So lets say we want to define a component for a TodoItem. Class Greeting extends ReactComponent render return Hello thispropsname.
Component constructor props super props.

Define component props. In the constructor we update the props argument to be of type IHelloFormProps. Import props emits mixins from vue-class-component Define component props. Our TodoItem should show a checkmark if the TodoItem has been done or none if we still have to do it.
P defines the shape of your properties while S on the other hand defines the shape of the components state. Props are passed to components via HTML attributes. Function FunctionalComponent props.
OnScroll point handleScroll e When we receive a scroll event schedule an update. As you see we can strongly type the component props using TypeScript typing system. Props are a key part of creating components that are adaptable to different situations and learning about them will give you the tools to develop custom components that can handle unique situations.
Name template. FullName propsfirstName propslastName. Number required.
You however can do that by using canonical Vueextend API. True Define component emits. Add a brand attribute to the Car element.
There is no dedicated API for props definition that Vue Class Component provides. Message. Mutating props puts your component in an inconsisten state so dont do it.
Thisprops should not be changed and they are passed in by parent components. The difference being it is an immutable representation data used by the component. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above.
It gets invoked right after the initial. To validate that the value of the author prop was created with new Person. This function is a valid React component because it accepts a single props object argument with data and returns a React element.
Export default class HelloForm extends ReactComponent. The setup function is a new component method that acts as the entry point for using the Composition API with components. To send props into a component use the same syntax as HTML attributes.
Props are the way components can accept data from components that include them parent components. You can use the Reacts recommended way from this link for more info. After adding props to your component you will use PropTypes to define the.
The simplest way to define a component is to write a JavaScript function. This is why the container component should define the state that can be updated and changed while the child components should only pass data from the state using props. In our class declaration we are saying that we want to extend ReactComponent using objects of type IHelloFormProps.
Create a new function to schedule updates. Props is a class component mixin. GreetingdefaultProps name.
If you change props they will be overwritten when the parent rerenders. Component user-name props. Function Welcomeprops return Hello propsname.
Components is the base of every react native application and development is not possible in react native without components. Specifies the default values for props. ScheduleUpdate rafSchedule point this.
Const Props props value. When a component expects one or more prop it must define them in its props property. Defining properties shape ReactComponent is a templated class.
The main difference between state and props is that props are immutable. You can set the default props using the class name as shown below. 1 2 3 4 5 6 7 8 interface FullName firstName.
Your custom components can use props to display data or use the data to make the components interactive. React Props are like function arguments in JavaScript and attributes in HTML.
 Using Props Children With React Function Components In 2021 Components Function Start Up
Using Props Children With React Function Components In 2021 Components Function Start Up
 Filo The Cable Simulator Sponsored 3d Cable Filo Simulator Physics Interior Designer Logo Unity Asset Store Physics
Filo The Cable Simulator Sponsored 3d Cable Filo Simulator Physics Interior Designer Logo Unity Asset Store Physics
 React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
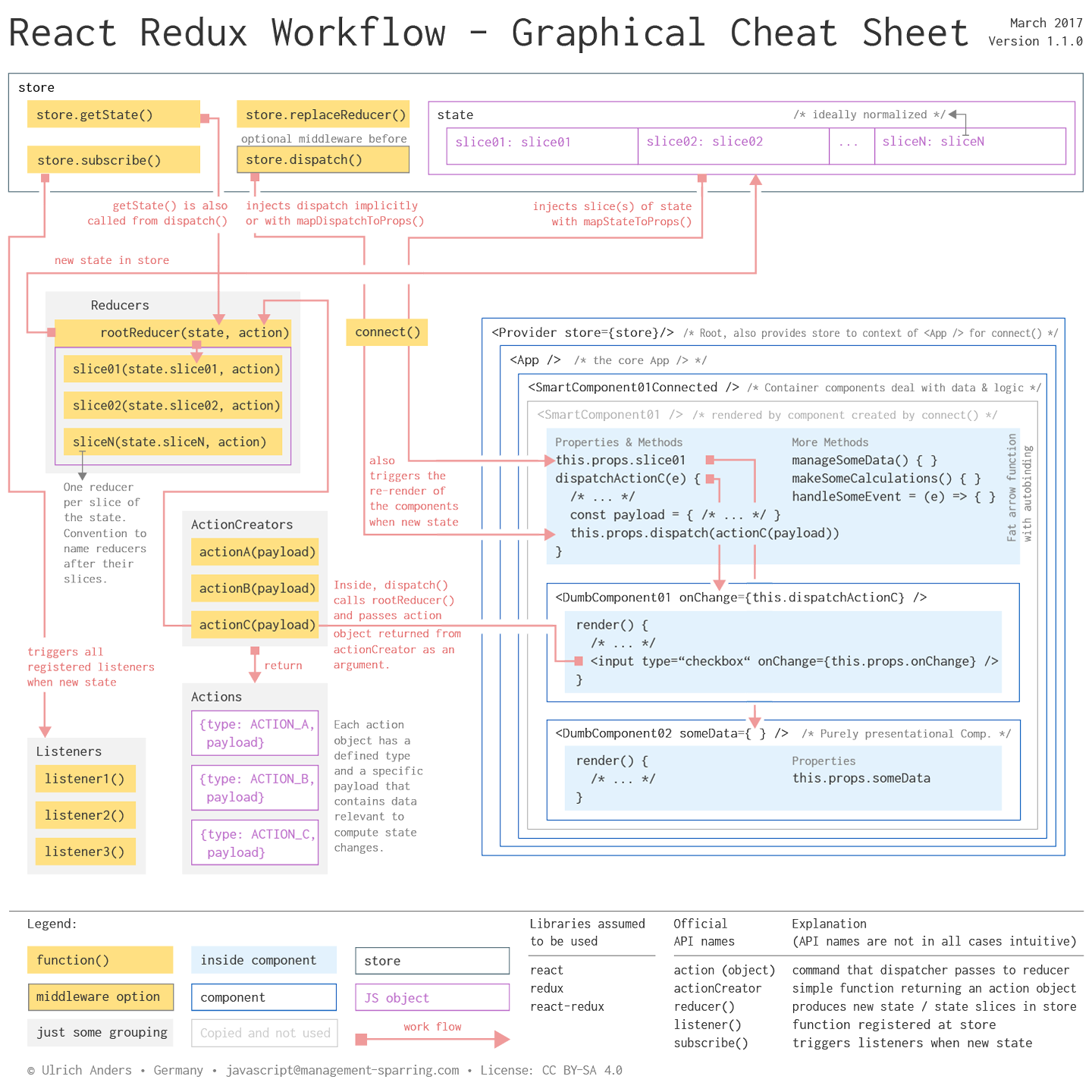
 8 10 React And Redux Connect Redux To The Messages App Learn Freecode Coding Camp Switch Statement Messaging App
8 10 React And Redux Connect Redux To The Messages App Learn Freecode Coding Camp Switch Statement Messaging App
 Pin By Wan M On Software Engineering Stem In 2021 Blog Community Tutorial It Works
Pin By Wan M On Software Engineering Stem In 2021 Blog Community Tutorial It Works
 This Tutorial Explains How To Create Custom Rectangle And Square Shape View In React Native Application In Euclidea React Native Plane Geometry Rectangle Shape
This Tutorial Explains How To Create Custom Rectangle And Square Shape View In React Native Application In Euclidea React Native Plane Geometry Rectangle Shape
 React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
 18 48 React Use Proptypes To Define The Props You Expect Learn Freeco Coding Camp Coding Learning
18 48 React Use Proptypes To Define The Props You Expect Learn Freeco Coding Camp Coding Learning
 How To Structure Real World Redux React Application Web Application React Native Coding
How To Structure Real World Redux React Application Web Application React Native Coding
 Pin On React Native App Development Solutions
Pin On React Native App Development Solutions
 10 React Mini Patterns Web Design Web Design Trends Class App
10 React Mini Patterns Web Design Web Design Trends Class App
 This Tutorial Explains How To Use Default Props In React Application A React Component Is Simply A Javascript Function React App Web Programming Complete Guide
This Tutorial Explains How To Use Default Props In React Application A React Component Is Simply A Javascript Function React App Web Programming Complete Guide
 8 48 React Create A React Component Learn Freecodecamp Data Visualization Visualisation Coding Camp
8 48 React Create A React Component Learn Freecodecamp Data Visualization Visualisation Coding Camp
 Vue Material Template Free Open Source Vue Material Admin Template Templates Dashboard Template Template Free
Vue Material Template Free Open Source Vue Material Admin Template Templates Dashboard Template Template Free







0 Komentar