WikipediaWikipedia text under CC-BY-SA licenseSuggest an editSee results forReact Web frameworkReact is an open-source front end JavaScript library for b. Next lets structure the project as follows.
How to Declare a Stateless Functional Component in TypeScript.

Define react component in typescript. The is called a generic and it takes the interfacetype for our component props. Export class MyComponent extends ReactComponent render. It is a strict syntactical superset of JavaScript and adds optional static typing to the language.
We define our props using a type. Use the ReactFC type and define the generic with your props type. A React component can be considered as a class with a render method or a function returning JSX.
We use this to tell TypeScript that this is a React function component and not just a regular function. Our component will render a list of items passed as a prop. November 15 2020 8 min read.
11 minsReact with TypeScript. Typing a React Component as a Function Declaration. Our goal is a statically typed component that we can use all over our codebase without repeating the same thing over and over.
One of the components that we encounter is atable. Functional components with TypeScript. JSXElement const prop1 prop2 thisprops return My code here prop1 prop2.
The definition for ReactElementType is basically any valid HTML element or another React component So label can be a valid value for as because it is extends ReactElementType. When writing any component in React you will need to define the Props at the top. This time were annotating the function return type.
Each button in your React app will. Last week we learned about Polymorphic React components in TypeScript. Sure this might not be critical for expert devs we are all still humans right but for new devs this can definitely help prevent common mistakes which areAuthor.
Keep in mind that props - which stands for properties - are similar to function arguments because they are used to pass data into a component. TypeScript has become a very popular enhancement for JavaScript applications. 41 days agoPeople also search forCKotlinCoffeeScriptGoRustSee all 15Data from.
Lets walk through it together. But ben sadly is not a valid value. I create a stateless component in typescript like this.
We define our props using a type. In the other instance when we type a React component as a function declaration ie. Npx create-react-app react-context-todo --template typescript.
Defining The Use CaseIntroducing Generic ComponentsImplementing A Fully Working TableSummaryOne of the things that contribute to good design isconsistency. Last week we learned about Polymorphic React components in TypeScript. This time were annotating the function return type.
So lets say we want to define a component for a TodoItem. Function FunctionalComponentpropsFullName propsfirstName propslastName. TypeScript is designed for the development of large applications and transcompiles to JavaScript.
Export interface IMyComponentProps prop1. As TypeScript is a superset of JavaScript existing JavaScript programs are also valid TypeScript programs. To enable TypeScript when using Create React App you need to add the flag --template typescript otherwise the app will support only JavaScript.
It is a strict syntactical superset of JavaScript and adds optional static typing to the language. Type TextProps Props OmitEstimated Reading Time. Implementing it means having lots of similar parts of the application.
One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above. Sure this might not be critical for expert devs we are all still humans right but for new devs this can definitely help prevent common mistakes which are. Converting a React component to TypeScript can be broken down in a few steps.
Our goal is a statically typed component that we can use all over our codebase without repeating the same thing over and over. React to TypeScript. Our PostsTabletakes an array of posts and displays all of them.
1 2 3 4 5 export function ExampleProps. Type TextProps Props OmitEstimated Reading Time. So thats why we type it this way.
ReactFC indicates a React Function Component. ReactFC indicates a React Function Component. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above.
TypeScript with React Functional Components. Keep in mind that props - which stands for properties - are similar to function arguments because they are used to pass data into a component. Defining properties shape ReactComponent is a templated class.
Defining properties shape ReactComponent is a templated class. The header always displays a predefined set of proper See more on wanagoioPublished. And today were continuing the React TypeScript theme this time focusing on creating generic React components using TypeScriptEstimated Reading Time.
P defines the shape of your properties while S on the other hand defines the shape of the components state. The packagejson FileThe Type Definition FileCreating An Internal To Your Project Type Definition FileWhen adding typings the easiest way for TypeScript to recognize it is by adding a key to the packagejson file. Will Preble Jul 16 2020 4 min read.
TypeScript is designed for the development of large applications and transcompiles to JavaScript. The main difference is the FC interface which stands for Function Component. The new way of setting the state in a Typescript React component is really nice and protects your state object from mutations.
November 15 2020 8 min read. TypeScript is a superset of JavaScript that. So thats why we type it this way.
In the other instance when we type a React component as a function declaration ie. But ben sadly is not a valid value. Generic React Components in TypeScript How to use TypeScript generics to create data-agnostic React components.
For starters we make it in a way that it displays a certain entity posts. Initially they are stateless components but with the arrival of React hooks they can be made stateful and smart Defining a React function component takes theHow to properly define state in React components by Eyal httpsitnextiohow-to-properly-define-state-in-react-components-47544eb4c15d The new way of setting the state in a Typescript React component is really nice and protects your state object from mutations. Type HelloWorldProps.
ExampleProps return tsx. Functional generic imperative object-orientedPreview release. Function FunctionalComponentpropsFullName propsfirstName propslastName Estimated Reading Time.
A React component can be considered as a class with a render method or a function returning JSX. One way to declare a Stateless Functional Component in React is to create a function that takes a Props like below. 1 2 3 4 5 6 7 8 interface FullName firstName.
Our component will render a list of items passed as a propRelated searches for define react component in typescriptreact typescript component propsreact typescript component classtypescript react functional component exampletypescript react component return typetypescript generic react functional componentreact typescript classtypescript react component librarytypescript react component statePagination12345NextTypeScriptProgramming LanguageTypeScript is a programming language developed and maintained by Microsoft. Lets create an example of such. 42 RC 11 February 2021.
The above code is pretty straightforward. Two weeks ago I wrote about Conditional React prop types with TypeScript. Lets fetch the posts and provide our component with them.
Initially they are stateless components but with the arrival of React hooks they can be made stateful and smart Defining a React function component takes the. Typing a React Component as a Function Declaration. The is called a generic and it takes the interfacetype for our component props.
You can create functional components in TypeScript just like you would in JavaScript. Function MyComponent we ask the same thing. 1 2 3 4 5 6 7 8 interface FullName firstName.
Function components are normal functions that return JSX elements in React and are used to create views. Function MyComponent we ask the same thing. Heres the file well use for our example.
ReactFC children userName. To enable TypeScript when using Create React App you need to add the flag --template typescript otherwise the app will support only JavaScript. Heres the file well use for our example.
The example below is a class component. P defines the shape of your properties while S on the other hand defines the shape of the components state. Converting a React component to TypeScript can be broken down in a few steps.
A class component is created by extending ReactComponent. Two weeks ago I wrote about Conditional React prop types with TypeScript. Wikipedia Official site Developer.
Typescript react javascript functional. Lets walk through it together. Joe PreviteFunctional React components with generic props in TypeScripthttpswanagoio20200309functional-react.
As TypeScript is a superset of JavaScript existing JavaScript programs are also valid T New content will be added above the current area of focus upon selection TypeScript is a programming language developed and maintained by Microsoft. And today were continuing the React TypeScript theme this time focusing on creating generic React components using TypeScript.
 Typescript Extend Props In React Component Conditionally Stack Overflow
Typescript Extend Props In React Component Conditionally Stack Overflow
 You Might Have Heard About Graphql We Plan On Doing A Few Different Posts On Graphql But First Let S Dig Into What It Is And Then Type Integers How To Become
You Might Have Heard About Graphql We Plan On Doing A Few Different Posts On Graphql But First Let S Dig Into What It Is And Then Type Integers How To Become
 Most Common React App Types Using Typescript By Tiago Souto Medium
Most Common React App Types Using Typescript By Tiago Souto Medium
 Typescript And React Components
Typescript And React Components
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 Angular Material Admin Template Angular Admin Template Dashboard Template Templates Element Chart
Angular Material Admin Template Angular Admin Template Dashboard Template Templates Element Chart
 Function Component Props State React Typescript Code Example
Function Component Props State React Typescript Code Example
 How To Integrate Admin Template In Angular Templates Ticket Template Angular
How To Integrate Admin Template In Angular Templates Ticket Template Angular
 Pin On React Native App Development Solutions
Pin On React Native App Development Solutions
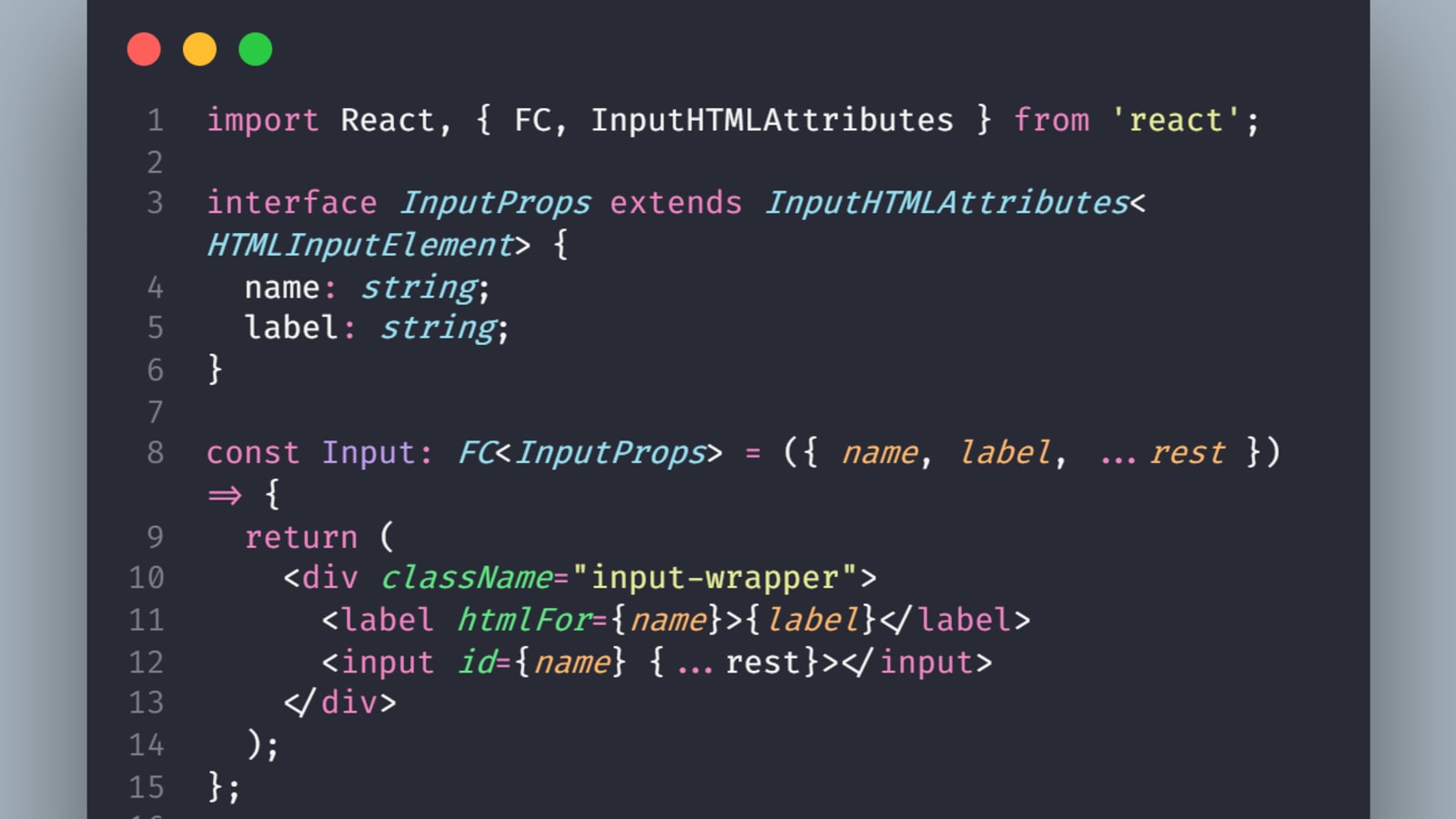
 Creating A React Input Component In Typescript Dev Community
Creating A React Input Component In Typescript Dev Community
 React Tutorial And Projects Free Course In 2020 React Tutorial Free Courses Tutorial
React Tutorial And Projects Free Course In 2020 React Tutorial Free Courses Tutorial
 Stateful React Components With Typescript Codebrains Io
Stateful React Components With Typescript Codebrains Io
 Illustration For Build React Components From Streams With Rxjs And Recompose Streaming Flat Illustration Components
Illustration For Build React Components From Streams With Rxjs And Recompose Streaming Flat Illustration Components
 Introducing Responsive React Components Dev Community
Introducing Responsive React Components Dev Community
 React V17 Component Types Functional Class Exotic Factory Pure For Js Ts Deep Dive By Eli Elad Elrom Master React Medium
React V17 Component Types Functional Class Exotic Factory Pure For Js Ts Deep Dive By Eli Elad Elrom Master React Medium
 How To Make Your Own Simple Typescript Typings For Existing React Component Vlado Pandzic
How To Make Your Own Simple Typescript Typings For Existing React Component Vlado Pandzic




0 Komentar