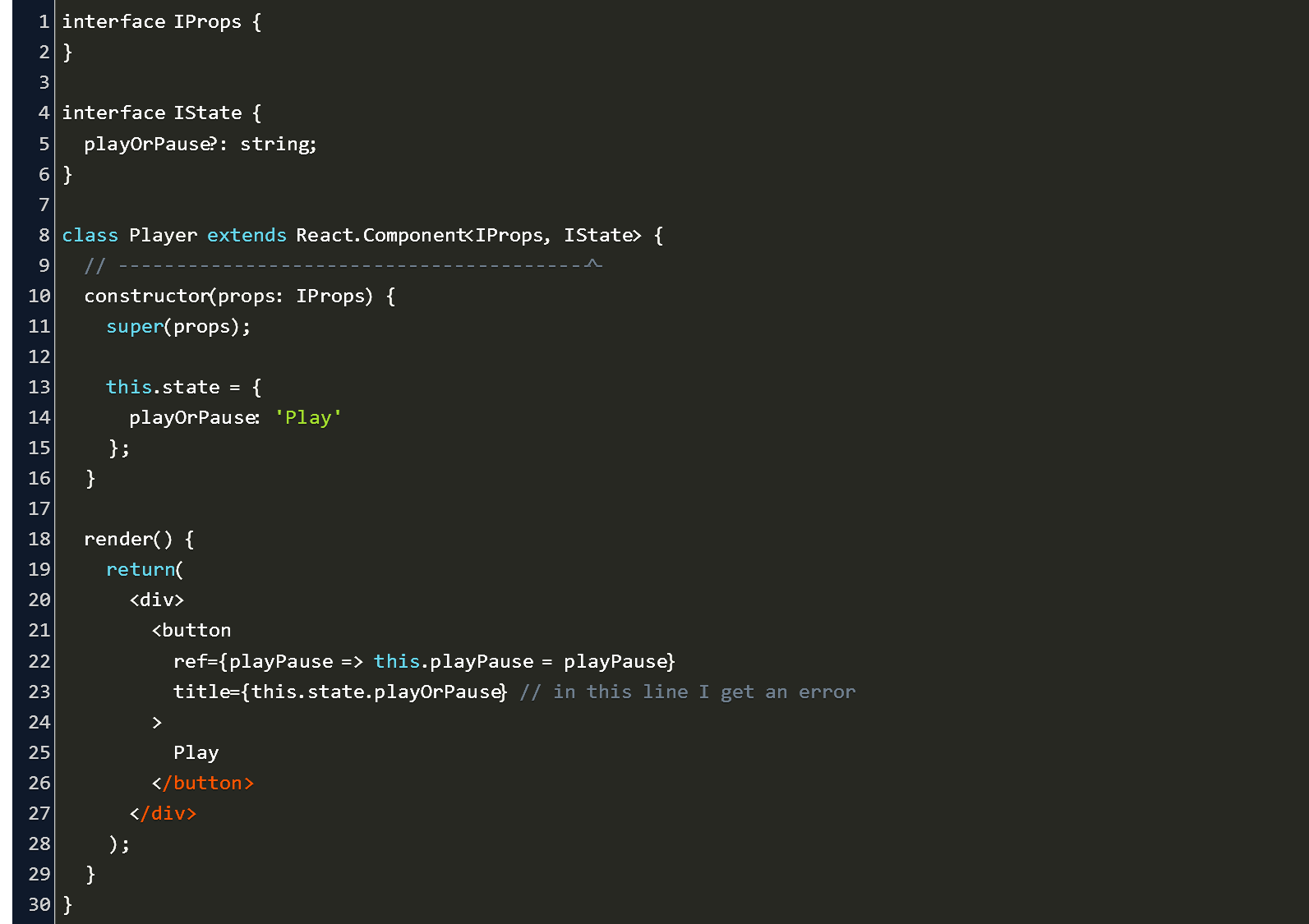
 Stateful React Components With Typescript Codebrains Io
Stateful React Components With Typescript Codebrains Io
 Function Component Props State React Typescript Code Example
Function Component Props State React Typescript Code Example





0 Komentar