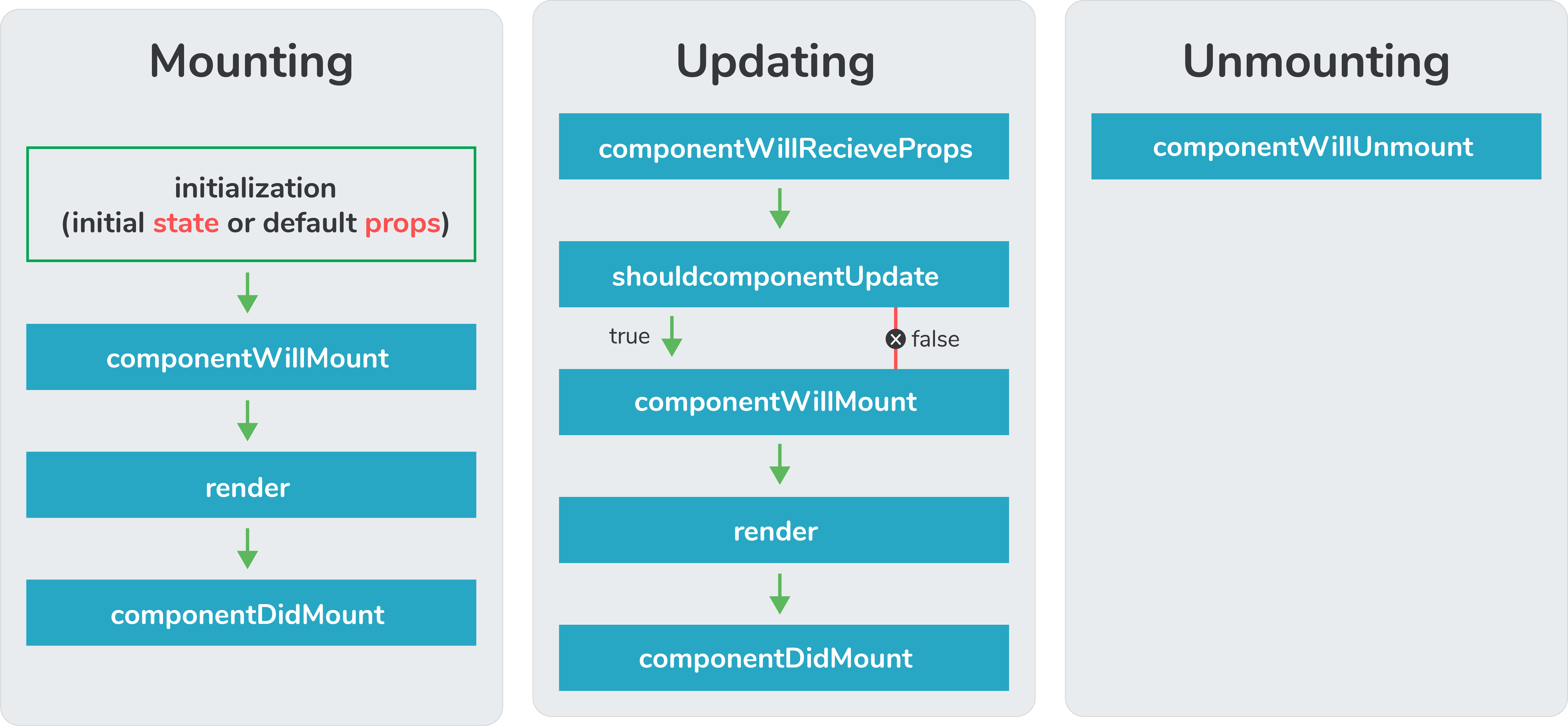
Components come in two types Class components and Function components in this tutorial we will concentrate on Class components. Integrated Circuits or ICs.
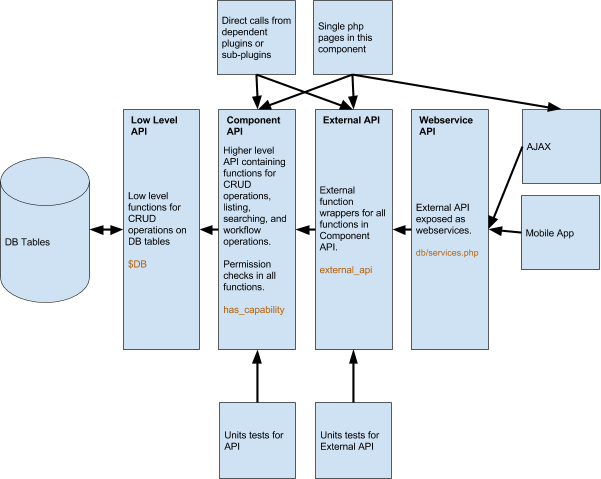
 Communication Between Components Moodledocs
Communication Between Components Moodledocs
Render return button onClick this.

Define component function. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above. We introduce function notation and work several examples illustrating how it works. According to React official docs the function below is a valid React component.
Function Welcome props return Hello propsname. For Angular projects there is only one way of defining the components so it is not a big task to learn the syntax and uses of components. It performs some function and may require some input or produce some output.
As with cfproperty tags place the property operators at the top of the component definition immediately following the opening brace. Function FunctionalComponent return Hello world. 1 2 3 4 5 6 7 8 interface FullName firstName.
We also give a working definition of a function to help understand just what a function is. In addition we introduce piecewise functions in this section. HandleClick Click Me.
A microelectronic computer electronic circuit incorporated into a chip or semiconductor. Now if you want to render a React Component inside a Function Component you define another component and render it as HTML element with JSX within the other components body. In either format you must set the name attribute value.
Using Functionprototypebind in render creates a new function each time the component renders which may have performance implications see below. The syntax to define a function is similar to the component definition. Function FunctionalComponentpropsFullName propsfirstName propslastName.
Import React from react. If you are not familiar with arrow functions introduced in ES6 you can also check out the example below without. In this section we will formally define relations and functions.
We also define the domain and range of a function. Function of this Basic Electronic Components is to store electrical charge in an electrical field. Electronic Components and Their Function.
Lets go through each of these components. Throughout your body neurons have special proteins in their membrane called receptors. They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function.
Everything defined in the functions body is the render function which returns JSX in the end. Receptors respond to signals in the environment. In the modern era components are the building blocks of an Angular or React project.
A functional component is basically a JavaScript or ES6 function which returns a React element. All other property attributes such as type are optional. Components that conduct electricity in only one direction.
Arrow Function in Render class Foo extends Component handleClick console. Reacts diffing algorithm called reconciliation uses component identity to determine whether it should update the existing subtree or throw it away and mount a new one. Function Componentprops const onClickuseCallback Do some things with props or state On the other hand if you dont want to use props or state in function define that outside of component.
Behavioral component of attitude is associated with the impact of various condition or situations that lead to person behavior based on cognitive and affective components. As you can see a functional component is a function that returns JSX. Log Click happened.
Create a Class Component. If theyre not equal the previous subtree is unmounted completely. If the component returned from render is identical to the component from the previous render React recursively updates the subtree by diffing it with the new one.
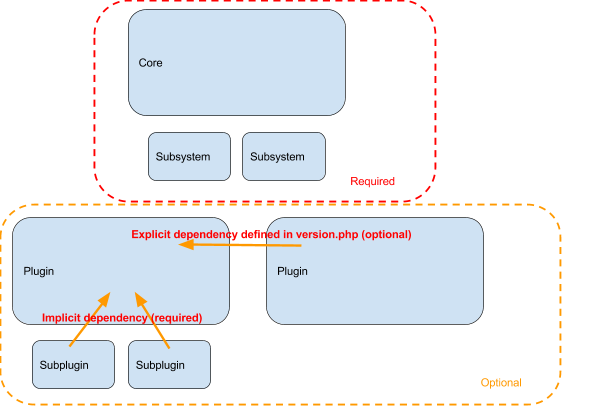
But if we talk about React there are multiple ways to define a components syntax. A component is a functionally independent part of any system. A whole system rather than a single component.
I dont like Sam because he is not honest is an affective component I therefore would like to disassociate myself with him is a behavioural component and therefore I would avoid Sam. If you want to use props or state of component in function that should be defined in component with useCallback. Components are independent and reusable bits of code.
 Difference Between Component And Container In React Redux Stack Overflow
Difference Between Component And Container In React Redux Stack Overflow
 What Is Attitude Types Components Importance Functions
What Is Attitude Types Components Importance Functions
 Simple Way To Execute A Function In A Component From Another Component
Simple Way To Execute A Function In A Component From Another Component
 Window Is Not Defined In Next Js React App Stack Overflow
Window Is Not Defined In Next Js React App Stack Overflow
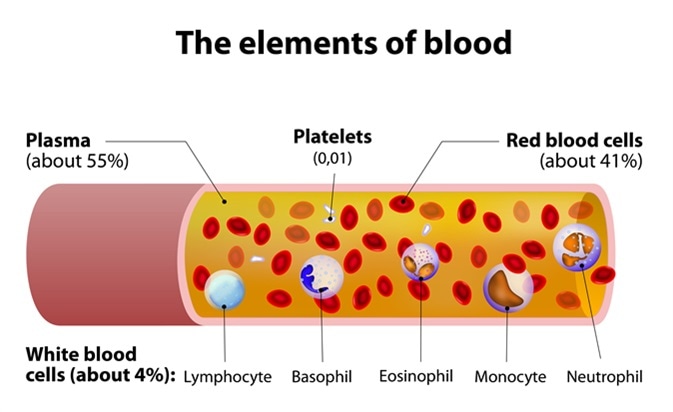
 Blood Plasma Components And Function
Blood Plasma Components And Function
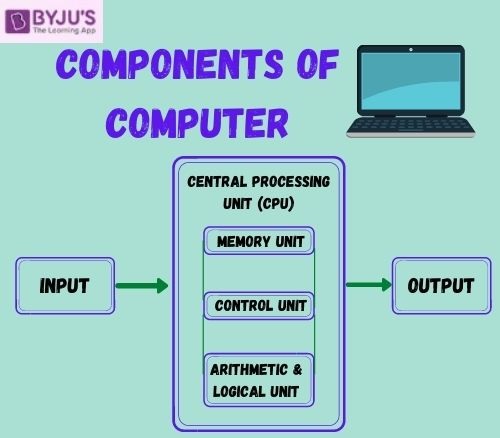
 Components Of Computer Five Basic Computer Components
Components Of Computer Five Basic Computer Components
 Components Of A Computer System Input And Output Units Cpu Etc
Components Of A Computer System Input And Output Units Cpu Etc
 React Interview Questions And Answers 2021 Interviewbit
React Interview Questions And Answers 2021 Interviewbit
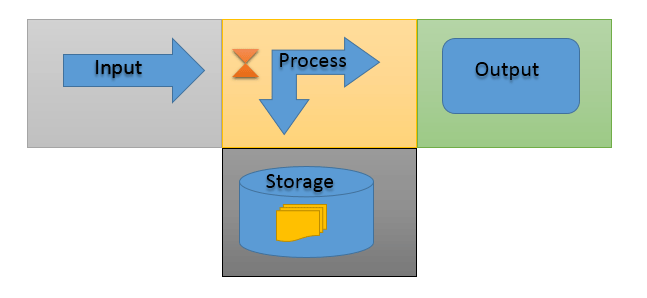
 Basic Functions Of A Computer Explained
Basic Functions Of A Computer Explained
 Communication Between Components Moodledocs
Communication Between Components Moodledocs
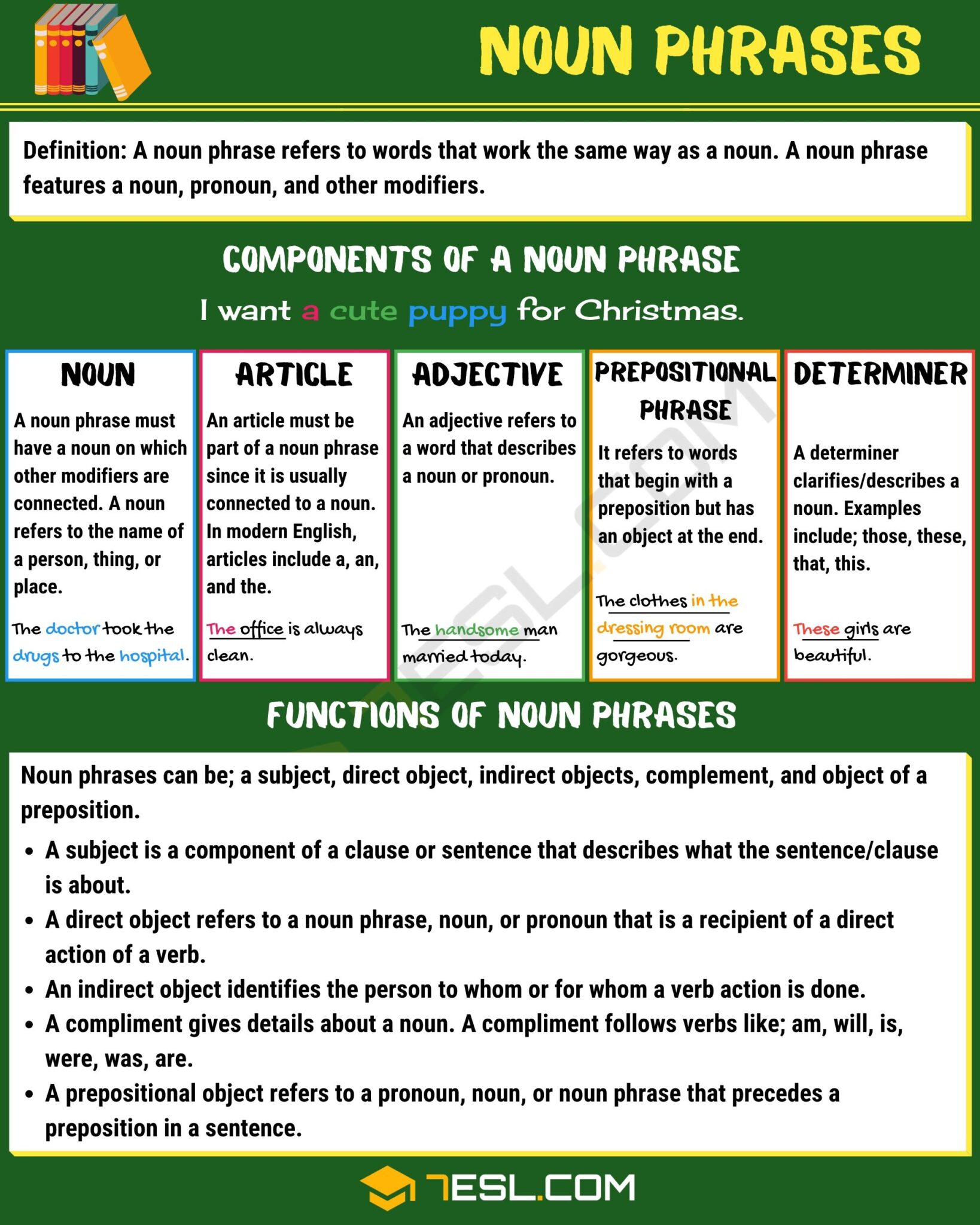
 Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
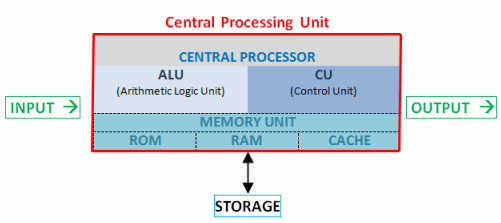
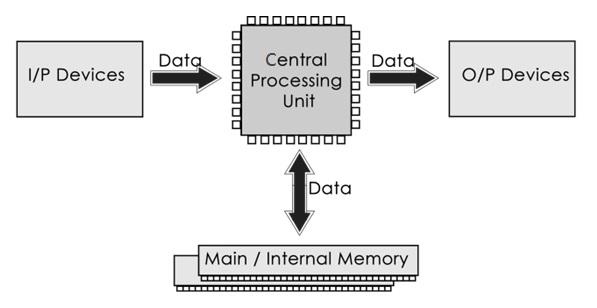
 What Is A Cpu Central Processing Unit Webopedia
What Is A Cpu Central Processing Unit Webopedia
 Simple Way To Execute A Function In A Component From Another Component
Simple Way To Execute A Function In A Component From Another Component
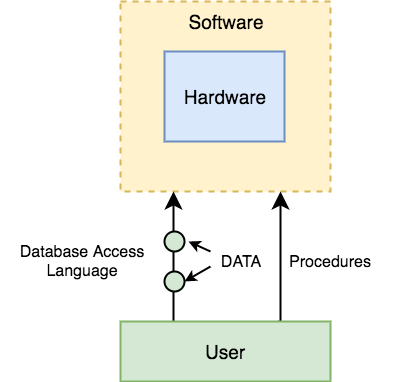
 Components Of Dbms Database Management System Studytonight
Components Of Dbms Database Management System Studytonight
 Components Of Computer System Tutorialspoint
Components Of Computer System Tutorialspoint
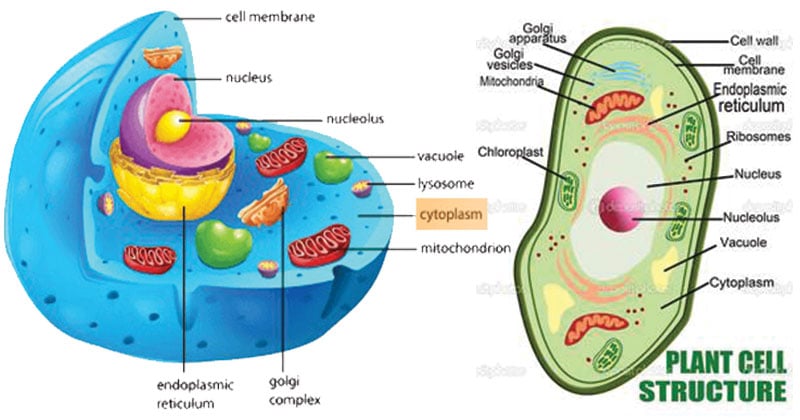
 Cytoplasm Definition Structure Functions And Diagram
Cytoplasm Definition Structure Functions And Diagram
 Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
Noun Phrase Definition Components And Examples Of Noun Phrases 7esl
 React Js Error Is Not Defined React Jsx No Undef Stack Overflow
React Js Error Is Not Defined React Jsx No Undef Stack Overflow
 What Are The Basic Components Of The Ecosystem
What Are The Basic Components Of The Ecosystem

0 Komentar