FromCharCode A i handleClick e this. Here is the definition from the official documentation.
 Reactjs Setting A Variable And Printing In Render Giving Error Stack Overflow
Reactjs Setting A Variable And Printing In Render Giving Error Stack Overflow
I wrote a blog post about this here.

Component definition react. Const A 65 ASCII character code class Alphabet extends React. Components are independent and reusable bits of code. Component constructor props super props.
Functional components lack a significant amount of features as compared to class-based componentsThe gap is made up with the help of a special ReactJS concept called hooksHooks are special functions that allow ReactJS features to be used in functional components. Enforce a specific function type for function components reactfunction-component-definition This option enforces a specific function type for function components. By definition we have a Button component which accepts an onLogin input and returns a React element.
While such functions may be used as components ie. It can be used to bind event handlers to the component andor initializing the local state of the component. A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component.
React traditionally provided the ReactcreateClass method to create component classes and released a small syntax sugar update to allow for better use with ES6 modules by extends ReactComponent which extends the Component class instead of calling createClass. The definition of the component happens with just a JavaScript Function which has to return JSX -- Reacts syntax for defining a mix of HTML and JavaScript whereas the JavaScript is used with curly braces within the HTML. Components are the building blocks of any React app and a typical React app will have many of these.
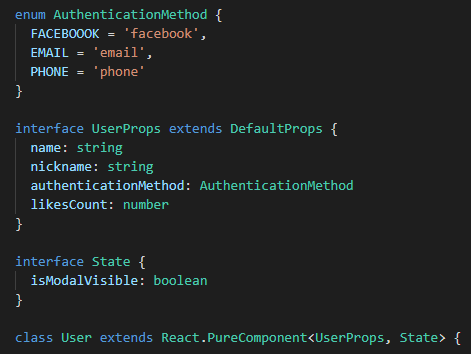
Call super props before using thisprops. This rule is automatically fixable using the --fix flag on the command line. Essentially you want to create interfaces for your Props and State and pass them as the type of new class which extends ReactComponent.
There are 2 ways to fix this. 26 _ i String. The constructor method is fired before the component is mounted and like most things in React has a few rules that you should follow when using them.
If you are the author of the web component you can declare your component as part of JSXs IntrinsicElements like this. Components come in two types Class components and Function components in this tutorial we will concentrate on Class components. HOCs are not part of the React API per se.
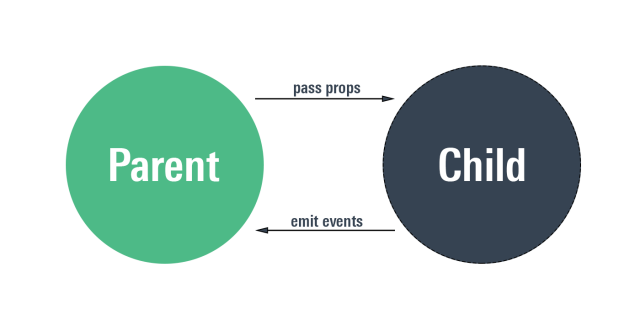
When implementing the constructor for a ReactComponent subclass you should call superprops before any other statement. You can see this done in the pattern below. One thing to note is that our Button component receives an onLogin method as its prop.
Using the React type definition means that you dont have to add types for anything other than the new classes youre creating. Letter render return div Just clicked. Firstly we need to understand the importance of the ReactComponent constructor.
Type Definitions in the web component. Passed as the first arg to ReactcreateElement I think its too aggressive to assume that all such functions are components. They are a pattern that emerges from Reacts compositional nature.
Functional components do not have access to dedicated state variables like class-based components. As render props become more and more common ala react-motion and react-router this is going to be. To pass that along to our object representation of the DOM we pass it along as the second argument to createElement just as we did our id attribute.
The constructor for a React component is called before it is mounted. They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function. A higher-order component HOC is an advanced technique in React for reusing component logic.
Concretely a higher-order component is a function that takes a. This rule is aimed to enforce consistent function types for function components. In React the constructor is no different.
One way is in the web component the other way is in the React app. Simply put a component is a JavaScript class or function.
 Reactjs State In React Geeksforgeeks
Reactjs State In React Geeksforgeeks
 How To Update A Component S Prop In Reactjs Oh Yes It S Possible
How To Update A Component S Prop In Reactjs Oh Yes It S Possible
 React Js Understanding Functional Class Components By Cem Eygi Codeburst
React Js Understanding Functional Class Components By Cem Eygi Codeburst
 Most Common React App Types Using Typescript By Tiago Souto Medium
Most Common React App Types Using Typescript By Tiago Souto Medium
 Creating A React Input Component In Typescript Dev Community
Creating A React Input Component In Typescript Dev Community
 How To Solve Window Is Not Defined Errors In React And Next Js Dev Community
How To Solve Window Is Not Defined Errors In React And Next Js Dev Community
 React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
 Functional Vs Class Components In React By David Joch Medium
Functional Vs Class Components In React By David Joch Medium
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React Class Component Vs Functional Component By Ven Korolev Itnext
React Class Component Vs Functional Component By Ven Korolev Itnext
 React Js Understanding Functional Class Components By Cem Eygi Codeburst
React Js Understanding Functional Class Components By Cem Eygi Codeburst

 React Context Api What S It All About By Chamika Kasun Medium
React Context Api What S It All About By Chamika Kasun Medium
 How To Customize React Components With Props Digitalocean
How To Customize React Components With Props Digitalocean
 React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
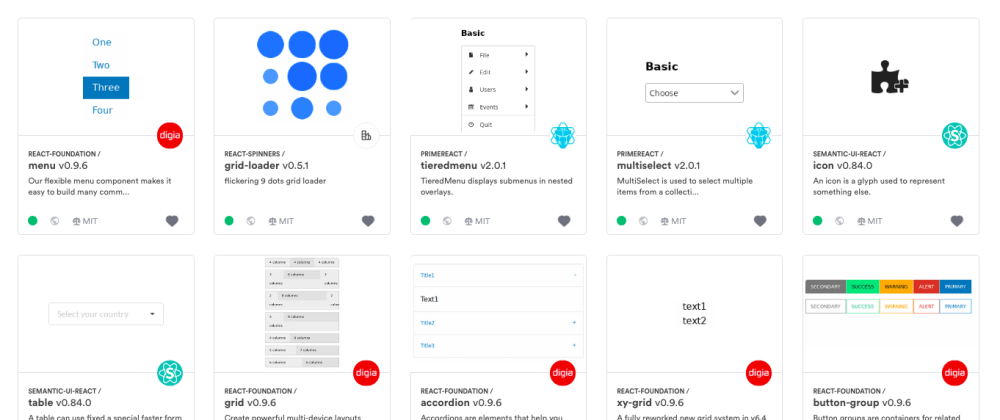
 Choosing React Design System Component Library Dev Community
Choosing React Design System Component Library Dev Community




0 Komentar