For example we may need to make changes to our current state based on how the Native UI laid out our content. Vuejs - The Progressive JavaScript Framework.
 Using Shouldcomponentupdate React Indepth
Using Shouldcomponentupdate React Indepth
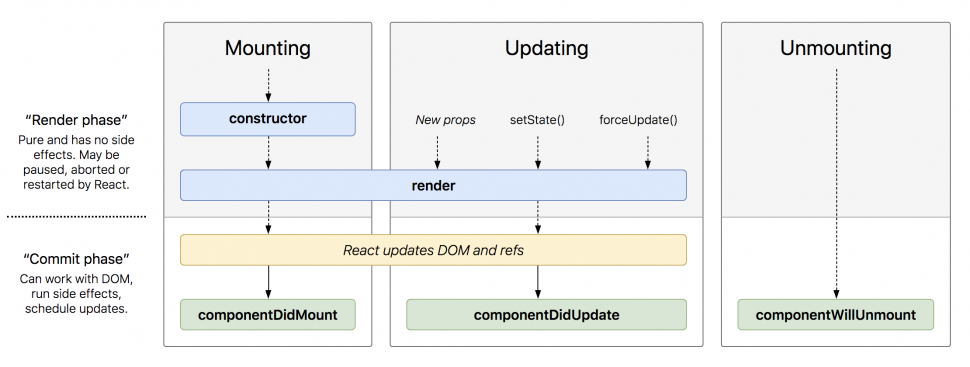
Mounting hooks are often the most used hooks.

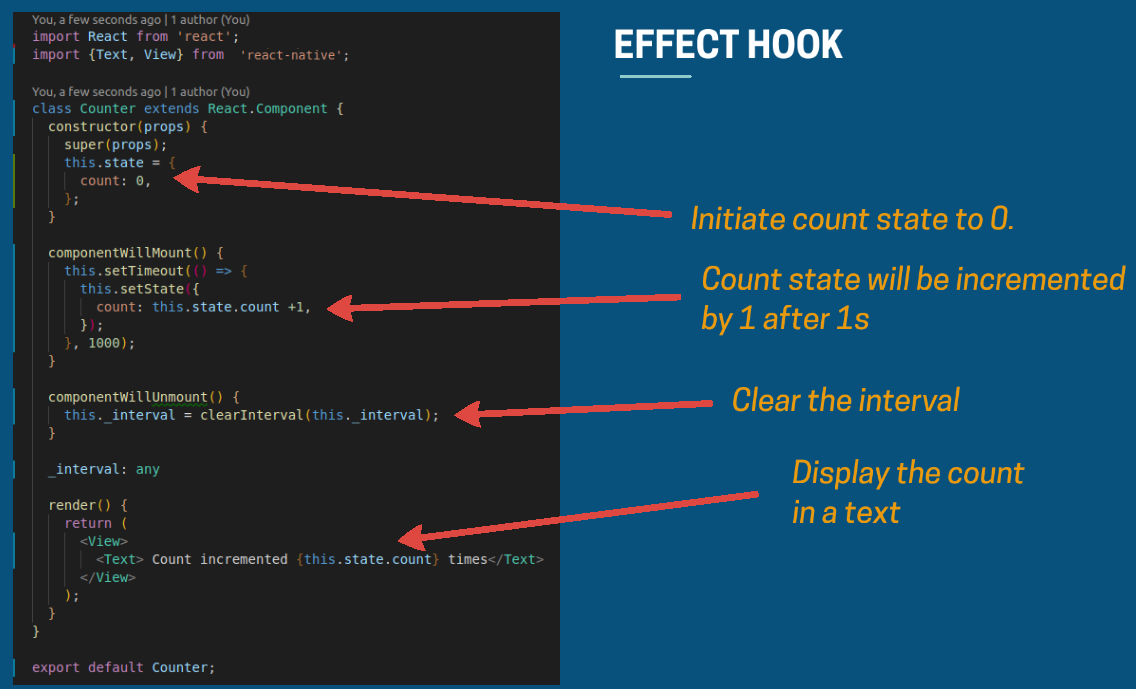
Define component did mount. Although metallic they are meant only for mechanical support and are not used as a busbar to conduct electric current although they may. Keep that in mind while writing your tests and if necessary use unmount or something similar as cleanup. Inside it the Clock component asks the browser to set up a timer to call the components tick method once a second.
These products are typically made from cold rolled carbon steel sheet with a zinc-plated or chromated bright surface finish. What is componentDidMount componentDidMount is a hook that gets invoked right after a React component has been mounted aka after the first render lifecycle. The componentDidMount method allows us to execute the React code when the component is already placed in the DOM Document Object Model.
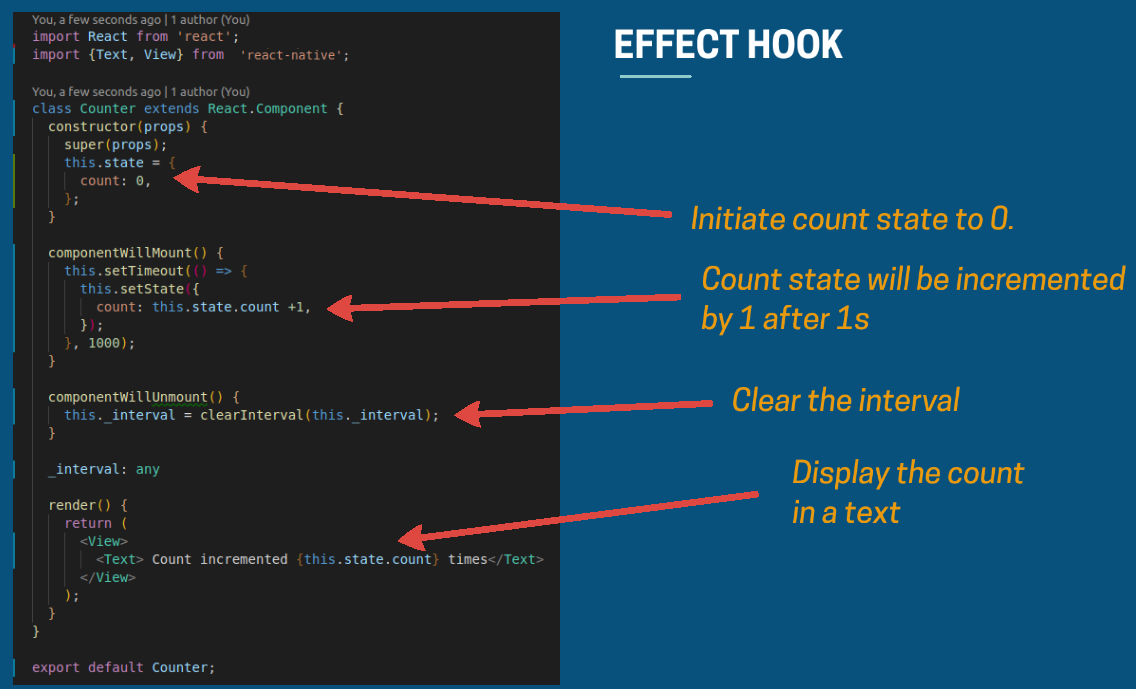
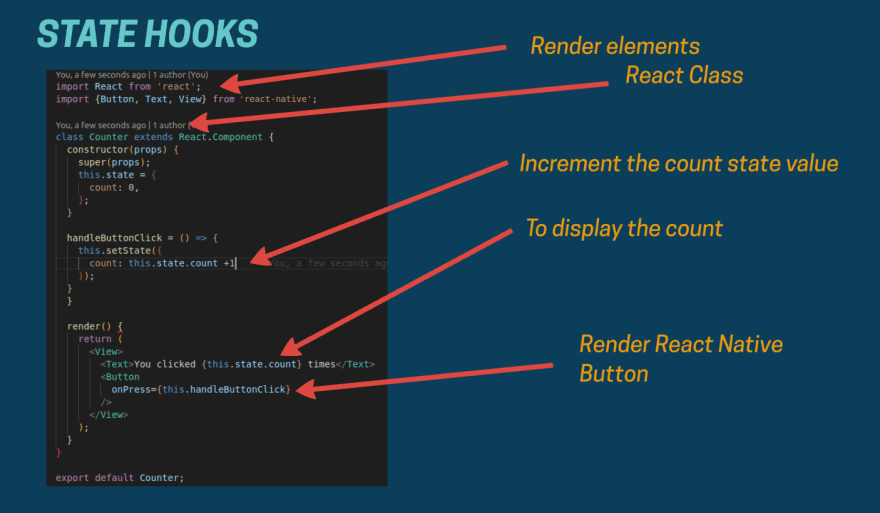
What Does Surface-Mount Device SMD Mean. The first render of the component shows the count of 0 from the initial state -- whereas after the component did mount actually the Effect Hook will run to set a new count state of 1. A surface-mount device SMD is an electronic device whose components are placed or mounted onto the surface of the printed circuit board PCB.
The componentDidMount method can be a helpful heavy lifter for our Components. When all the children elements and components are mounted in the Document Object Model DOM then we call this method. I noticed that in a lot of cases when they were declaring a variable within a function they would do something like this.
Unlike componentWillMount or render we can now fully interact with the Native stack. This method is called during the Mounting phase of the React Life-cycle ie after the component is rendered. Every second the browser calls the tick method.
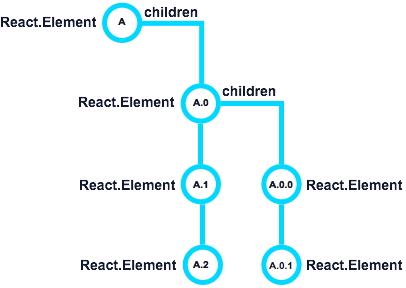
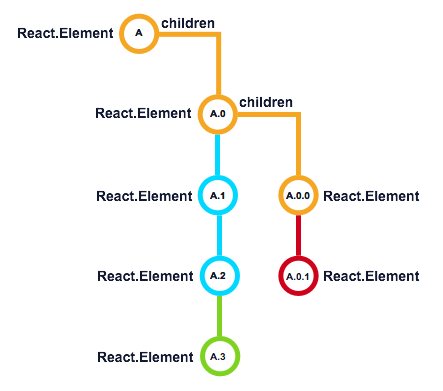
They do not however run during server-side rendering. Organizing Components Its common for an app to be organized into a tree of nested components. The component uses componentDidMount lifecycle method to fetch data from a remote source when first rendered and then shows a to do list.
Notice that when clicking on the buttons each one maintains its own separate countThats because each time you use a component a new instance of it is created. The componentDidMount method is the last step in the Mounting phase. Component did mount If you need to fetch data from a data source such as Microsoft Graph or a database via a custom API hosted in Azure to be displayed by your component when the page is loaded you should do it in the componentDidMount method because.
Theres no componentDidMount on functional components but React Hooks provide a way you can emulate the behavior by using the useEffect hook. Unlike shallow or static rendering full rendering actually mounts the component in the DOM which means that tests can affect each other if they are all using the same DOM. When the Clock output is inserted in the DOM React calls the componentDidMount lifecycle method.
One of the most common tasks is interacting with the Native UI. Class App extends ReactComponent componentDidMount Runs after the first render lifecycle render consolelogRender lifecycle return h1 Hello. Items can be added removed and marked as done all this is achieved by means of updating the component state.
Pass an empty array as the second argument to useEffect to run only the callback on mount only. They allow you to access your component immediately before and after the first render. Reusing components by Vue on CodePen.
A DIN rail is a metal rail of a standard type widely used for mounting circuit breakers and industrial control equipment inside equipment racks. Component source code. The method is invoked after the DOM is updated componentinserted into the tree but you can setState immediately in componentDidMount and essentially re-update the DOM again now twice before the browser updates the screen.
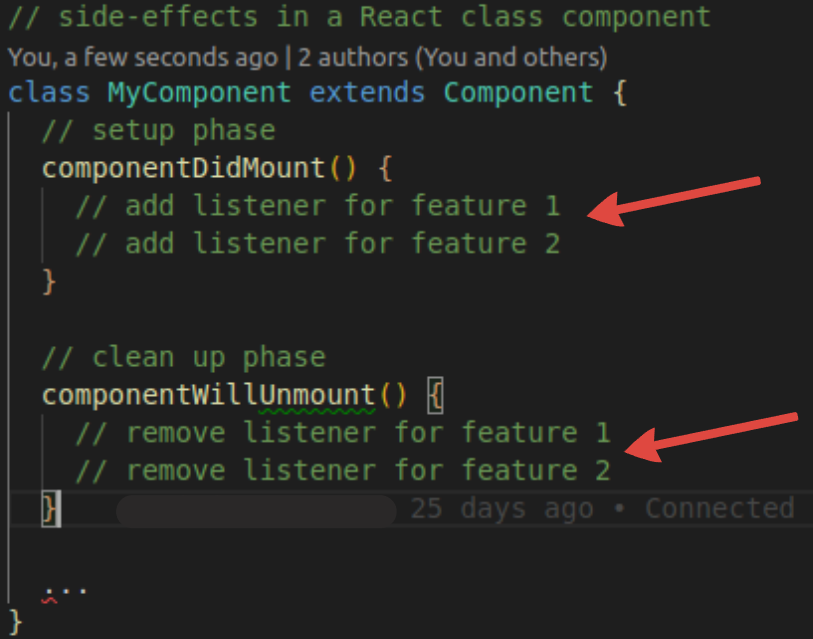
Hi All I was reading through the code of an interesting project I saw on Github react-dropzone. Please read the documentation on useEffect. Use mounting hooks if you need to access or modify the DOM of your component immediately before or after the initial render.
This method is called post mounting. Its important to note the empty array as second argument for the Effect Hook which makes sure to trigger the effect only on component load mount and component unload unmount. See the Pen Component basics.
This method of manufacturing electronic circuit boards is based on the surface-mount technology SMT which has largely replaced the through-hole technology THT especially in devices that need. ComponentDidMount thisdragTagets. Nothing new or unusual so far.
 React Hooks Componentdidmount Replace Lifecycle With Hooks In React Dev Community
React Hooks Componentdidmount Replace Lifecycle With Hooks In React Dev Community
 Window Is Not Defined In Next Js React App Stack Overflow
Window Is Not Defined In Next Js React App Stack Overflow
 Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
 What Is Right Way To Do Api Call In React Js Stack Overflow
What Is Right Way To Do Api Call In React Js Stack Overflow
 Eslint Feedback For Exhaustive Deps Lint Rule Issue 14920 Facebook React Github
Eslint Feedback For Exhaustive Deps Lint Rule Issue 14920 Facebook React Github
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React After Render Code Stack Overflow
React After Render Code Stack Overflow
 Understanding React Componentdidmount And How It Works
Understanding React Componentdidmount And How It Works
 Post Render With Componentdidupdate React Indepth
Post Render With Componentdidupdate React Indepth
 The Lifecycle Of A React Component By Karina Guerra Codex Medium
The Lifecycle Of A React Component By Karina Guerra Codex Medium
 How To Work With React The Right Way To Avoid Some Common Pitfalls
How To Work With React The Right Way To Avoid Some Common Pitfalls
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 Replacing Component Lifecycle Methods With React Hooks
Replacing Component Lifecycle Methods With React Hooks
States And Componentdidmount In Functional Components With Hooks By Tim Tan Medium
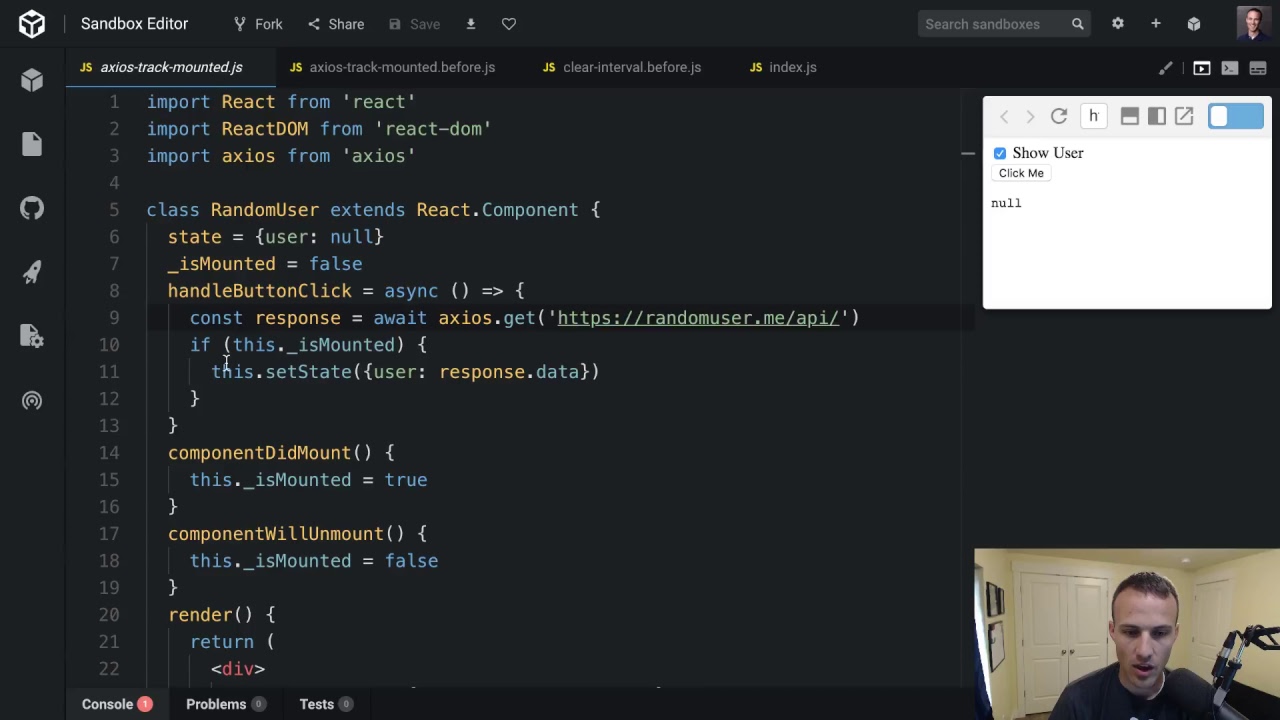
 How To Use Async Await In React Componentdidmount Async
How To Use Async Await In React Componentdidmount Async
 React Native Hooks How To Use Usestate And Useeffect Example Dev Community
React Native Hooks How To Use Usestate And Useeffect Example Dev Community
 How To Use Componentwillmount In React Hooks Stack Overflow
How To Use Componentwillmount In React Hooks Stack Overflow
Understanding React Componentdidmount And How It Works

0 Komentar