Ask questions Component definition is missing display name with ReactcreateElement Hello eslint-plugin-react maintainers your plugins has surely been of great help so far But I recently had problems with reactdisplay-name rule I have several functions that return ReactcreateElement instances on my code and they seem to be triggering reactdisplay-name rule even though Im not creating a Component. Export default HOC.
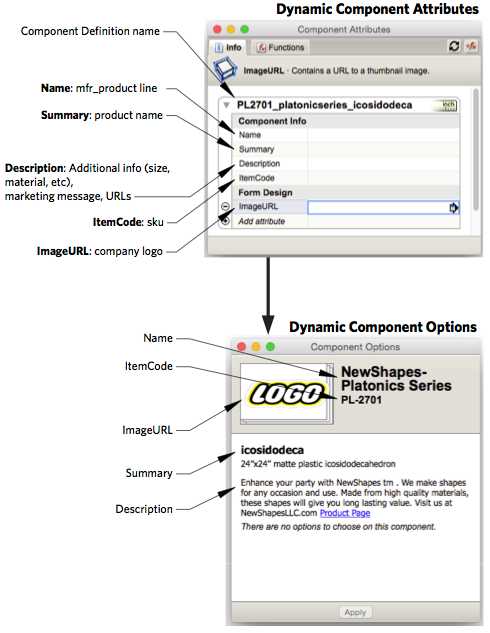
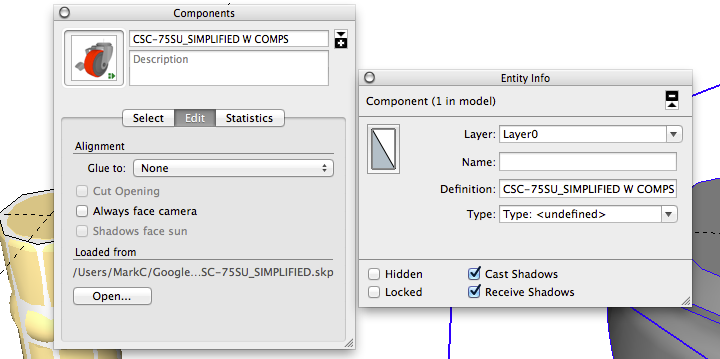
 Working With Components In Sketchup Sketchup Help
Working With Components In Sketchup Sketchup Help
This is a ESLint warning because although you can work with anonymous functions it is hard for React-console to list them in tree.

Component definition is missing a display name. Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component. So for arrow functions. Likely cause is modification to the schematic during layout.
This property exists only to demonstrate the DisplayName attribute. A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component - so the rule would expect it to have a display name propTypes etc. Const HOC props WC WCdisplayName test return.
Component component not found in schematic. The following patterns are considered warnings. For example individual components define and control each of the following views from the Tour of Heroes tutorial.
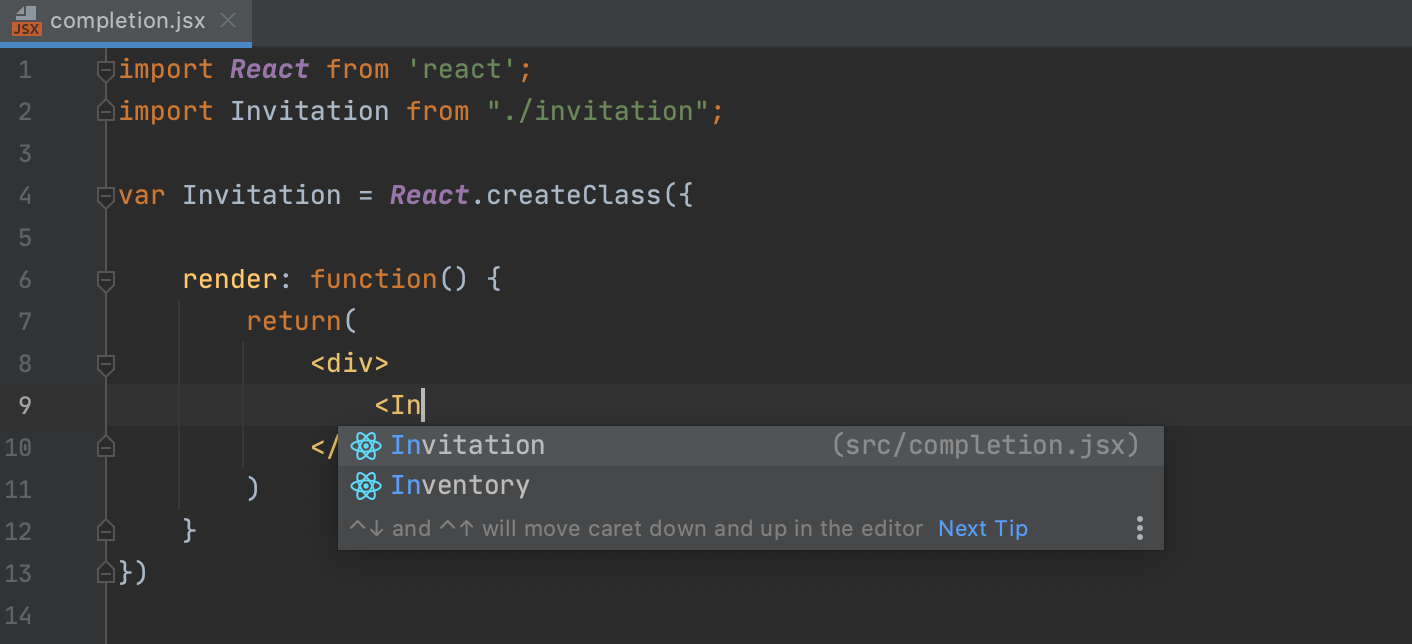
Import React from react. And the wrapped components display name is CommentList use the display Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component. Import React from react.
From the left sidebar drag and drop a Byline component on to bottom of the Layout Container of the opened article page. Ensure the left sidebar is open and visible and the Asset Finder is selected.
The app root with the navigation links. Component definition is missing display name React Native Error akamit February 26 2021 React native throws error component definition is missing display name when an anonymous function is exported. To resolve you can name your function IOW do not use arrow function.
The list of heroes. Select the Byline component placeholder which in turn displays the action bar and tap the wrench icon to. I tried adding a display name like below but it still complains.
Im having trouble linting some old code from a project that triggers the Component definition is missing display name reactdisplay-name warning. You define a components application logicwhat it does to support the viewinside a class. In this example I am using react-table and passing a custom component to render in a cell.
Export default component. Const component React. Function return div Hello div.
For example if you dont use any framework and you insert the following into your html and then query the DOM node and check its type you will see that its a perfectly valid DOM element. . A component controls a patch of screen called a view.
In case of forwardRef it derives the name from typerender which is the function passed to forwardRef. This name is used by React in debugging messages. Component definition is missing display name reactdisplay-name.
Component definition is missing display name. Apply Attributes in Windows Forms Controls. Global React export default class BPMComponent extends React.
This name is used by React in debugging messages. Resolve the inconsistency between Designer Schematic and layout. BPMComponent component definition is missing display name reactdisplay-name With the following code.
Another potential solution is to use a named function. MyComponent render. React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself.
Please be sure to answer the questionProvide details and share your research. Youre also correct that any solution to 512 would also work here. CreateClass displayName.
However for now Id recommend just disabling the rule on that linefile. Thanks for contributing an answer to Stack Overflow. When this control is attached to a PropertyGrid control the property will appear as RenamedProperty instead of MisnamedProperty.
A component is referenced in back-annotation that does not exist on the schematic. For a full code listing see How to. Const SomeComponent.
Examples of incorrect code for this rule. Component definition is missing display name reactdisplay-name. So the fact that this function is not a component doesnt mean that its name or evendisplayName has.
Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component. Third party tools like Enzyme use a similar logic. Const element documentquerySelectora-comp.
 How To Fix Windows Created A Temporary Paging File Error Fix It Windows Temporary
How To Fix Windows Created A Temporary Paging File Error Fix It Windows Temporary
 Working With Components In Sketchup Sketchup Help
Working With Components In Sketchup Sketchup Help
:filters:format(jpeg)/f/51376/3358x1684/6c40539c66/foo-bar-example-interface-in-storyblok.jpg) How To Render Dynamic Component Defined In Json Using React Storyblok
How To Render Dynamic Component Defined In Json Using React Storyblok
 Solved Err Connection Timed Out Error Problem In Google Chrome Connection Google Chrome Time Out
Solved Err Connection Timed Out Error Problem In Google Chrome Connection Google Chrome Time Out
 Flow Chart Symbol Meanings Flow Chart Business Flow Chart Flow Chart Template
Flow Chart Symbol Meanings Flow Chart Business Flow Chart Flow Chart Template
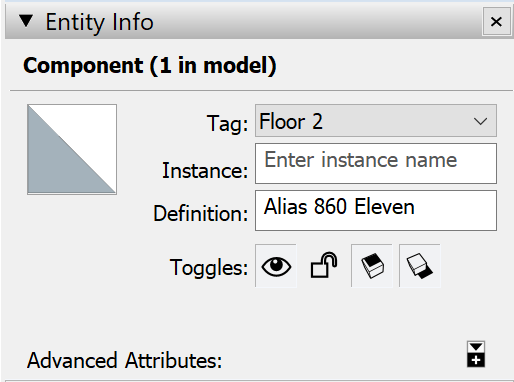
 Working With Hierarchies In The Outliner Sketchup Help
Working With Hierarchies In The Outliner Sketchup Help
 How To Reinstall And Update Keyboard Drivers On Windows 10 Latest Smartphones Keyboard Tech Updates
How To Reinstall And Update Keyboard Drivers On Windows 10 Latest Smartphones Keyboard Tech Updates
 Digital Testing Digital Systems Testing And Testable Design Digital Troubleshooting And Testing Digital T System Testing Testing Techniques Software Testing
Digital Testing Digital Systems Testing And Testable Design Digital Troubleshooting And Testing Digital T System Testing Testing Techniques Software Testing
 Build Phonics And Decoding Skills With This Fun Engaging What S Missing Game Students Say The Picture Names Phonics Decoding Words Activities Decoding Words
Build Phonics And Decoding Skills With This Fun Engaging What S Missing Game Students Say The Picture Names Phonics Decoding Words Activities Decoding Words
 Windows 10 Update Infinite Boot Loop Installing The Same Updates Again And Again Windows 10 Windows Boot Loop
Windows 10 Update Infinite Boot Loop Installing The Same Updates Again And Again Windows 10 Windows Boot Loop
 Prefixes Suffixes Match Ups Prefixes And Suffixes Prefixes Multiple Meaning Words
Prefixes Suffixes Match Ups Prefixes And Suffixes Prefixes Multiple Meaning Words
 What Is An Appositive Printable Appositive Worksheets Writing Lessons Middle School Middle School Reading Writing Lessons
What Is An Appositive Printable Appositive Worksheets Writing Lessons Middle School Middle School Reading Writing Lessons
 Realtek Audio Driver Troubleshoot Realtek Audio Issues Arduino Audio Pc Computer
Realtek Audio Driver Troubleshoot Realtek Audio Issues Arduino Audio Pc Computer
 Pin On Numeracy Resource Samples Teachers Pay Teachers
Pin On Numeracy Resource Samples Teachers Pay Teachers
 React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium
React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium
 Place Value Math Vocabulary Cards Word Wall Definitions Illustrations Vocabulary Cards Place Values Vocabulary
Place Value Math Vocabulary Cards Word Wall Definitions Illustrations Vocabulary Cards Place Values Vocabulary
 Pin On Numeracy Resource Samples Teachers Pay Teachers
Pin On Numeracy Resource Samples Teachers Pay Teachers



0 Komentar