For a full code listing see How to. .
MyComponent render.

Component definition missing display name. Ant design table 报错Component definition is missing display name. Const component React. Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component.
Component definition is missing display name reactdisplay-name.
BPMComponent component definition is missing display name reactdisplay-name With the following code. Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component. If a component doesnt have a displayName is will be shown as Tholle Sep 24 19 at 1316 A way to add displayName property to anonymous component function without creating named function is to use recompose.
CreateClass displayName. Function return div Hello div. Select the Byline component placeholder which in turn displays the action bar and tap the wrench icon toHere is why you will not find components inside Angular httpsindepthdevposts1060here-is-why-you.
But when using a real component there are some differences in the parameters list to the element and the directive definition nodes. The projection of a vector quantity as force or velocity along an axis. Abbreviation - String property to customize the abbreviation of the component name in the component browser.
Const MyComponent props. CorayThan It is mainly used by the Developer Tools to give a name to the components you use. So for arrow functions.
If you uncomment the line with Objectassign the false positive disappears. Export default component. How to add displayname property to anonymous component function.
The following code example demonstrates using the DisplayNameAttribute class to change the name of a property called MisnamedProperty to RenamedProperty in a PropertyGrid control. Okay so we just confirmed what followed from the previous chapters. One of the major subdivisions of a generative grammar.
Abbreviation - String property to customize the abbreviation of the component name in the component browser. To resolve you can name your function IOW do not use arrow function. Global React export default class BPMComponent extends React.
The following patterns are considered warnings. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact. Const SomeComponent I come from an arrow function SomeComponentdisplayName HeyHey.
Component definition is missing display name React Native Error akamit February 26 2021 React native throws error component definition is missing display name when an anonymous function is exported. What does the name components mean. Apply Attributes in Windows Forms Controls.
This property exists only to demonstrate the DisplayName attribute. Examples of incorrect code for this rule. Component definition is missing display name reactdisplay-name.
This name is used by React in debugging messages. Const component React. The following code example demonstrates using the DisplayNameAttribute class to change the name of a property called MisnamedProperty to RenamedProperty in a PropertyGrid control.
So for arrow functions. . MyComponent render.
In this example I am using react-table and passing a custom component to render in a cell. How to prevent missing displayname. Apply Attributes in Windows Forms Controls.
Im having trouble linting some old code from a project that triggers the Component definition is missing display name reactdisplay-name warning. However for now Id recommend just disabling the rule on that linefile. This name is used by React in debugging messages.
For a full code listing see How to. Ensure the left sidebar is open and visible and the Asset Finder is selected. Ensure the left sidebar is open and visible and the Asset Finder is selected.
A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component - so the rule would expect it to have a display name propTypes etc. And the wrapped components display name is CommentList use the display Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component. A connected subset of a set not contained in any other connected subset of the set.
The following patterns are considered warningsPeople also askHow to prevent missing displayname. Another potential solution is to use a named function. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact.
A coordinate of a vector. This is a ESLint warning because although you can work with anonymous functions it is hard for React-console to list them in tree. How to use mycomponentdisplayname.
Youre also correct that any solution to 512 would also work here. If you uncomment the line with Objectassign the false positive disappears. Use the value of the HTML attribute of the Coral icon.
If you uncomment the line with Objectassign the false positive disappears. You might want to set it explicitly if you want to display a different name for debugging purposes or when you create a higher-order component see Wrap the Display Name for Easy Debugging for details.
Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component. Indeed Angular represents a component as two view nodes an element and a directive definition. But when using a real component there are some differences in the parameters list to the element and the directive definition nodes.
Indeed Angular represents a component as two view nodes an element and a directive definition. Node flags Link to. Use the value of the HTML attribute of the Coral icon.
A coordinate of a vector. Import React from react. CreateClass displayName.
React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself. A part of a mechanical or electrical system. React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself.
One of the major subdivisions of a generative grammar. Function return div Hello div. The abbreviation should be limited to two characters.
This name is used by React in debugging messages. Select the Byline component placeholder which in turn displays the action bar and tap the wrench icon to. A connected subset of a set not contained in any other connected subset of the set.
Ask questions Component definition is missing display name with ReactcreateElement Hello eslint-plugin-react maintainers your plugins has surely been of great help so far But I recently had problems with reactdisplay-name rule I have several functions that return ReactcreateElement instances on my code and they seem to be triggering reactdisplay-name rule even though Im not creating a Component. Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component. Cqicon - String property pointing to a standard icon in the Coral UI library to display in the component browser.
From the left sidebar drag and drop a Byline component on to bottom of the Layout Container of the opened article page. Import React from react. This name is used by React in debugging messages.
This name is used by React in debugging messages. Okay so we just confirmed what followed from the previous chapters.
 Create A Spreadsheet With React Components And Share Them With Bit By Flavio Copes Bits And Pieces
Create A Spreadsheet With React Components And Share Them With Bit By Flavio Copes Bits And Pieces
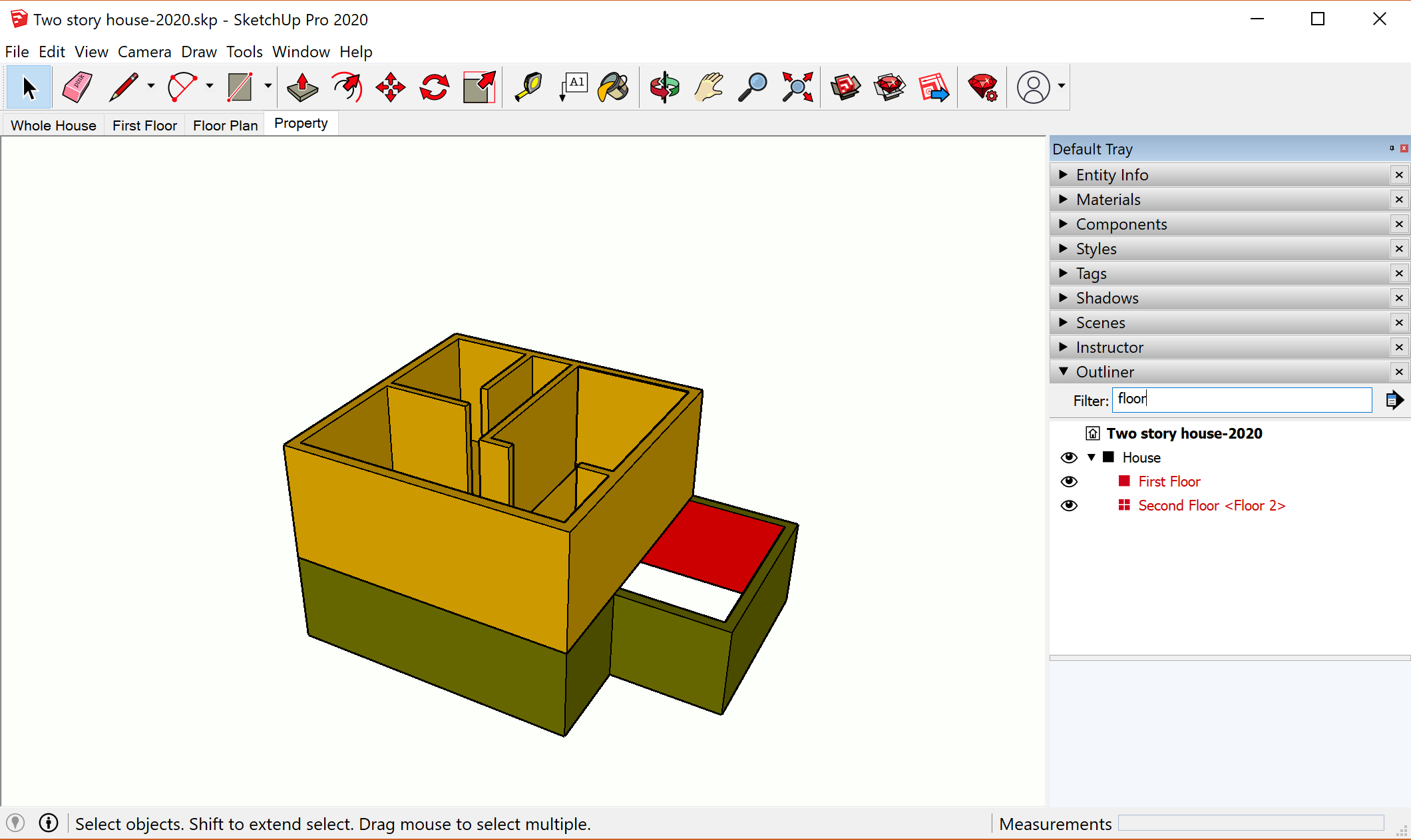
 Working With Hierarchies In The Outliner Sketchup Help
Working With Hierarchies In The Outliner Sketchup Help
Renaming Components Sketchup Sketchup Community
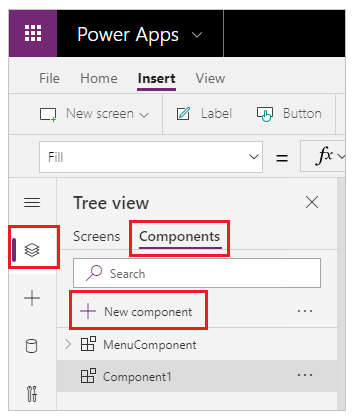
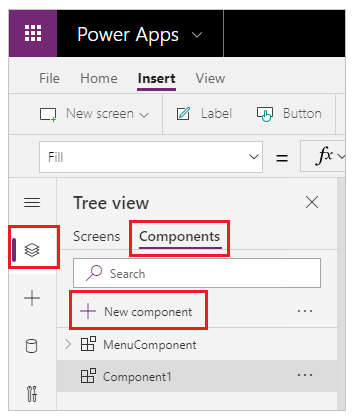
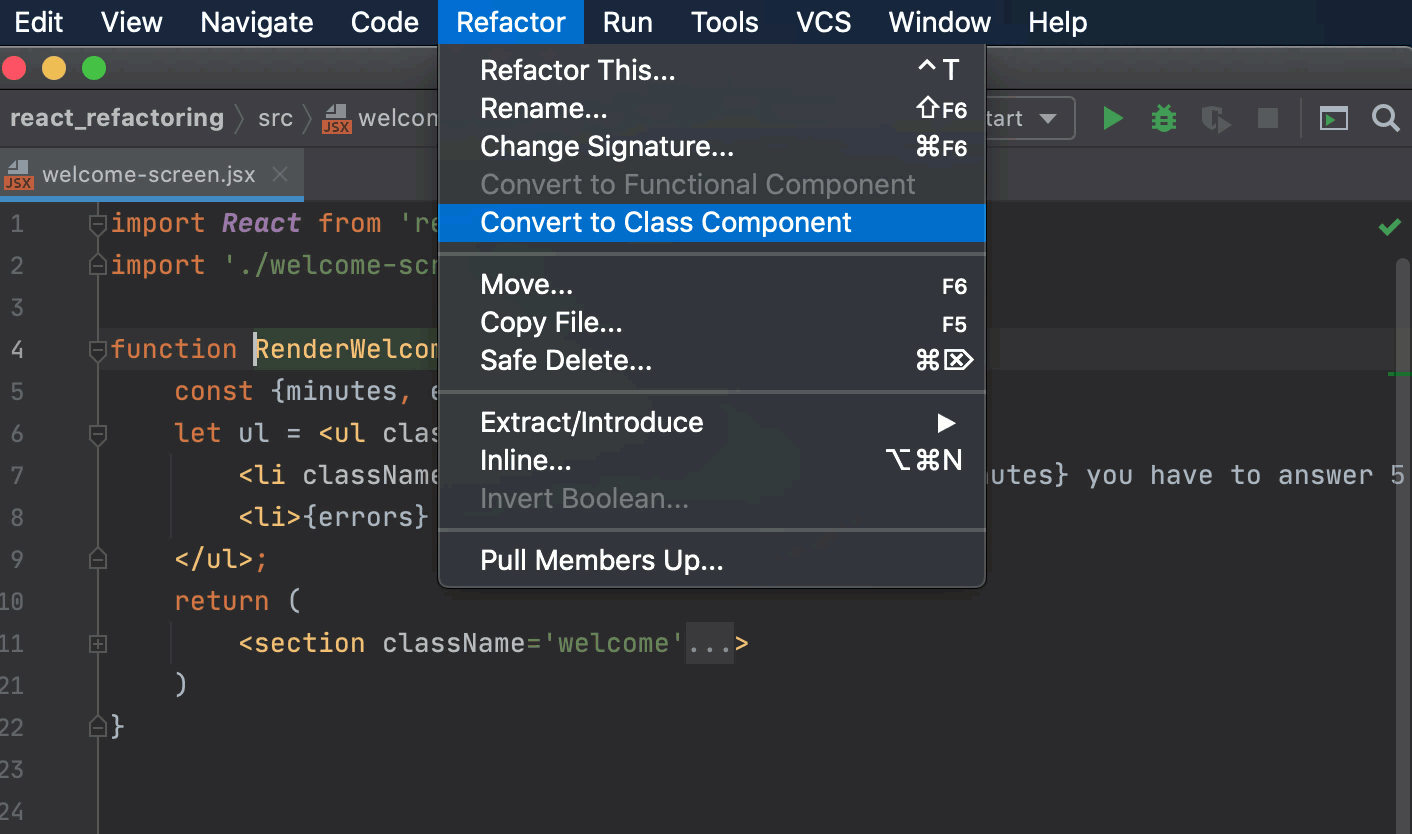
 Create A Component For Canvas Apps Power Apps Microsoft Docs
Create A Component For Canvas Apps Power Apps Microsoft Docs
 React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium
React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium
 Working With Hierarchies In The Outliner Sketchup Help
Working With Hierarchies In The Outliner Sketchup Help
 How Is The Filter And Sorter Of The Table Component In Ant Design Controlled Externally Programmer Sought
How Is The Filter And Sorter Of The Table Component In Ant Design Controlled Externally Programmer Sought
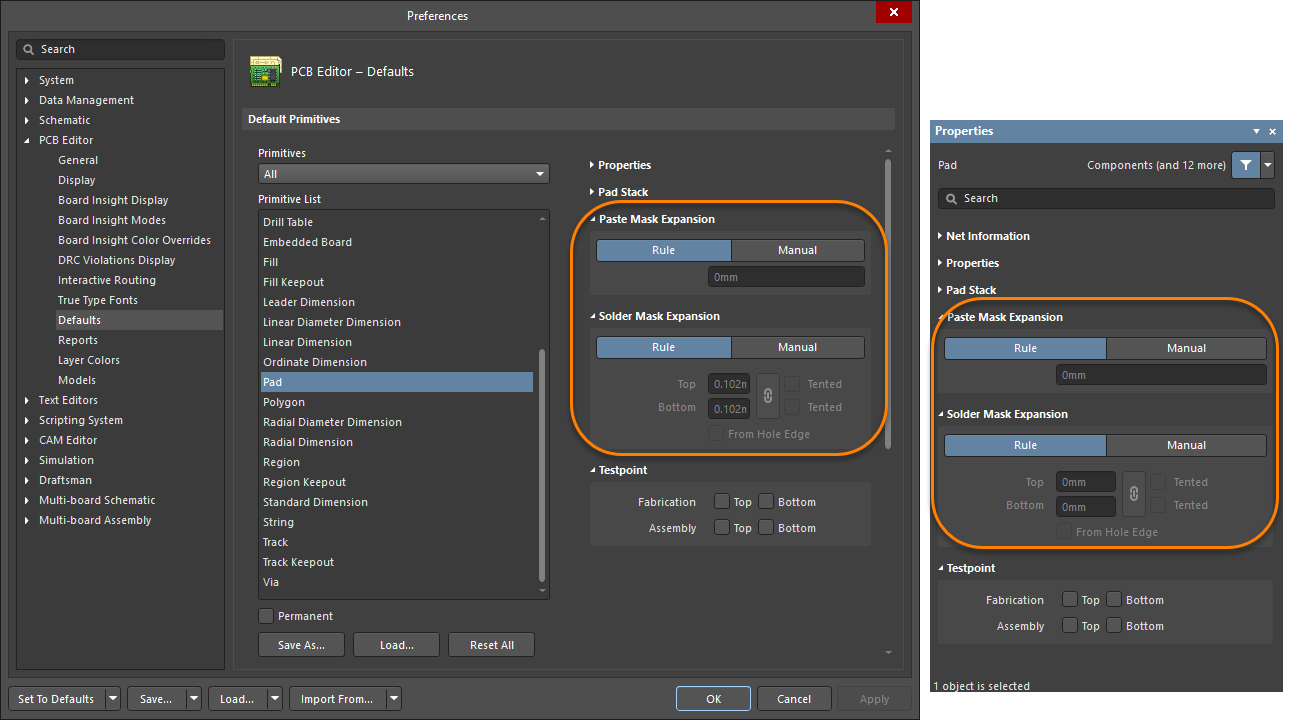
 Creating The Pcb Footprint Altium Designer 21 User Manual Documentation
Creating The Pcb Footprint Altium Designer 21 User Manual Documentation
 React Is All About Composition Software Development Is In Essence By Alex Lobera Leanjs Medium
React Is All About Composition Software Development Is In Essence By Alex Lobera Leanjs Medium
 Realtek Audio Driver Troubleshoot Realtek Audio Issues Arduino Audio Pc Computer
Realtek Audio Driver Troubleshoot Realtek Audio Issues Arduino Audio Pc Computer
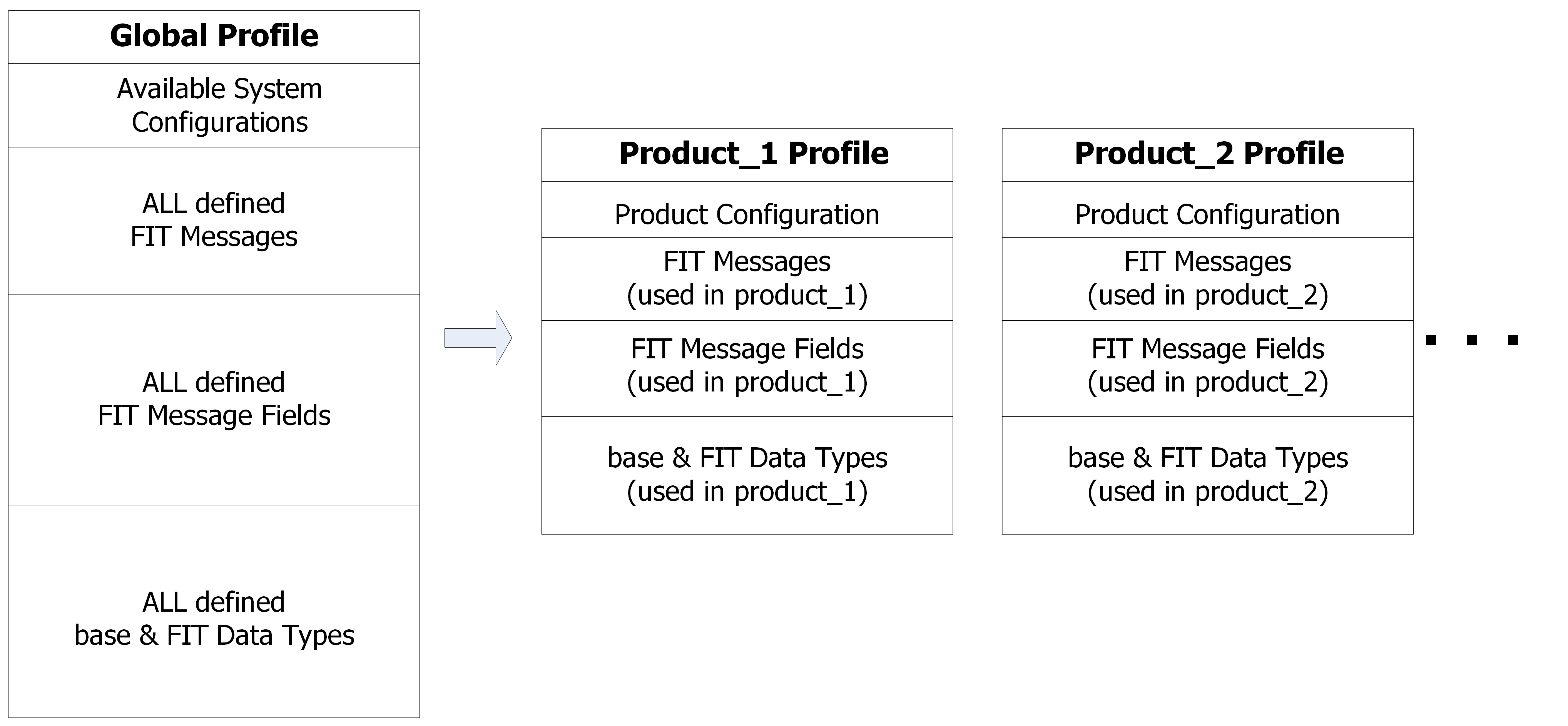
 Fit Protocol Fit Sdk Garmin Developers
Fit Protocol Fit Sdk Garmin Developers










0 Komentar