This method is really only used in code examples or quick prototypes though as its very difficult to work with anything beyond the simplest template. Its useful for quick prototypes but otherwise its hard to work with for.
 Re Use Typescript Interface Definition As Component Props Get Help Vue Forum
Re Use Typescript Interface Definition As Component Props Get Help Vue Forum
They are nothing but objects which can contain anyall of the options that the root or any Vue instance can contain including an HTML template to render.

Define component in vue js. In single-file components make sure you set the. A class component is a TypeScript class that extends the Vue object. They help you extend basic HTML elements to encapsulate reusable code.
That means they can be used in the template of any root Vue instance new Vue created after registration. In some cases they may also appear as a native HTML element extended with the special is attribute. Since you will not be using the class-style syntax you use the as keyword to declare data as a data type.
They help you extend basic HTML elements to encapsulate reusable code. Since you will not be using the class-style syntax you use the as keyword to declare data as a data type. For things like const let var or a function return type you can define its type with the colon.
Options These components are globally registered. New Vue el. A class component is a TypeScript class that extends the Vue object.
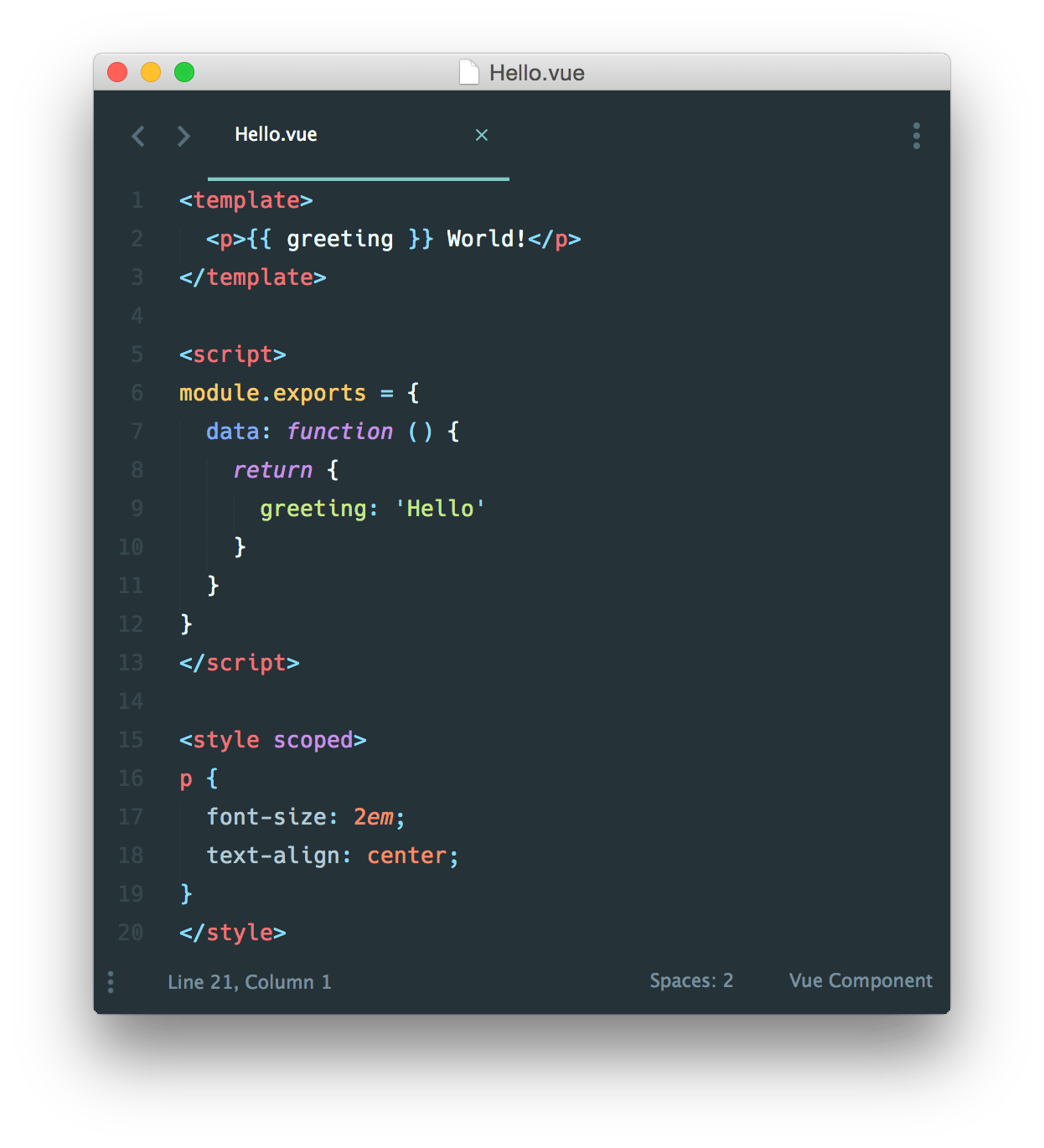
The quickest and easiest way to define a Vue component template is to add a template property to the component definition and assign a regular string containing your markup. Vue components can use old-style JavaScript strings as templates. My vue component is like this.
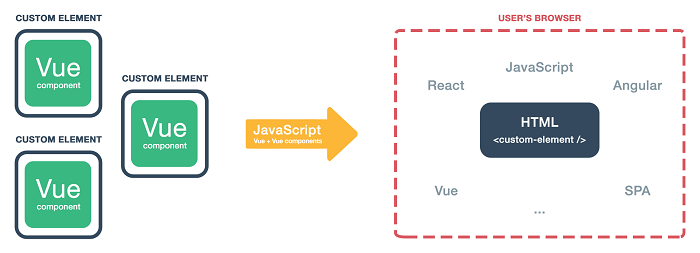
When using TypeScript in single-file Vue components the Vue library must be imported so you can extend from it. At a high level Components are custom elements that Vuejs compiler would attach specified behavior to. You can use this component by creating tag named as component name as below.
In single-file components make sure you set the. We set the template property to a string as the value. The code can be used to define a new component in Vuejs.
Status itemreceived_at. Components in Vue are like widgets. At a high level Components are custom elements that Vuejs compiler would attach specified behavior to.
They allow us to write reusable custom elements with desired behavior. Components are one of the most powerful features of Vuejs.
 How To Build Vue Components Like A Pro By Rajat S Bits And Pieces
How To Build Vue Components Like A Pro By Rajat S Bits And Pieces
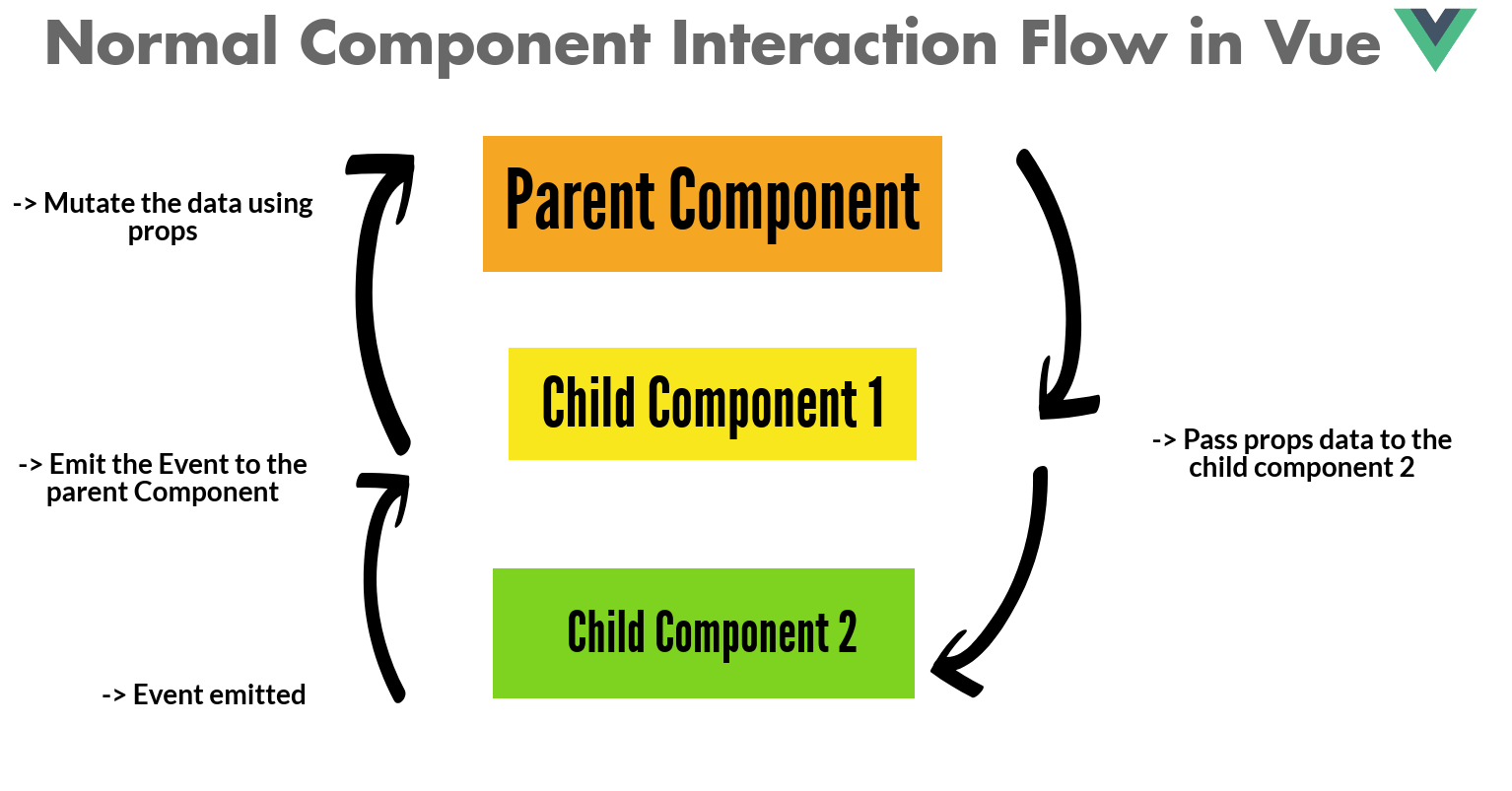
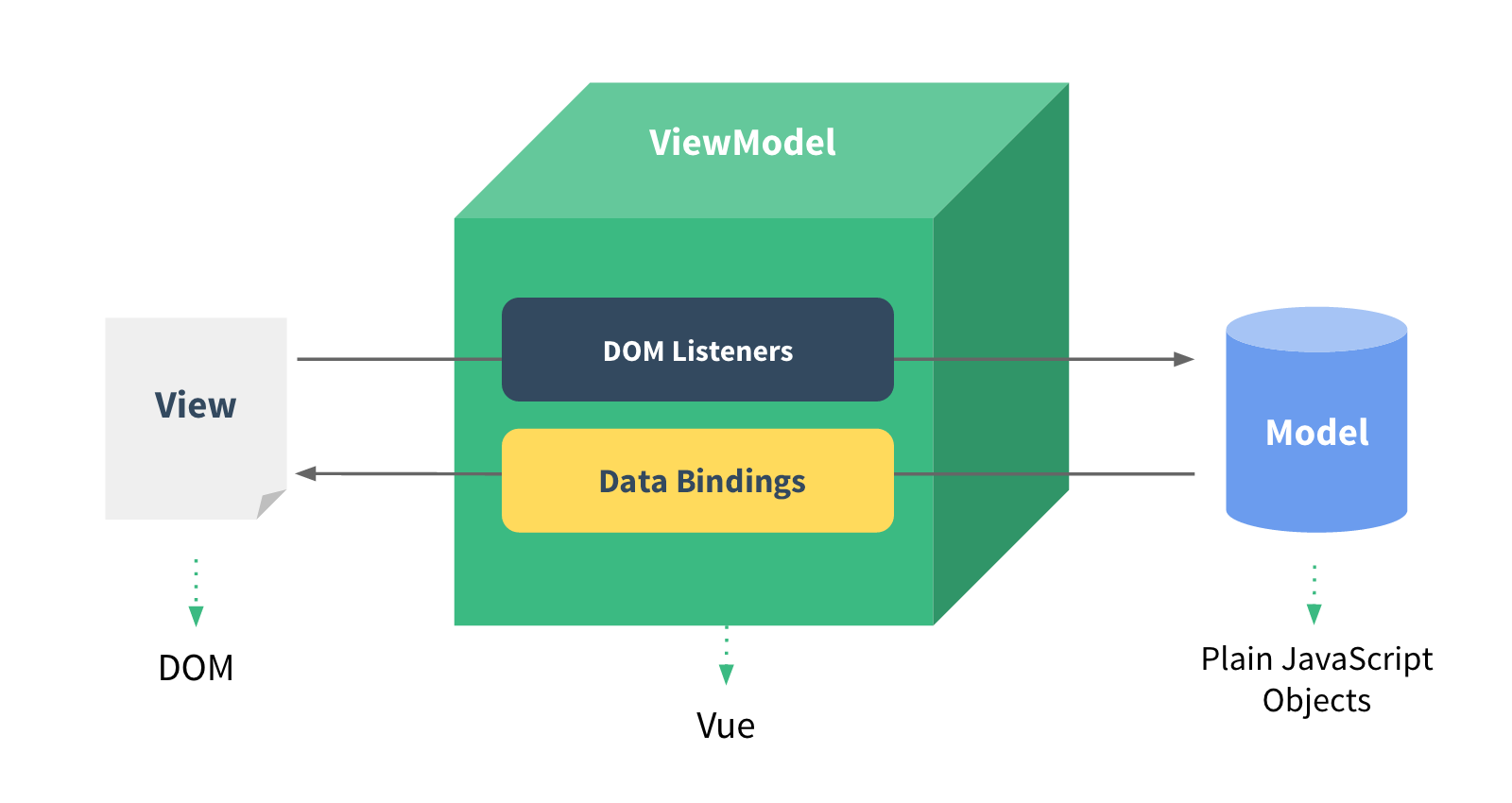
 Components And How They Interact In Vue And Vuex Dzone Web Dev
Components And How They Interact In Vue And Vuex Dzone Web Dev
 Vue Warn Error In Mounted Hook Referenceerror Currentrecipe Is Not Defined Get Help Vue Forum
Vue Warn Error In Mounted Hook Referenceerror Currentrecipe Is Not Defined Get Help Vue Forum
 Use Component In Vue Js With Example
Use Component In Vue Js With Example
 Vue Js Simple Tuts Dynamic Components By Jeff Madsen Medium
Vue Js Simple Tuts Dynamic Components By Jeff Madsen Medium
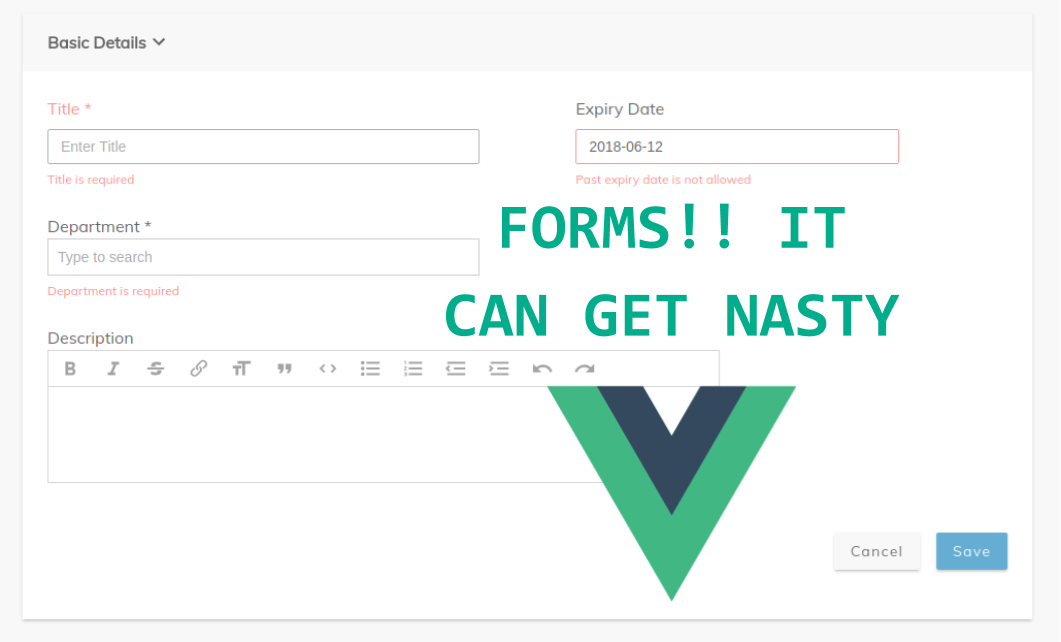
 Vue Js Forms Components And Considerations By Harshal Patil Webf
Vue Js Forms Components And Considerations By Harshal Patil Webf
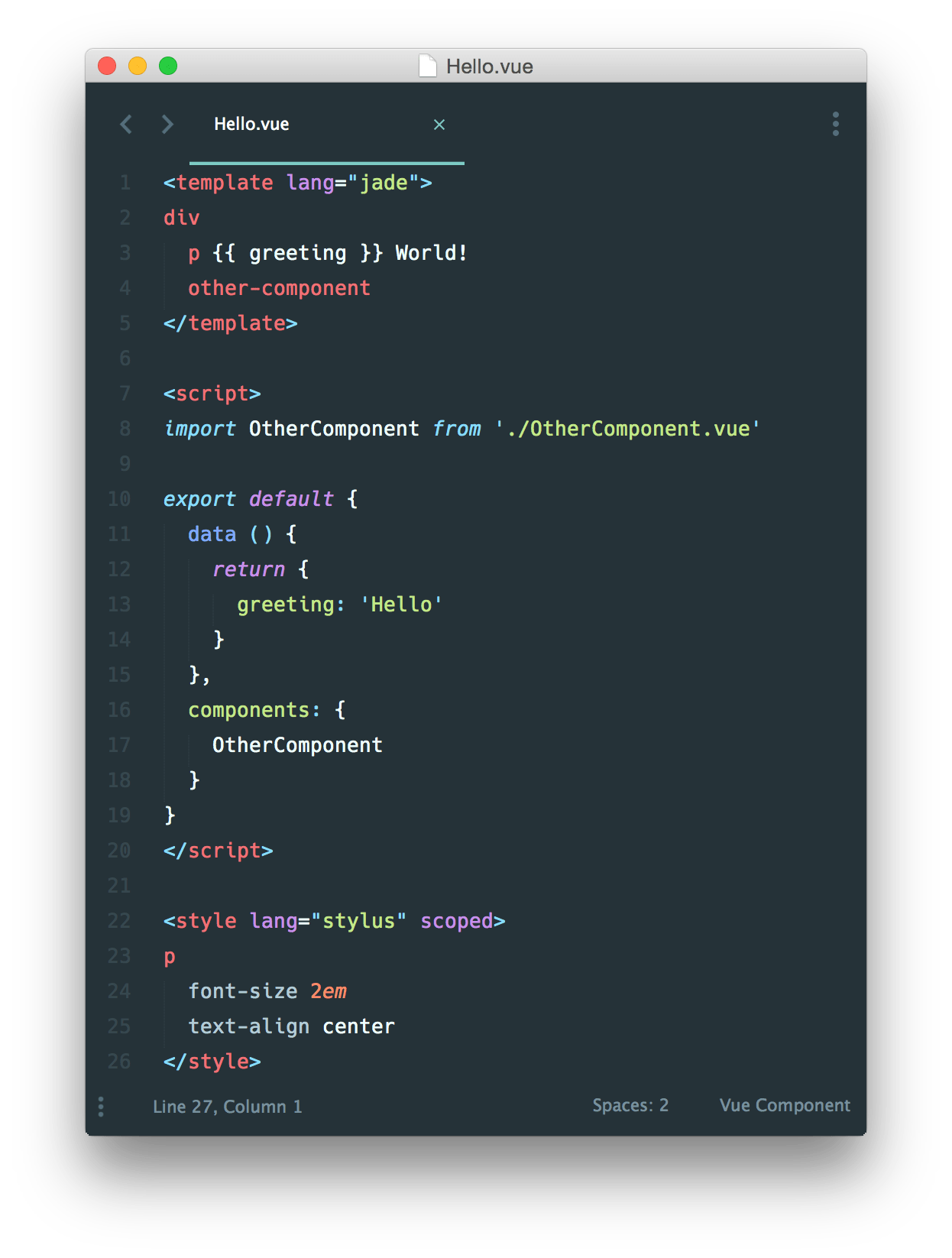
 Vue Js Single File Components Vue Cli And Example Of How To Build Reusable Components By Abdulla Emchiyev Vue Js Developers Medium
Vue Js Single File Components Vue Cli And Example Of How To Build Reusable Components By Abdulla Emchiyev Vue Js Developers Medium
 Local Web Vue Component Dev Community
Local Web Vue Component Dev Community
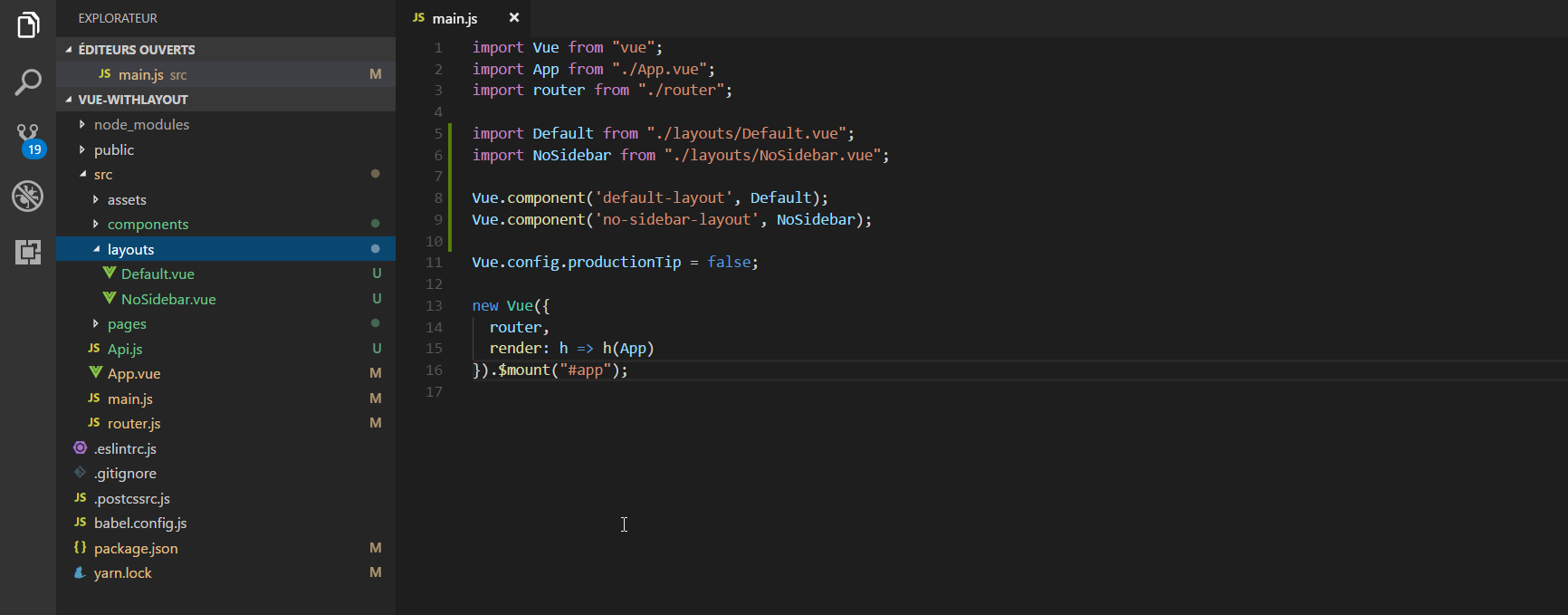
 Anyway Here S How To Create A Multiple Layout System With Vue And Vue Router By Maisonfutari Itnext
Anyway Here S How To Create A Multiple Layout System With Vue And Vue Router By Maisonfutari Itnext
 Re Render A Vue Js Component Stack Overflow
Re Render A Vue Js Component Stack Overflow
 Building Your Very First Component In Vuejs By James Samuel Codeburst
Building Your Very First Component In Vuejs By James Samuel Codeburst
 Component Communication In Vue Js By Sumeet Roy Vue Js Developers Medium
Component Communication In Vue Js By Sumeet Roy Vue Js Developers Medium
 Creating A Vue Js Component Finding The Right Slot By Colin Fallon Medium
Creating A Vue Js Component Finding The Right Slot By Colin Fallon Medium
 Vuejs And Api Axios Part 1 Plaiyng With Api S In Vuejs By Shubham Sharma Medium
Vuejs And Api Axios Part 1 Plaiyng With Api S In Vuejs By Shubham Sharma Medium




0 Komentar