A component encapsulates logical topics into functions. We are providing low-level components to maximize composition capabilities.
Im trying to use the Composition API to defineComponent to define a component instance.
Define component composition api. Implements all Component methods. This is taken from the starting project created using the vue create myapp command. The key string or Symbol to search for in available injections or.
A component option that is executed before the component is created once the props are resolved and serves as the entry point for composition APIs Arguments. By replacing component options with the APIs setup method the Composition API allows developers to organize their components by logic and functionality instead of being restricted by organizing it through component options. This new API can not only simplify your code but also improving your.
An object where the keys are the local binding name and the value is either. Import defineComponent from vue export default defineComponent props. An array of strings or.
The script has been put inside an aboutts file the template content from the Aboutvue file into into an Abouthtml file which probably should be a vue file as its not really html. State methods computed properties etc as object properties we define them as JavaScript variables that get returned from a new setup function. Component composition Component composition is the process of assembling components to create a system.
As explained in the official docs you can type props in two ways. The composition API solves spectacularly solves this. Composition functions allow us to create easily reusable functions which can accept configurations that customize it to fit the needs of the component.
To let TypeScript properly infer types inside Vue component options you need to define components with defineComponent import defineComponent from vuecomposition-api export default defineComponent type inference enabled. Define arops via argument annotation. Since youre essentially writing basic JavaScript you can simply export your data as a function and import it elsewhere.
Is the abstraction for all components including composite ones. Composition involves integrating components with each other and with the component infrastructure. Hence one single topic will be.
Represents leaf objects in the composition. A logical topic could involve properties in props and data some methods a certain hook beforeMount mounted and a watcher in watch. To provide some transparency we have been using the following rules when designing the API.
Using the children property is the idiomatic way to do composition with React. Take this classic example of a Vue 2 component that defines a counter feature. This is an example with a small module using the composition API.
Normally you have to write glue code to integrate components. A template component that provides content for an component defined in a Visualforce template page. Vue 3 will come with an additional advanced API called Composition which will be a set of additive function-based APIs that allow flexible composition of component logic To experiment with it and provide feedback we can already use with Vue 2x the vuecomposition-api plugin.
The from property is the key string or Symbol to search for in available injections and. Below is a walk-through of moving from using the standard Vue. Component options could become complicated to be organized and hard to maintain monster component.
A standard module with a function fetching data Calling the get function in the Vue component can be done like this. Declares the interface for objects in the composition optional defines an interface for accessing a components parent in the recursive structure and implements it if thats appropriate. Composition API is not only a new revolutionary way of sharing reusable code between components but also a great alternative to popular state management libraries like Vuex.
You may have noticed some inconsistency in the API regarding composing components. String propsfoo Or like this. Now if youre calling a method unicornPoop somewhere in your component - you wont be confused as to where it came from because youll have an import statement at the top of the file.
The key idea of the Composition API is that rather than defining a components functionality eg.
 Creating Your First Vue 3 Project A Vue Tutorial Learnvue
Creating Your First Vue 3 Project A Vue Tutorial Learnvue
4 Vue3 Composition Api Tips You Should Know Learnvue
 Aws Cloudwatch Synthetic Service Introduction And Quick Tips To Start In 2020 Introduction Tips Solution Architect
Aws Cloudwatch Synthetic Service Introduction And Quick Tips To Start In 2020 Introduction Tips Solution Architect
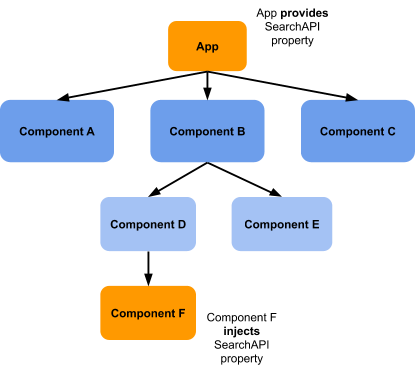
 The Complete Guide To Provide Inject Api In Vue 3 Part 1
The Complete Guide To Provide Inject Api In Vue 3 Part 1
 Vue Js 3 Tutorial With Example Components Props Composition Api Dev Community
Vue Js 3 Tutorial With Example Components Props Composition Api Dev Community
 How To Create A Client For Your Api Net Core Solutions Clients Code Blocks
How To Create A Client For Your Api Net Core Solutions Clients Code Blocks
 Inheritance And Composition Object Oriented Programming Inheritance Composition
Inheritance And Composition Object Oriented Programming Inheritance Composition
 Element Ui For Vue 3 0 Is Coming Dev Community
Element Ui For Vue 3 0 Is Coming Dev Community
 React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
React Stateless Functional Components Nine Wins You Might Have Overlooked Coding Camp Components Deep Learning
 Oracle Soa Suite 12c Composite Lazy Loading Lazy Loading Soa Composition
Oracle Soa Suite 12c Composite Lazy Loading Lazy Loading Soa Composition
 Composition Api Vs Options Api Ways To Build Vue Js Components
Composition Api Vs Options Api Ways To Build Vue Js Components
 Brief Look On Vue 3 0 Composition Api More Readable Components By Arik Sasmita Dana Product Tech Medium
Brief Look On Vue 3 0 Composition Api More Readable Components By Arik Sasmita Dana Product Tech Medium
 Vue Js 3 Tutorial With Example Components Props Composition Api Dev Community
Vue Js 3 Tutorial With Example Components Props Composition Api Dev Community
 Pin On React Native App Development Solutions
Pin On React Native App Development Solutions
 Object Oriented Vs Functional Programming With Typescript Object Oriented Programming Function Programming
Object Oriented Vs Functional Programming With Typescript Object Oriented Programming Function Programming
 Osteon Development Structure Osteoblast Osteocyte Osteoclast Stock
Osteon Development Structure Osteoblast Osteocyte Osteoclast Stock
 Vue Composition Api As A State Management Learn Javascript Management Paradigm
Vue Composition Api As A State Management Learn Javascript Management Paradigm
 Creating Custom Components With Vuetify Inheriting Props Events Slots In Composition Api Dev Community
Creating Custom Components With Vuetify Inheriting Props Events Slots In Composition Api Dev Community
 Using Composition And Render Props Instead Of Context Api By Baris Ozcetin Medium
Using Composition And Render Props Instead Of Context Api By Baris Ozcetin Medium


0 Komentar