It can be used to bind event handlers to the component andor initializing the local state of the component. Const A 65 ASCII character code class Alphabet extends React.
 How To Solve Window Is Not Defined Errors In React And Next Js Dev Community
How To Solve Window Is Not Defined Errors In React And Next Js Dev Community
The constructor for a React component is called before it is mounted.

Component definition react. Component constructor props super props. Firstly we need to understand the importance of the ReactComponent constructor. While such functions may be used as components ie.
Components come in two types Class components and Function components in this tutorial we will concentrate on Class components. Type Definitions in the web component. By definition we have a Button component which accepts an onLogin input and returns a React element.
There are 2 ways to fix this. Functional components lack a significant amount of features as compared to class-based componentsThe gap is made up with the help of a special ReactJS concept called hooksHooks are special functions that allow ReactJS features to be used in functional components. Call super props before using thisprops.
FromCharCode A i handleClick e this. The constructor method is fired before the component is mounted and like most things in React has a few rules that you should follow when using them. Enforce a specific function type for function components reactfunction-component-definition This option enforces a specific function type for function components.
When implementing the constructor for a ReactComponent subclass you should call superprops before any other statement. One way is in the web component the other way is in the React app. This rule is aimed to enforce consistent function types for function components.
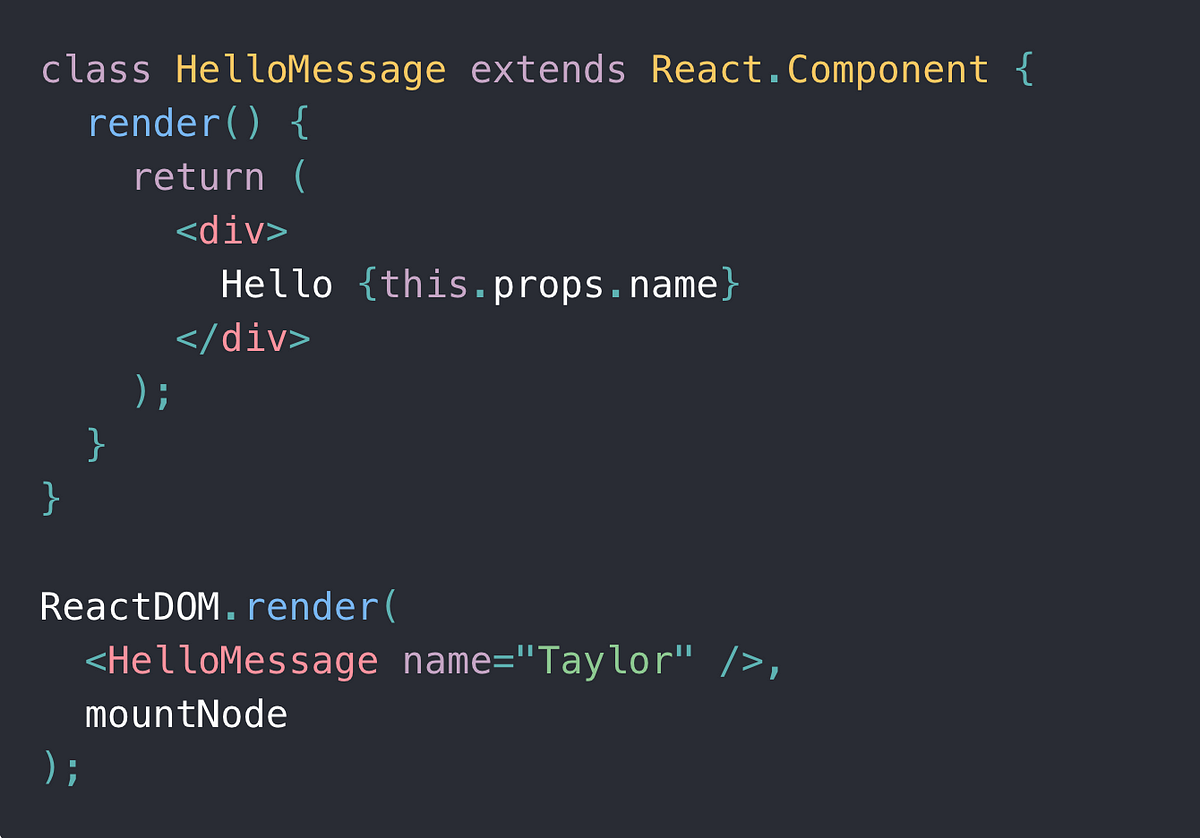
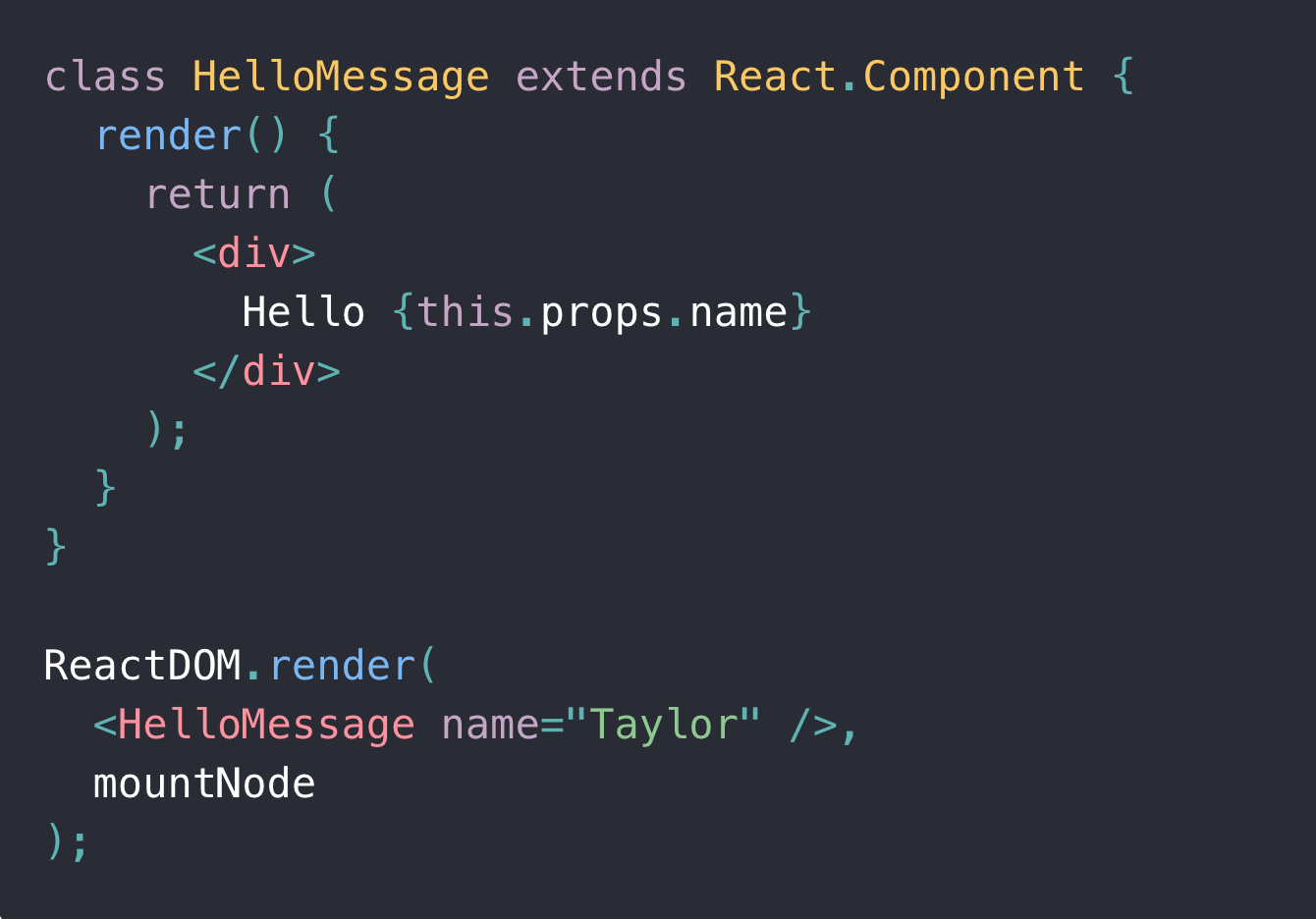
Letter render return div Just clicked. To pass that along to our object representation of the DOM we pass it along as the second argument to createElement just as we did our id attribute. One thing to note is that our Button component receives an onLogin method as its prop.
They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function. HOCs are not part of the React API per se. Passed as the first arg to ReactcreateElement I think its too aggressive to assume that all such functions are components.
A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component. They are a pattern that emerges from Reacts compositional nature. 26 _ i String.
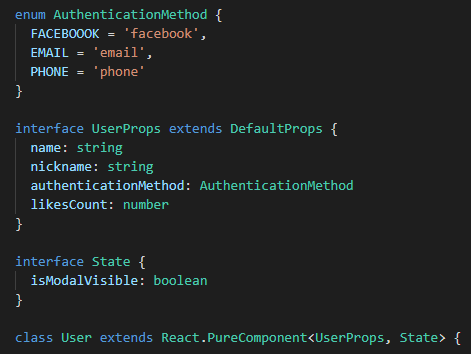
You can see this done in the pattern below. Here is the definition from the official documentation. Essentially you want to create interfaces for your Props and State and pass them as the type of new class which extends ReactComponent.
Concretely a higher-order component is a function that takes a. I wrote a blog post about this here. As render props become more and more common ala react-motion and react-router this is going to be.
React traditionally provided the ReactcreateClass method to create component classes and released a small syntax sugar update to allow for better use with ES6 modules by extends ReactComponent which extends the Component class instead of calling createClass. Using the React type definition means that you dont have to add types for anything other than the new classes youre creating. Functional components do not have access to dedicated state variables like class-based components.
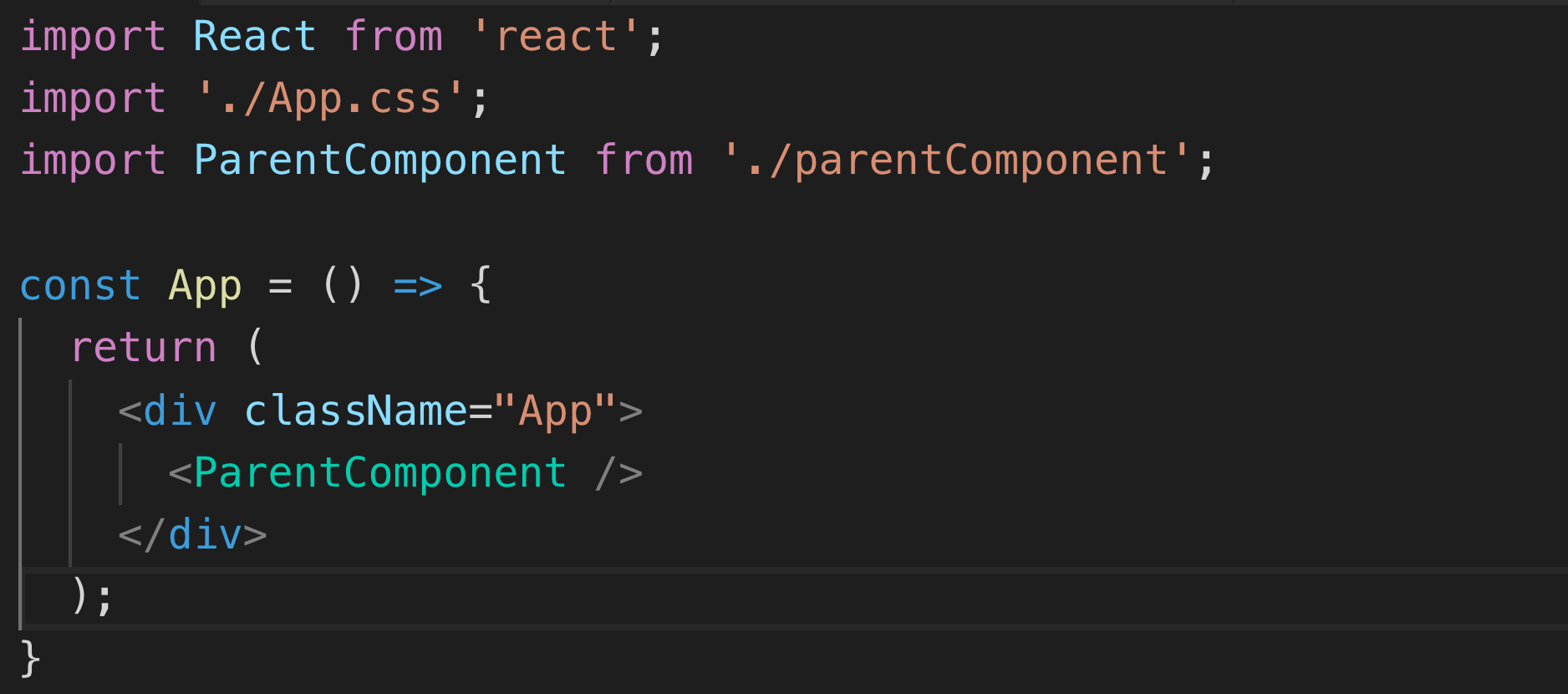
Simply put a component is a JavaScript class or function. The definition of the component happens with just a JavaScript Function which has to return JSX -- Reacts syntax for defining a mix of HTML and JavaScript whereas the JavaScript is used with curly braces within the HTML. Components are independent and reusable bits of code.
If you are the author of the web component you can declare your component as part of JSXs IntrinsicElements like this. In React the constructor is no different. A higher-order component HOC is an advanced technique in React for reusing component logic.
Components are the building blocks of any React app and a typical React app will have many of these. This rule is automatically fixable using the --fix flag on the command line.
 Reactjs State In React Geeksforgeeks
Reactjs State In React Geeksforgeeks
 Choosing React Design System Component Library Dev Community
Choosing React Design System Component Library Dev Community
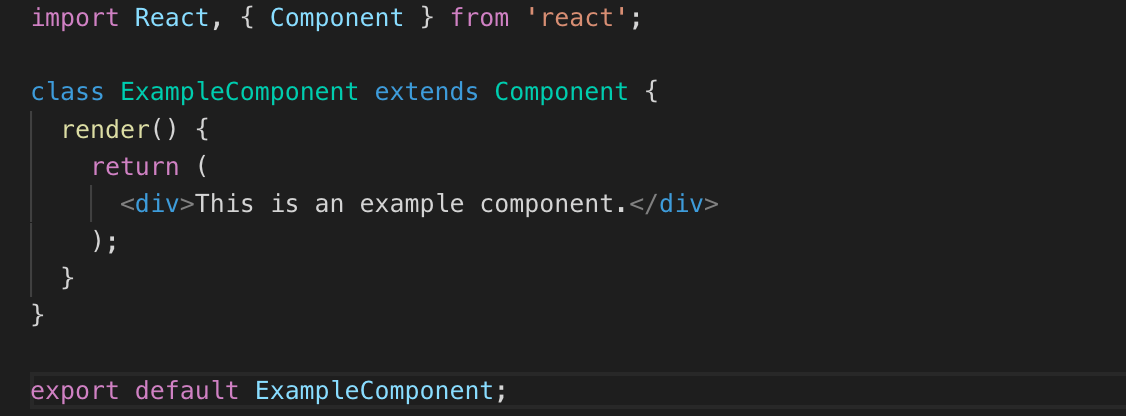
 React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
 React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
React Interview Question What Gets Rendered In The Browser A Component Or An Element By Samer Buna Edgecoders Medium
 React Js Understanding Functional Class Components By Cem Eygi Codeburst
React Js Understanding Functional Class Components By Cem Eygi Codeburst

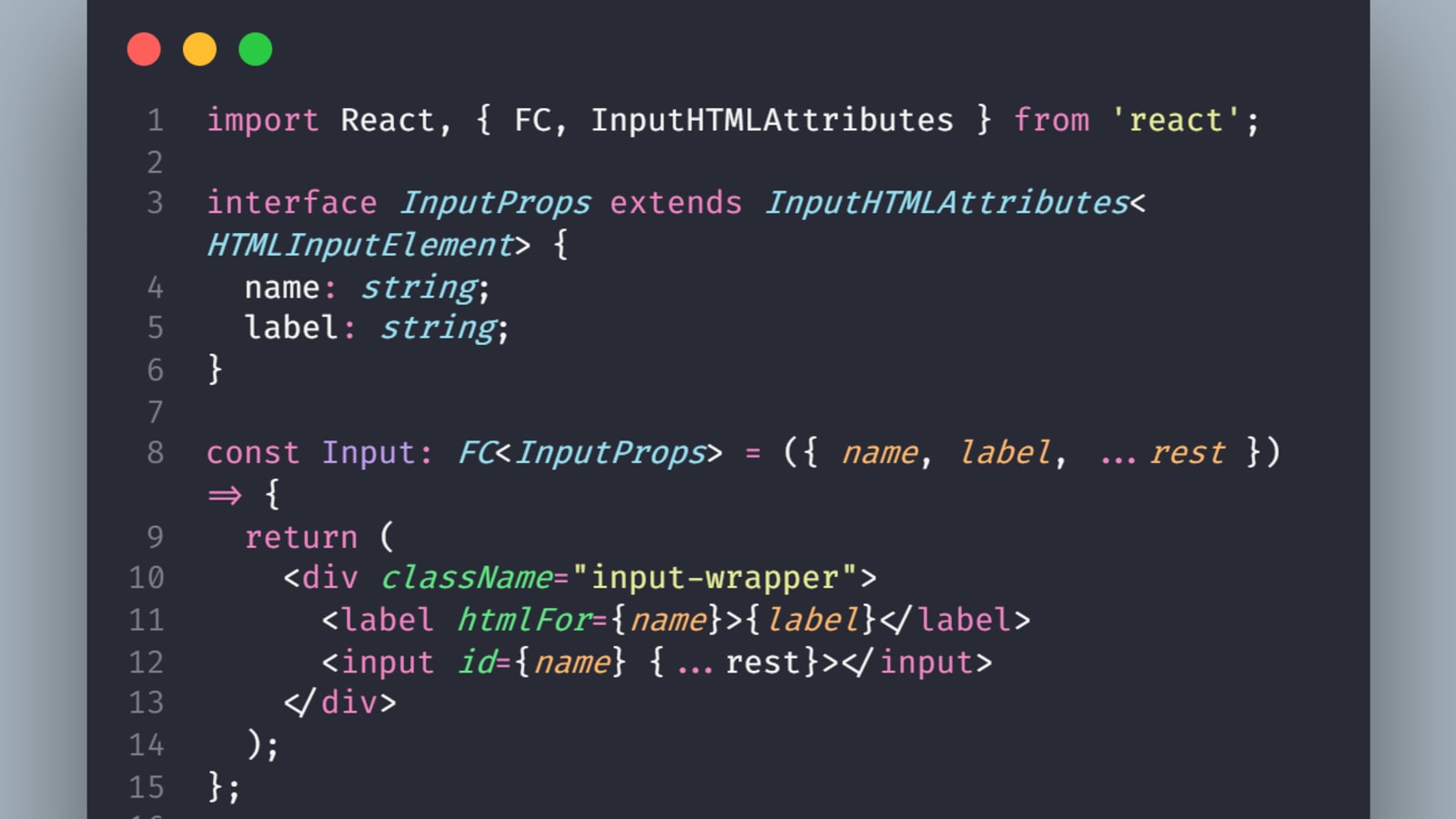
 Creating A React Input Component In Typescript Dev Community
Creating A React Input Component In Typescript Dev Community
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
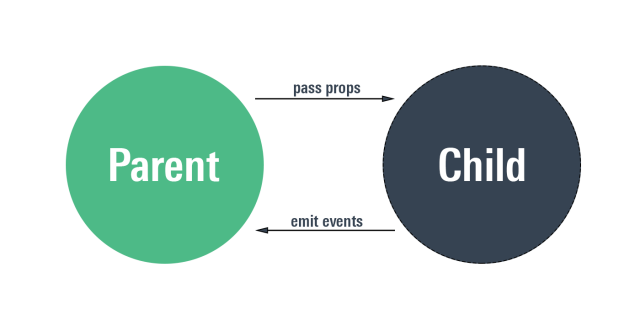
 How To Update A Component S Prop In Reactjs Oh Yes It S Possible
How To Update A Component S Prop In Reactjs Oh Yes It S Possible
 React Js Understanding Functional Class Components By Cem Eygi Codeburst
React Js Understanding Functional Class Components By Cem Eygi Codeburst
 How To Customize React Components With Props Digitalocean
How To Customize React Components With Props Digitalocean
 Reactjs Setting A Variable And Printing In Render Giving Error Stack Overflow
Reactjs Setting A Variable And Printing In Render Giving Error Stack Overflow
 Most Common React App Types Using Typescript By Tiago Souto Medium
Most Common React App Types Using Typescript By Tiago Souto Medium
 React Context Api What S It All About By Chamika Kasun Medium
React Context Api What S It All About By Chamika Kasun Medium
 Functional Vs Class Components In React By David Joch Medium
Functional Vs Class Components In React By David Joch Medium
 React Class Component Vs Functional Component By Ven Korolev Itnext
React Class Component Vs Functional Component By Ven Korolev Itnext




0 Komentar