This method is called post mounting. Inside it the Clock component asks the browser to set up a timer to call the components tick method once a second.
States And Componentdidmount In Functional Components With Hooks By Tim Tan Medium
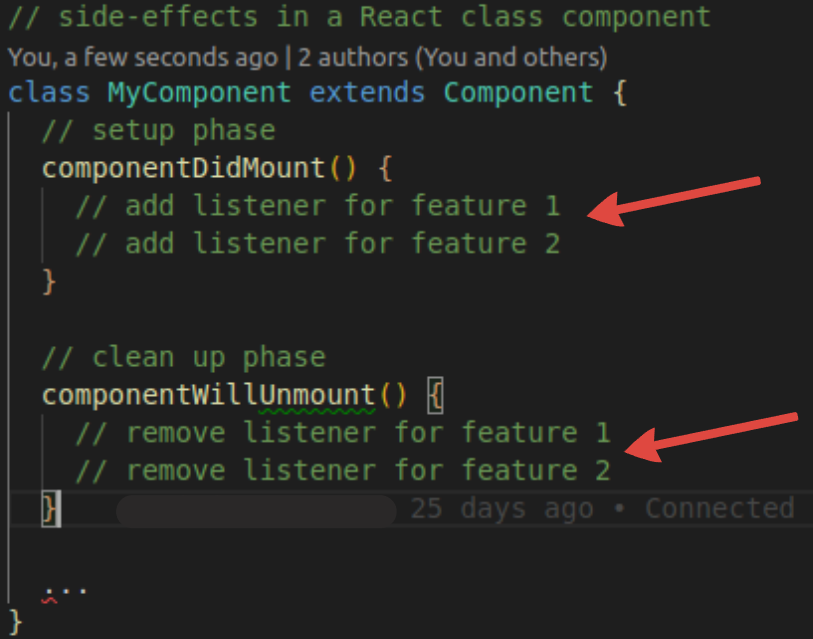
Component did mount If you need to fetch data from a data source such as Microsoft Graph or a database via a custom API hosted in Azure to be displayed by your component when the page is loaded you should do it in the componentDidMount method because.

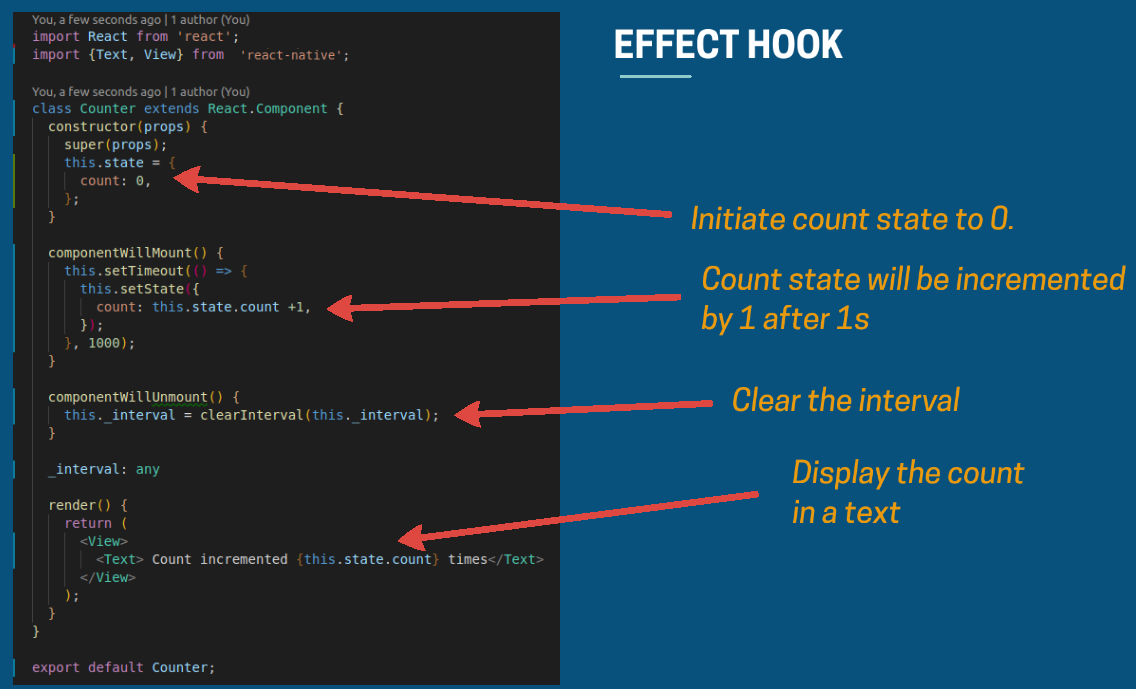
Define component did mount. When all the children elements and components are mounted in the Document Object Model DOM then we call this method. The first render of the component shows the count of 0 from the initial state -- whereas after the component did mount actually the Effect Hook will run to set a new count state of 1. This method is called during the Mounting phase of the React Life-cycle ie after the component is rendered.
ComponentDidMount thisdragTagets. The componentDidMount method can be a helpful heavy lifter for our Components. A DIN rail is a metal rail of a standard type widely used for mounting circuit breakers and industrial control equipment inside equipment racks.
Class App extends ReactComponent componentDidMount Runs after the first render lifecycle render consolelogRender lifecycle return h1 Hello. What Does Surface-Mount Device SMD Mean. Unlike shallow or static rendering full rendering actually mounts the component in the DOM which means that tests can affect each other if they are all using the same DOM.
Please read the documentation on useEffect. Mounting hooks are often the most used hooks. Notice that when clicking on the buttons each one maintains its own separate countThats because each time you use a component a new instance of it is created.
These products are typically made from cold rolled carbon steel sheet with a zinc-plated or chromated bright surface finish. Use mounting hooks if you need to access or modify the DOM of your component immediately before or after the initial render. Keep that in mind while writing your tests and if necessary use unmount or something similar as cleanup.
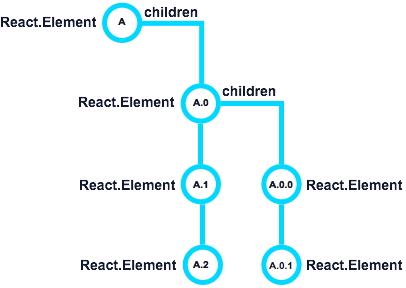
Every second the browser calls the tick method. Vuejs - The Progressive JavaScript Framework. Organizing Components Its common for an app to be organized into a tree of nested components.
Items can be added removed and marked as done all this is achieved by means of updating the component state. Its important to note the empty array as second argument for the Effect Hook which makes sure to trigger the effect only on component load mount and component unload unmount. See the Pen Component basics.
They allow you to access your component immediately before and after the first render. Nothing new or unusual so far. The component uses componentDidMount lifecycle method to fetch data from a remote source when first rendered and then shows a to do list.
Unlike componentWillMount or render we can now fully interact with the Native stack. I noticed that in a lot of cases when they were declaring a variable within a function they would do something like this. Pass an empty array as the second argument to useEffect to run only the callback on mount only.
Hi All I was reading through the code of an interesting project I saw on Github react-dropzone. This method of manufacturing electronic circuit boards is based on the surface-mount technology SMT which has largely replaced the through-hole technology THT especially in devices that need. What is componentDidMount componentDidMount is a hook that gets invoked right after a React component has been mounted aka after the first render lifecycle.
The componentDidMount method allows us to execute the React code when the component is already placed in the DOM Document Object Model. The componentDidMount method is the last step in the Mounting phase. Although metallic they are meant only for mechanical support and are not used as a busbar to conduct electric current although they may.
A surface-mount device SMD is an electronic device whose components are placed or mounted onto the surface of the printed circuit board PCB. When the Clock output is inserted in the DOM React calls the componentDidMount lifecycle method. They do not however run during server-side rendering.
Theres no componentDidMount on functional components but React Hooks provide a way you can emulate the behavior by using the useEffect hook. One of the most common tasks is interacting with the Native UI. For example we may need to make changes to our current state based on how the Native UI laid out our content.
The method is invoked after the DOM is updated componentinserted into the tree but you can setState immediately in componentDidMount and essentially re-update the DOM again now twice before the browser updates the screen. Component source code. Reusing components by Vue on CodePen.
 How To Work With React The Right Way To Avoid Some Common Pitfalls
How To Work With React The Right Way To Avoid Some Common Pitfalls
 Understanding React Componentdidmount And How It Works
Understanding React Componentdidmount And How It Works
 React Native Hooks How To Use Usestate And Useeffect Example Dev Community
React Native Hooks How To Use Usestate And Useeffect Example Dev Community
 Window Is Not Defined In Next Js React App Stack Overflow
Window Is Not Defined In Next Js React App Stack Overflow
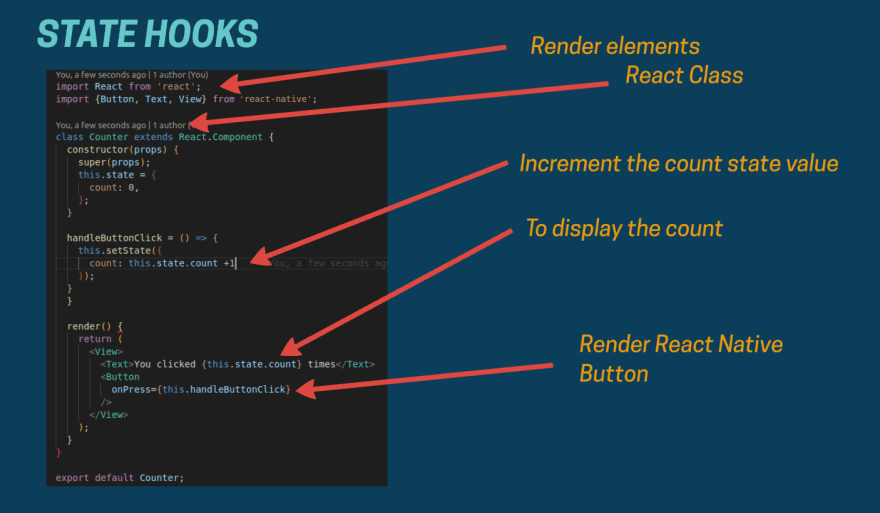
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 What Is Right Way To Do Api Call In React Js Stack Overflow
What Is Right Way To Do Api Call In React Js Stack Overflow
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 How To Use Componentwillmount In React Hooks Stack Overflow
How To Use Componentwillmount In React Hooks Stack Overflow
Understanding React Componentdidmount And How It Works
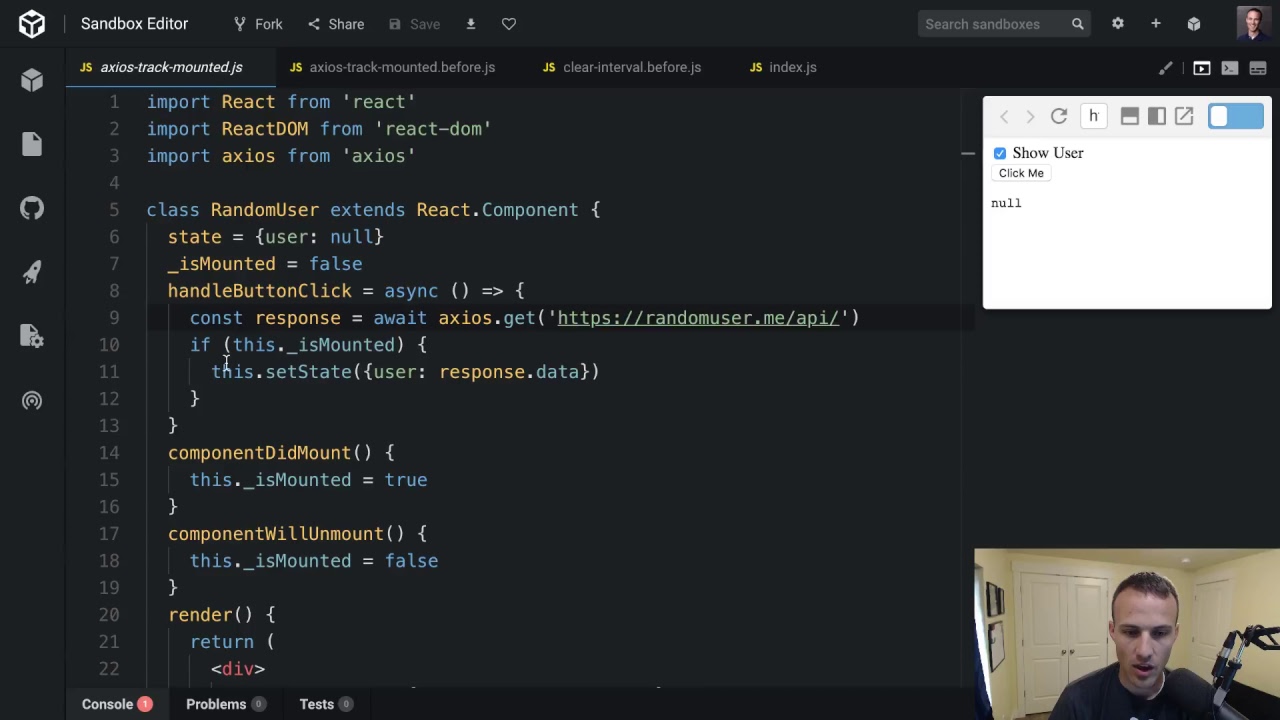
 How To Use Async Await In React Componentdidmount Async
How To Use Async Await In React Componentdidmount Async
 Using Shouldcomponentupdate React Indepth
Using Shouldcomponentupdate React Indepth
 The Lifecycle Of A React Component By Karina Guerra Codex Medium
The Lifecycle Of A React Component By Karina Guerra Codex Medium
 React Hooks Componentdidmount Replace Lifecycle With Hooks In React Dev Community
React Hooks Componentdidmount Replace Lifecycle With Hooks In React Dev Community
 React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
React Hooks How To Use Usestate And Useeffect Example By Asbar Ali Medium
 React After Render Code Stack Overflow
React After Render Code Stack Overflow
 Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
Hooks In React Native My Point Of View On React Hooks In By Marius Reimer Medium
 Eslint Feedback For Exhaustive Deps Lint Rule Issue 14920 Facebook React Github
Eslint Feedback For Exhaustive Deps Lint Rule Issue 14920 Facebook React Github
 Replacing Component Lifecycle Methods With React Hooks
Replacing Component Lifecycle Methods With React Hooks
 Post Render With Componentdidupdate React Indepth
Post Render With Componentdidupdate React Indepth

0 Komentar