A component represents an entityarchitecture pair. A variable declared as a Component variable remains defined and holds the value as long as any page in the component in which the variable is declared remains active.
 How To Build A High Converting Faq Page On Your Website This Or That Questions Tech Blogs The More You Know
How To Build A High Converting Faq Page On Your Website This Or That Questions Tech Blogs The More You Know
Inline components declare a new component inside of a file.

Define component declaration. A component declaration declares a virtual design entity interface that may be used in the component instantiation statement. If you change your modules entity you have to update three places. The component also requires a render method this method returns.
But if you want to declare properties with the component types or if you want to use it in multiple files Component is not an option. In Angular 2 normal TypeScript class will become a Component class once it has been decorated with component decorator. CompartmentOpen It makes the error go away but then the code doesnt run because its trying to get the truthiness of the entire element.
Declaration To use a component variable within an event you should first declare it. Views are typically arranged hierarchically allowing you to modify or show and hide entire UI sections or pages as a unit. Create a Class Component.
Sure this might not be critical for expert devs we are all still humans right but for new devs this can definitely help prevent common mistakes which are. We do not need to describe any corresponding implementation since all we are interested in is how the component is connected in the current level of the design hierarchy. In the modules entity in the component declaration and the instantiation.
For a component with generics these must be declared before the ports. A template is a form of HTML that tells Angular how to render the component. When you declare Through and Across variables in a component you are essentially creating instances of domain Through and Across variables.
You define a components view with its companion template. This declaration has to occur before the begin keyword of the architecture statement. There is no dedicated API for props definition that Vue Class Component provides.
Furthermore there is no way to specify which architecture to use. The new way of setting the state in a Typescript React component is really nice and protects your state object from mutations. Note that just the interface of the modules is given here and their use still remains unspecified.
They do not have a mode as by definition they can only pass information into the entity. Typically placed in an architecture or package declaration. A component declared in a package is visible in any architecture which uses the package and need not be declared again.
Component component_name is generic generic_list. When creating a React component the components name must start with an upper case letter. The component has to include the extends ReactComponent statement this statement creates an inheritance to ReactComponent and gives your component access to ReactComponents functions.
Message. If you dont actually need to expose the type but only need to create an instance Component is an option. You however can do that by using canonical Vueextend API.
The component declaration is equal to the entity of the module that you want to instantiate. Angular Identifier compartmentOpen is not defined. A Component is nothing but a simple TypeScript class where you can create your own methods and properties as per your requirement which is used to bind with a UI html or cshtml page of our application.
End component component_name. The component or instances of the component are related to a design entity in a library in a configuration. You declare a component variable as a value with unit by specifying an initial value and units commensurate with units of the domain variable.
The component declaration template variable declarations and element references do not contain such a member Ive tried defining it in the template on the element with the ngIf like this. The template immediately associated with a component defines that components host view. It specifies a subsystem which can be instantiated in another architecture.
Declare Component Variables Through and Across Component Variables. Port port_list. Component declaration Used to define a component interface.
A component declaration simply specifies the external interface to the component in terms of generic constants and ports. In that case you can use inline components. In a component declaration all module types which will be used are declared.
 How To Write A Personal Manifesto Personal Core Values Manifesto Core Values
How To Write A Personal Manifesto Personal Core Values Manifesto Core Values
 Declaration I Hereby Declare That The Project Is Eprints Usm
Declaration I Hereby Declare That The Project Is Eprints Usm
 Activity Diagram Activity Diagram Brainstorming Flow Chart
Activity Diagram Activity Diagram Brainstorming Flow Chart
 Javascript Functions Javascript Computer Science Function
Javascript Functions Javascript Computer Science Function
 Declaration I Hereby Declare That The Project Is Eprints Usm
Declaration I Hereby Declare That The Project Is Eprints Usm
 Angular 2 Routing App Routing Module Declaration Error Stack Overflow
Angular 2 Routing App Routing Module Declaration Error Stack Overflow
 Diy Techlarations Circuit Boards As A Craft Medium Are A Declaration Of Technological Savvy Recycled Art Art Boards Sculptures
Diy Techlarations Circuit Boards As A Craft Medium Are A Declaration Of Technological Savvy Recycled Art Art Boards Sculptures
 30 Example Vision Statements From Non Profit Organisations Vision Statement Vision Statement Examples Mission Vision
30 Example Vision Statements From Non Profit Organisations Vision Statement Vision Statement Examples Mission Vision
 Class Variable Declaration And Accessing In Angular 4 Stack Overflow
Class Variable Declaration And Accessing In Angular 4 Stack Overflow
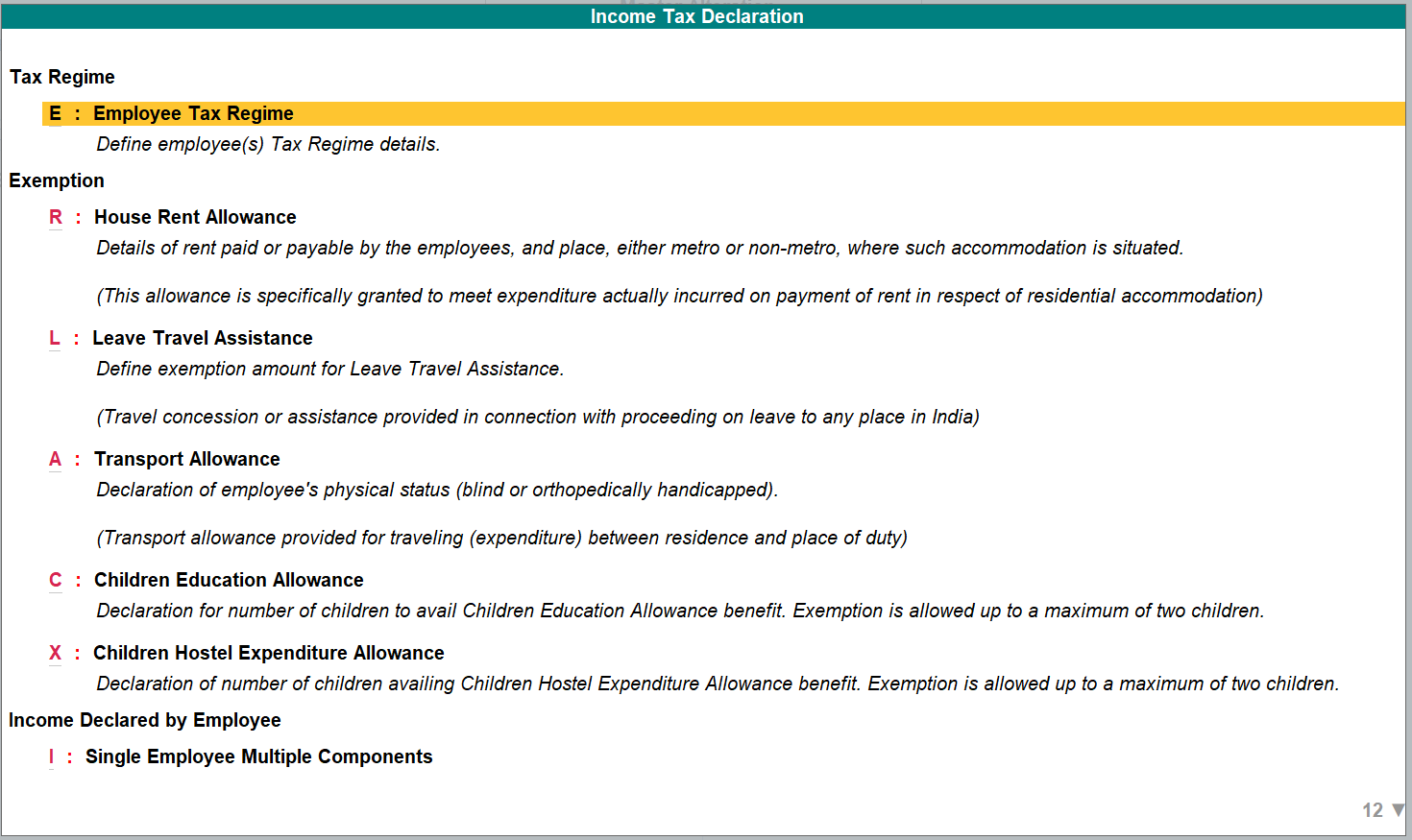
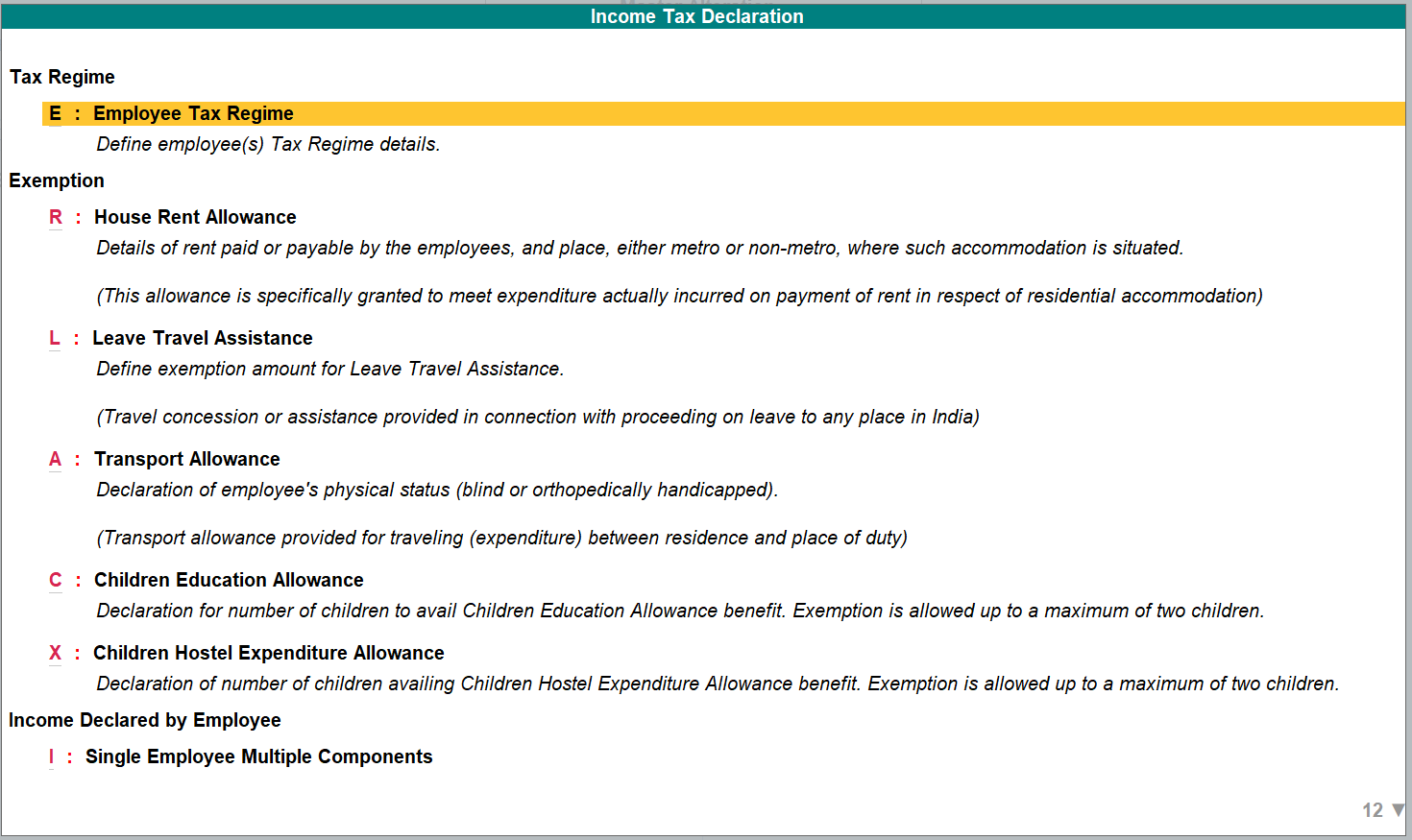
 Income Tax Declarations Payroll Tallyhelp
Income Tax Declarations Payroll Tallyhelp
 Class Declaration An Overview Sciencedirect Topics
Class Declaration An Overview Sciencedirect Topics
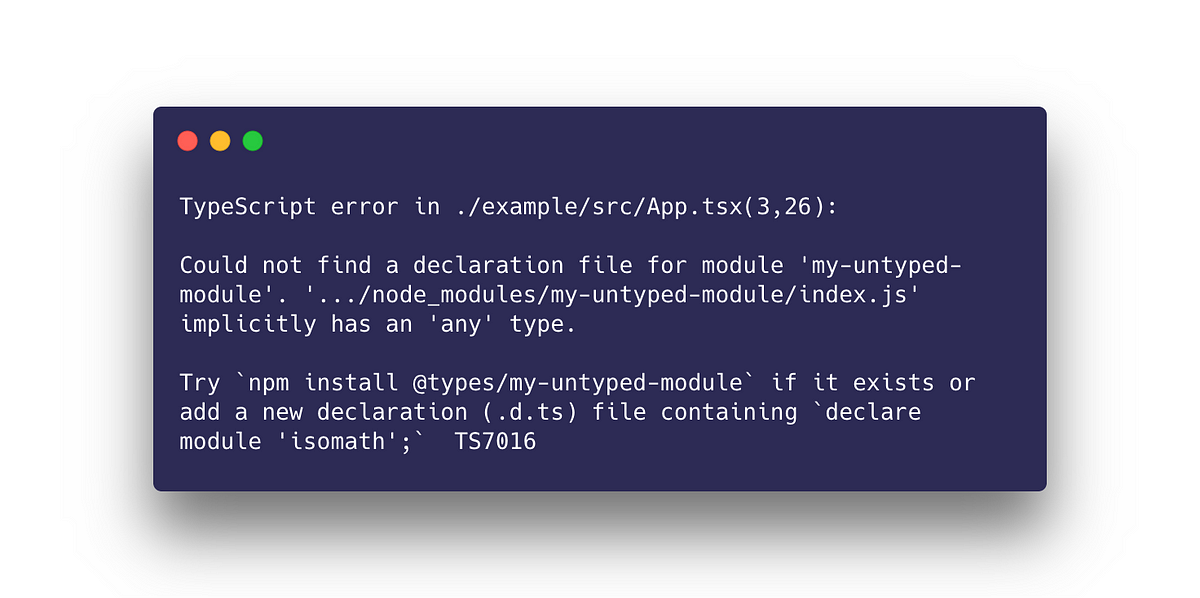
 Using A Javascript Library Without Type Declarations In A Typescript Project By Steve Ruiz Medium
Using A Javascript Library Without Type Declarations In A Typescript Project By Steve Ruiz Medium
 Class Variable Declaration And Accessing In Angular 4 Stack Overflow
Class Variable Declaration And Accessing In Angular 4 Stack Overflow
 Component Declaration An Overview Sciencedirect Topics
Component Declaration An Overview Sciencedirect Topics
 Sap Abap Learning Sap Blog Help Learning
Sap Abap Learning Sap Blog Help Learning
 How To Use Typescript Declaration Files Alongside Javascript Stack Overflow
How To Use Typescript Declaration Files Alongside Javascript Stack Overflow




0 Komentar