Brad Frosts Atomic Design then a component should be comprised of the smallest functional chunk of codeUI element. UI component is a combination of.
 How We Re Using Component Based Design By Heavyweight Medium
How We Re Using Component Based Design By Heavyweight Medium
Ionic apps are made of high-level building blocks called Components which allow you to quickly construct the UI for your app.

Define ui component. Ionic comes stock with a number of components including cards lists and tabs. Define UI components in DS for different platforms Including - Visual examples - Code examples - Context examples - Dos and donts - Version -. After defining Indexphp we have to define a layout file for the same controller.
For which we need to create file. In Kendo UI Builder a component is a widget that you can place on a blank view. Use the notify method to fire the event and execute the callback in the property.
Thats why its humble in a case of a total amount of available UI components and there is even no CheckBox available. You can call Componentsetup several times using different namespaces. Are we doomed to OOTB Xamarin Forms Certainly not.
User interface UI elements are the parts we use to build apps or websites. Now lets create a. Once youre familiar with the basics refer to the API Index for a complete list of each component and sub-component.
The most common usage of the element name is in outputs where the output values of the specified elements are mapped to the parameters of the template. If you define a component based on atomicity eg. For example a UI component that allows a user to pick a color value might define the event ValueChanged which generates the corresponding public property ValueChangedFcn.
An internal identifier to reference a specific instance of an element. Xamarin forms custom UI components are a standard part of platform specific API. In Xamarin Forms you need to use Slider instead of CheckBox.
This topic describes the XML elements that must be used for declaring a custom component and where this declaration should be placed. XML declaration that specifies the components configuration settings and inner structure. Kendo UI Builder already ships with many components out of the box making it a very rich development environment for example charts calendars etc.
Declaring a custom UI component refers to creating the XML configuration of your custom component and is a part of a bigger task of creating a custom UI component. Think buttons scrollbars menu items and checkboxes. JavaScript class inherited from one of the Magento JavaScript framework UI components base classes such as UIElement UIClass or UICollection.
A number of built-in UI components are available for layouts grids buttons form elements and more. You can also use it to bind the output value of an element to the defaultValue of another element. Components can be used as an alternative to the JSX pragma for using Theme UI features or in parallel to provide specific UI components.
The components must be defined within the MyAppUI namespace. Here we simply register our UI component. COMPONENTS Define component page architecture on Design System.
They add interactivity to a user interface providing touchpoints for the user as they navigate their way around. And you can either define a component to be that atom or perhaps molecule level ie aggregation of atoms to cater for simple or more complex components.
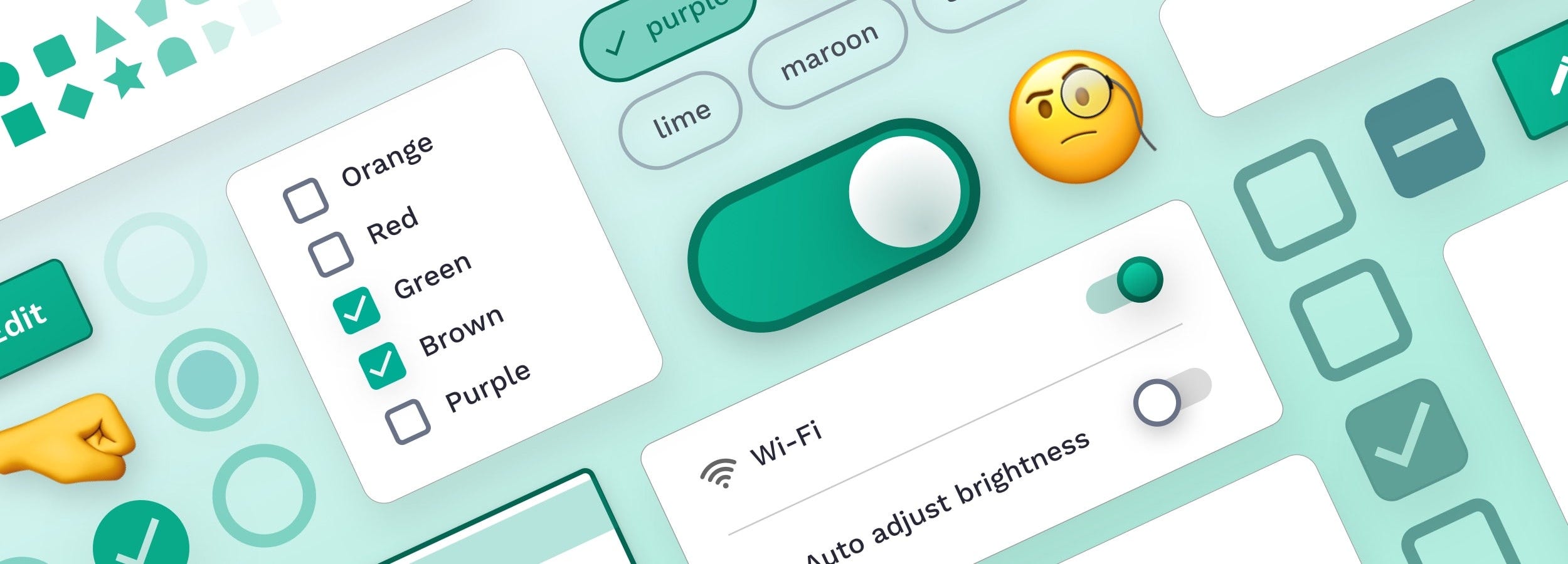
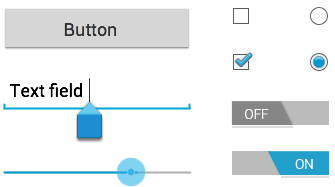
 Selection Controls Ui Component Series By Taras Bakusevych Ux Collective
Selection Controls Ui Component Series By Taras Bakusevych Ux Collective
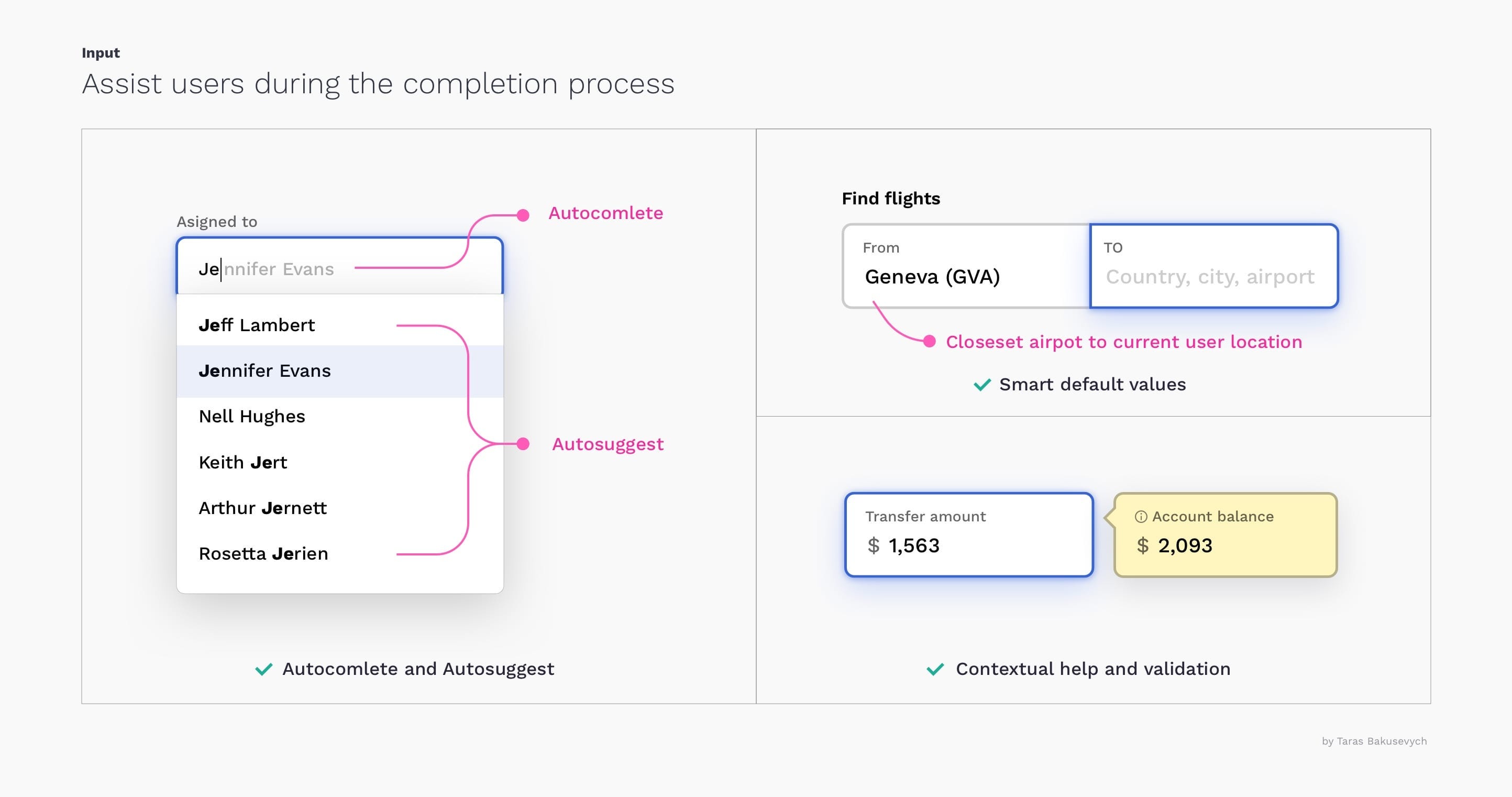
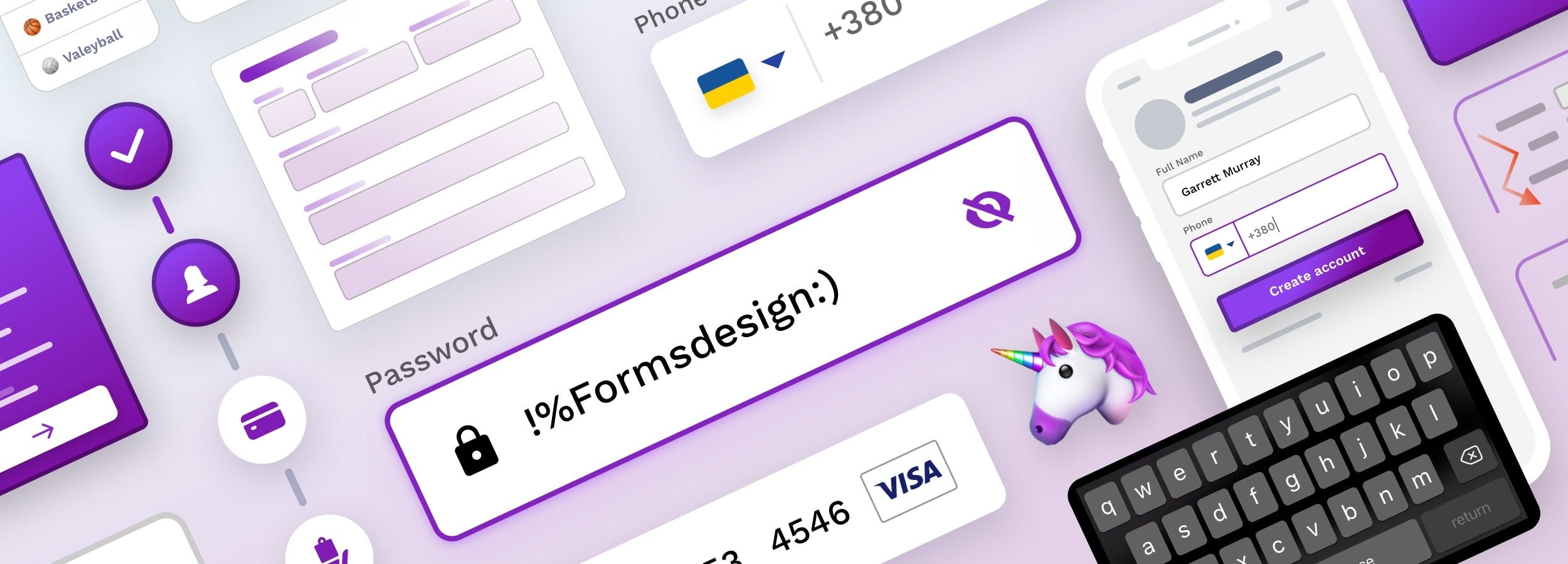
 Text Fields Forms Design Ui Components Series By Taras Bakusevych Ux Collective
Text Fields Forms Design Ui Components Series By Taras Bakusevych Ux Collective
 Text Fields Forms Design Ui Components Series By Taras Bakusevych Ux Collective
Text Fields Forms Design Ui Components Series By Taras Bakusevych Ux Collective
 Overview Of Ui Components Magento 2 Developer Documentation
Overview Of Ui Components Magento 2 Developer Documentation
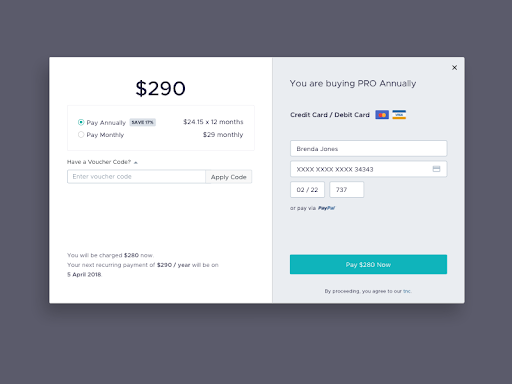
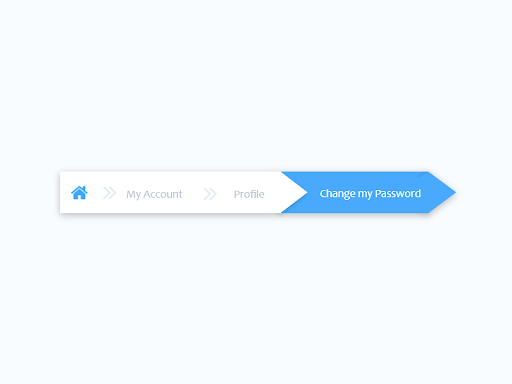
 32 User Interface Ui Elements Designers Need To Know
32 User Interface Ui Elements Designers Need To Know
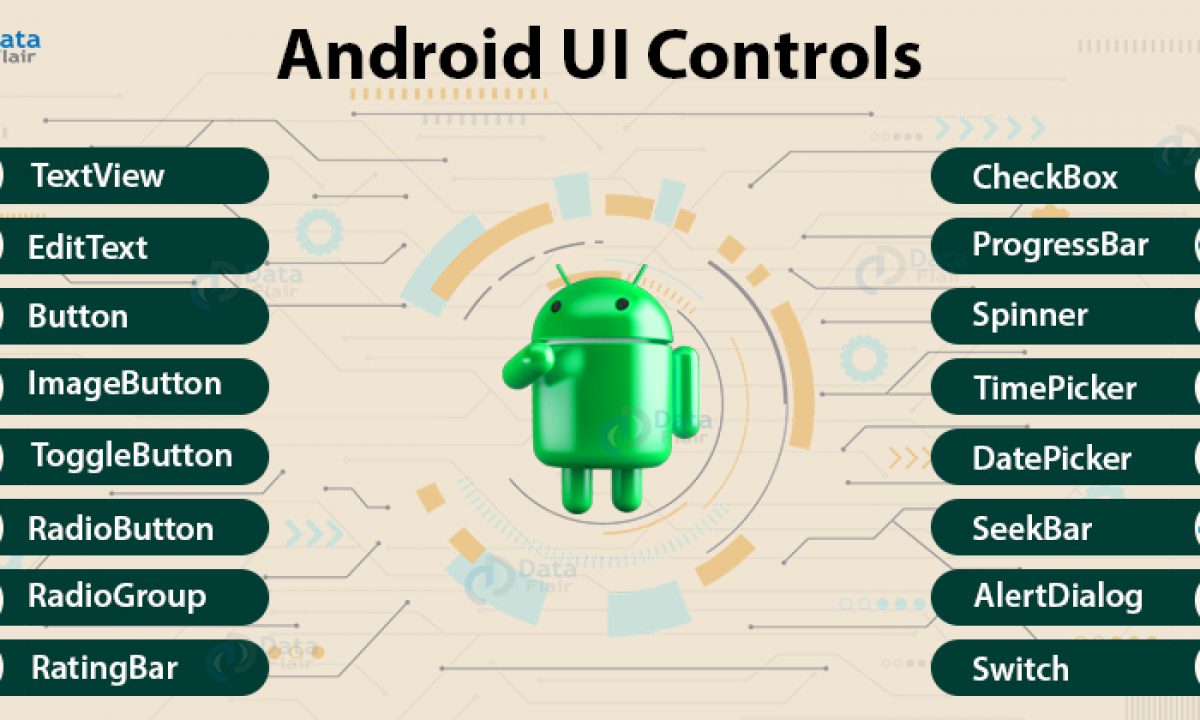
 Top Android Ui Controls That You Must Know About Dataflair
Top Android Ui Controls That You Must Know About Dataflair
 Text Fields Forms Design Ui Components Series By Taras Bakusevych Ux Collective
Text Fields Forms Design Ui Components Series By Taras Bakusevych Ux Collective
 32 User Interface Ui Elements Designers Need To Know
32 User Interface Ui Elements Designers Need To Know
 32 User Interface Ui Elements Designers Need To Know
32 User Interface Ui Elements Designers Need To Know
 14 Best Vue Ui Component Libraries 2021 Athemes
14 Best Vue Ui Component Libraries 2021 Athemes
![]() 32 User Interface Ui Elements Designers Need To Know
32 User Interface Ui Elements Designers Need To Know
 32 User Interface Ui Elements Designers Need To Know
32 User Interface Ui Elements Designers Need To Know
 Android Ui Controls Textview Edittext Radio Button Checkbox Tutlane
Android Ui Controls Textview Edittext Radio Button Checkbox Tutlane
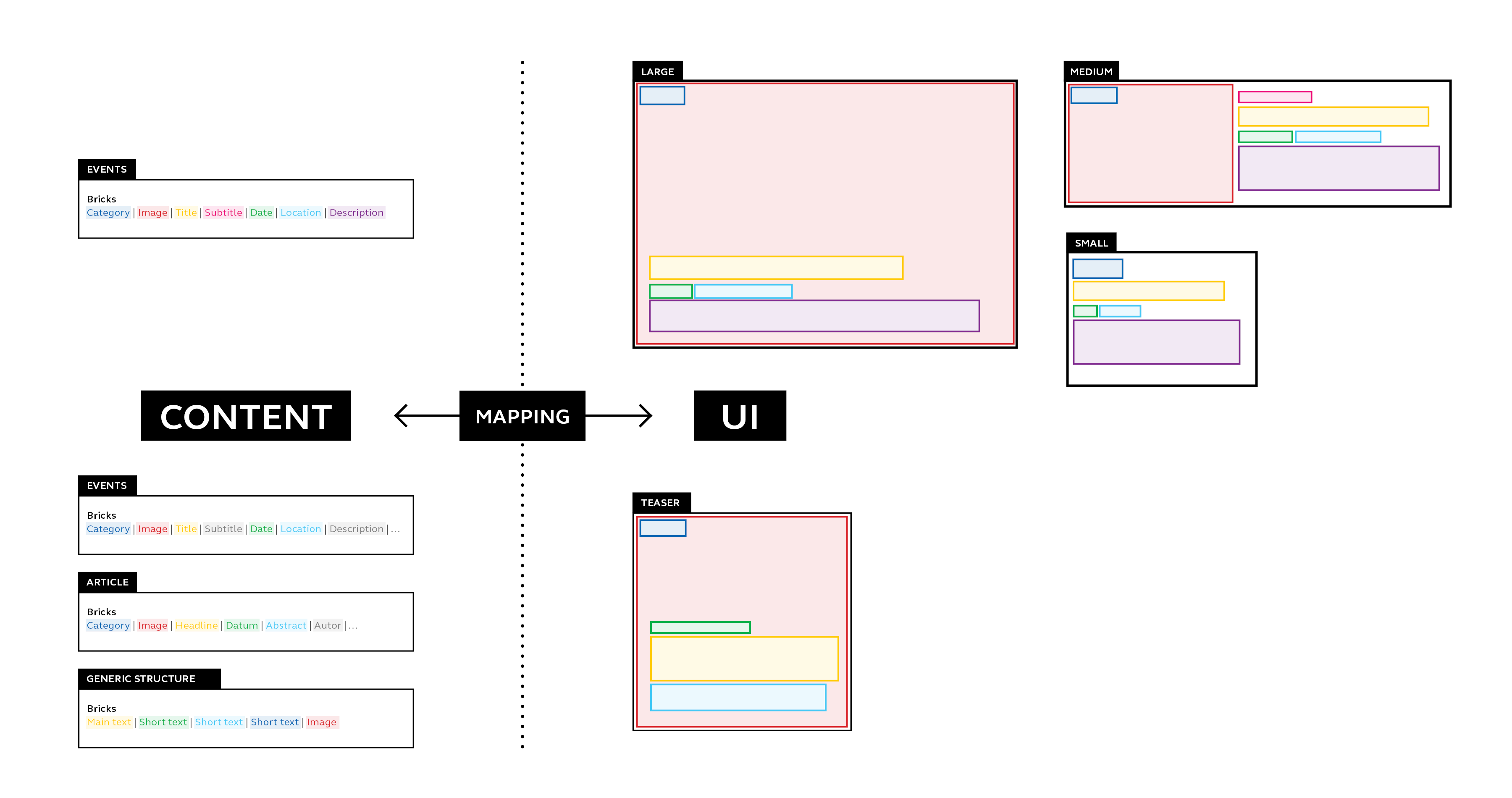
 Content Design And Ui Mapping Gather Manage Publish And Display By Wolfram Nagel Medium
Content Design And Ui Mapping Gather Manage Publish And Display By Wolfram Nagel Medium
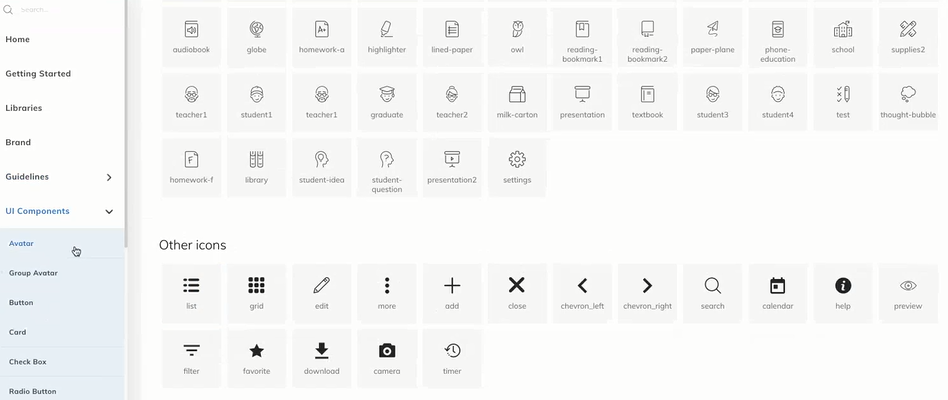
 Creating A Design System To Optimise Your Digital Services
Creating A Design System To Optimise Your Digital Services
 Why Should You Build A Ui Component Library By Galaxy Weblinks Design Sketch Medium
Why Should You Build A Ui Component Library By Galaxy Weblinks Design Sketch Medium
 32 User Interface Ui Elements Designers Need To Know
32 User Interface Ui Elements Designers Need To Know
 Server Driven Ui Part 2 The Graphql Api Joe Birch
Server Driven Ui Part 2 The Graphql Api Joe Birch
 14 Best Vue Ui Component Libraries 2021 Athemes
14 Best Vue Ui Component Libraries 2021 Athemes

0 Komentar