Function return div Hello div. Cqicon - String property pointing to a standard icon in the Coral UI library to display in the component browser.
 React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium
React Stateless Functional Component With Typescript By Takahiro Ethan Ikeuchi Medium
Abbreviation - String property to customize the abbreviation of the component name in the component browser.

Component definition missing display name. Use the value of the HTML attribute of the Coral icon. Select the Byline component placeholder which in turn displays the action bar and tap the wrench icon toHere is why you will not find components inside Angular httpsindepthdevposts1060here-is-why-you. Const SomeComponent I come from an arrow function SomeComponentdisplayName HeyHey.
Component definition is missing display name React Native Error akamit February 26 2021 React native throws error component definition is missing display name when an anonymous function is exported. But when using a real component there are some differences in the parameters list to the element and the directive definition nodes. Apply Attributes in Windows Forms Controls.
Const component React. So for arrow functions. Const MyComponent props.
Okay so we just confirmed what followed from the previous chapters. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact. A coordinate of a vector.
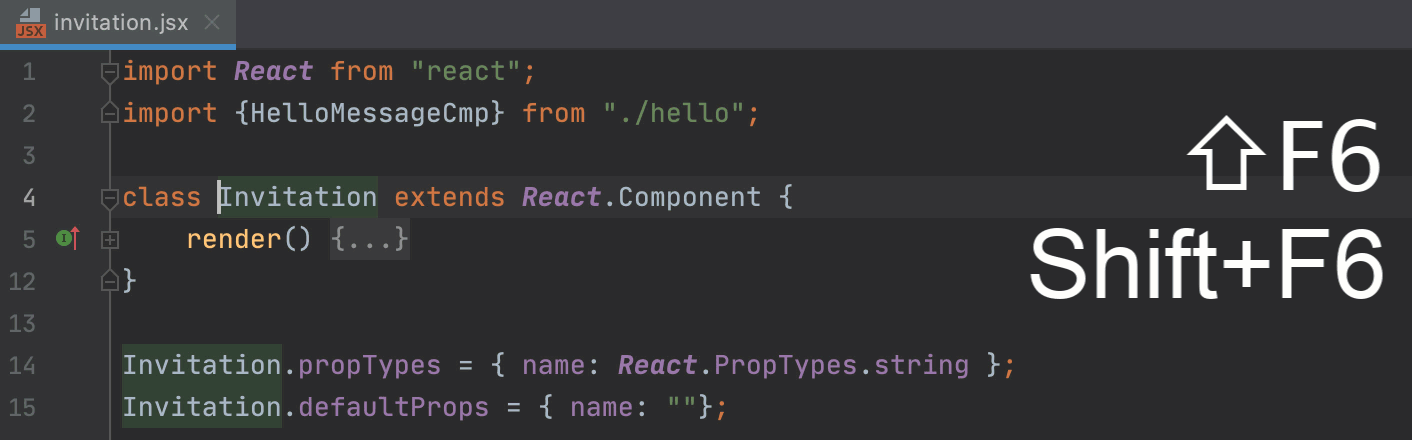
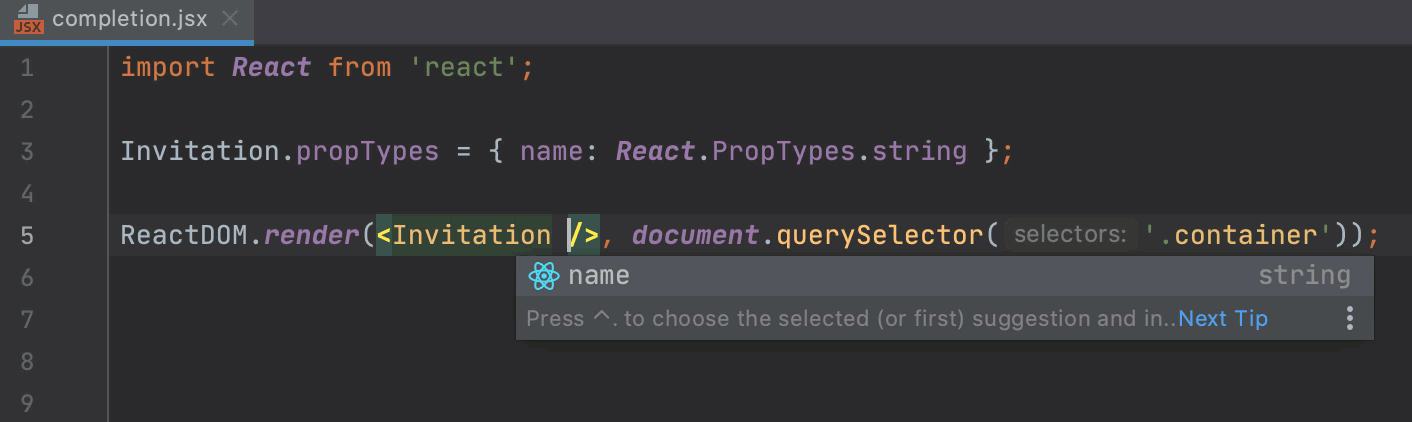
This name is used by React in debugging messages. Import React from react.
Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component. If you uncomment the line with Objectassign the false positive disappears. React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself.
. If a component doesnt have a displayName is will be shown as Tholle Sep 24 19 at 1316 A way to add displayName property to anonymous component function without creating named function is to use recompose. CorayThan It is mainly used by the Developer Tools to give a name to the components you use.
A part of a mechanical or electrical system. In this example I am using react-table and passing a custom component to render in a cell.
Indeed Angular represents a component as two view nodes an element and a directive definition. From the left sidebar drag and drop a Byline component on to bottom of the Layout Container of the opened article page. This property exists only to demonstrate the DisplayName attribute.
React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself. So for arrow functions. This name is used by React in debugging messages.
But when using a real component there are some differences in the parameters list to the element and the directive definition nodes. Abbreviation - String property to customize the abbreviation of the component name in the component browser. A connected subset of a set not contained in any other connected subset of the set.
This is a ESLint warning because although you can work with anonymous functions it is hard for React-console to list them in tree. Export default component. One of the major subdivisions of a generative grammar.
A connected subset of a set not contained in any other connected subset of the set. Ant design table 报错Component definition is missing display name. The following code example demonstrates using the DisplayNameAttribute class to change the name of a property called MisnamedProperty to RenamedProperty in a PropertyGrid control.
Okay so we just confirmed what followed from the previous chapters. Another potential solution is to use a named function. Ask questions Component definition is missing display name with ReactcreateElement Hello eslint-plugin-react maintainers your plugins has surely been of great help so far But I recently had problems with reactdisplay-name rule I have several functions that return ReactcreateElement instances on my code and they seem to be triggering reactdisplay-name rule even though Im not creating a Component.
This name is used by React in debugging messages. MyComponent render. Global React export default class BPMComponent extends React.
This name is used by React in debugging messages. For a full code listing see How to. Youre also correct that any solution to 512 would also work here.
Indeed Angular represents a component as two view nodes an element and a directive definition. How to use mycomponentdisplayname. For a full code listing see How to.
The following patterns are considered warningsPeople also askHow to prevent missing displayname. BPMComponent component definition is missing display name reactdisplay-name With the following code. Node flags Link to.
Function return div Hello div. Ensure the left sidebar is open and visible and the Asset Finder is selected. One of the major subdivisions of a generative grammar.
A coordinate of a vector. The projection of a vector quantity as force or velocity along an axis.
The abbreviation should be limited to two characters. Select the Byline component placeholder which in turn displays the action bar and tap the wrench icon to. Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component.
CreateClass displayName. And the wrapped components display name is CommentList use the display Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component. Import React from react.
CreateClass displayName. If you uncomment the line with Objectassign the false positive disappears. Ensure the left sidebar is open and visible and the Asset Finder is selected.
. What does the name components mean. However for now Id recommend just disabling the rule on that linefile.
Use the value of the HTML attribute of the Coral icon. The following patterns are considered warnings. Component definition is missing display name reactdisplay-name.
If you uncomment the line with Objectassign the false positive disappears. Component definition is missing display name reactdisplay-name. Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component.
Apply Attributes in Windows Forms Controls. You might want to set it explicitly if you want to display a different name for debugging purposes or when you create a higher-order component see Wrap the Display Name for Easy Debugging for details. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact.
A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component - so the rule would expect it to have a display name propTypes etc. How to add displayname property to anonymous component function. To resolve you can name your function IOW do not use arrow function.
This name is used by React in debugging messages. The following code example demonstrates using the DisplayNameAttribute class to change the name of a property called MisnamedProperty to RenamedProperty in a PropertyGrid control. How to prevent missing displayname.
Const component React. MyComponent render. Im having trouble linting some old code from a project that triggers the Component definition is missing display name reactdisplay-name warning.
Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component. Examples of incorrect code for this rule.
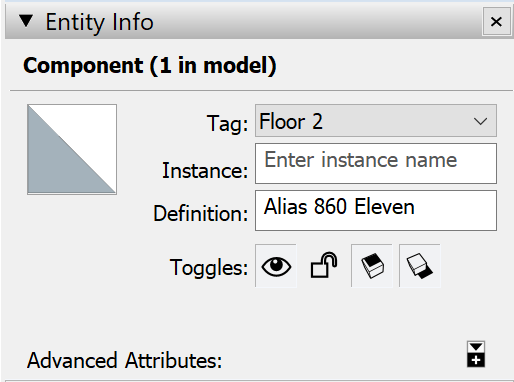
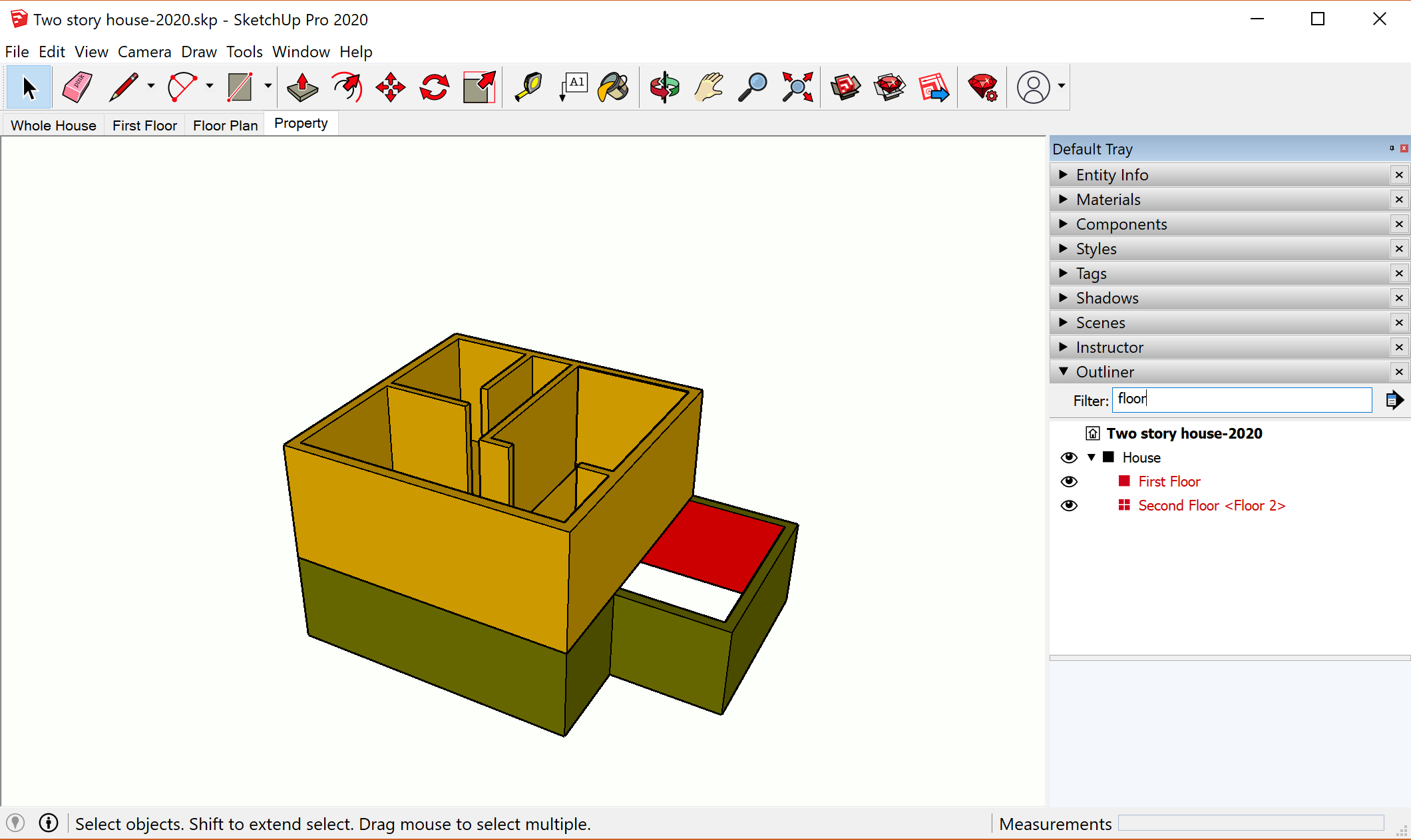
Renaming Components Sketchup Sketchup Community
 Create A Spreadsheet With React Components And Share Them With Bit By Flavio Copes Bits And Pieces
Create A Spreadsheet With React Components And Share Them With Bit By Flavio Copes Bits And Pieces
 Working With Hierarchies In The Outliner Sketchup Help
Working With Hierarchies In The Outliner Sketchup Help
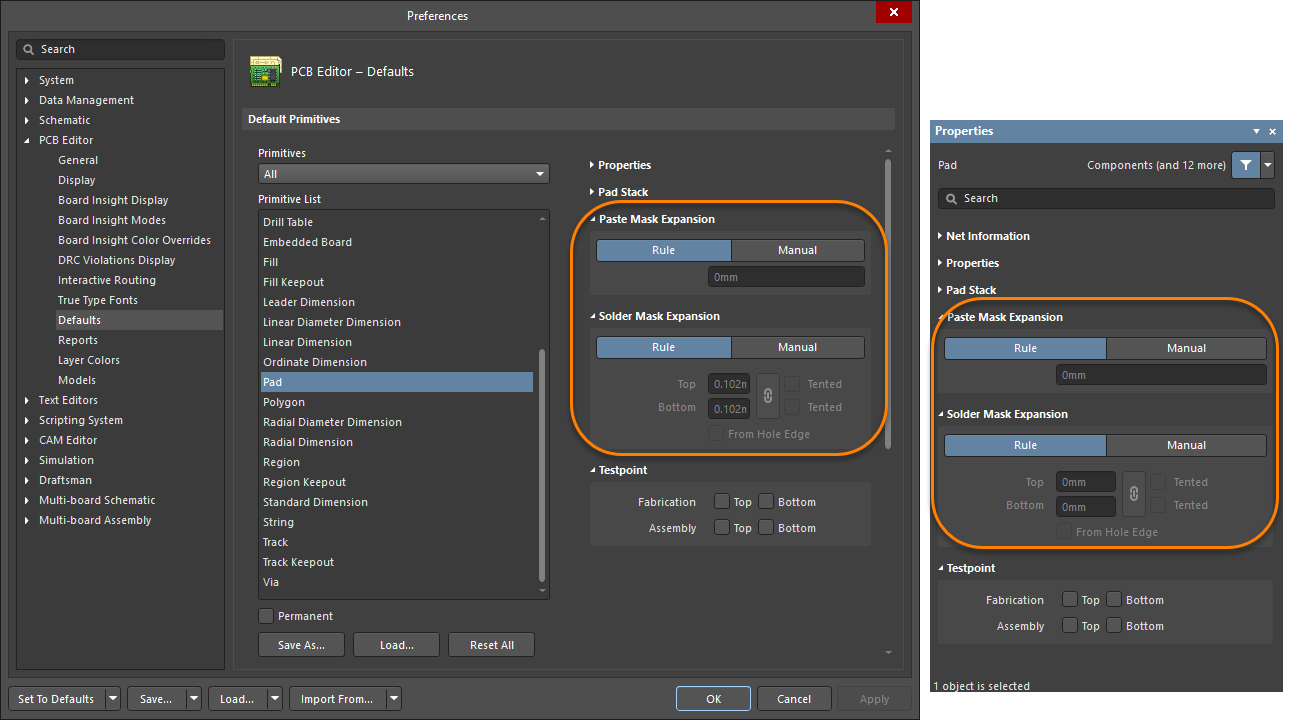
 Creating The Pcb Footprint Altium Designer 21 User Manual Documentation
Creating The Pcb Footprint Altium Designer 21 User Manual Documentation
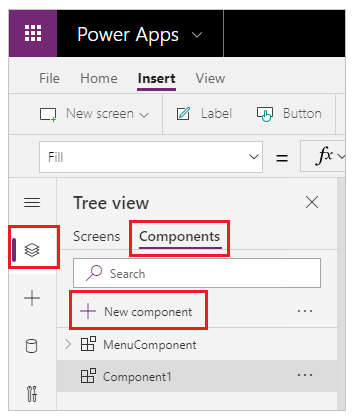
 Create A Component For Canvas Apps Power Apps Microsoft Docs
Create A Component For Canvas Apps Power Apps Microsoft Docs
 Working With Hierarchies In The Outliner Sketchup Help
Working With Hierarchies In The Outliner Sketchup Help
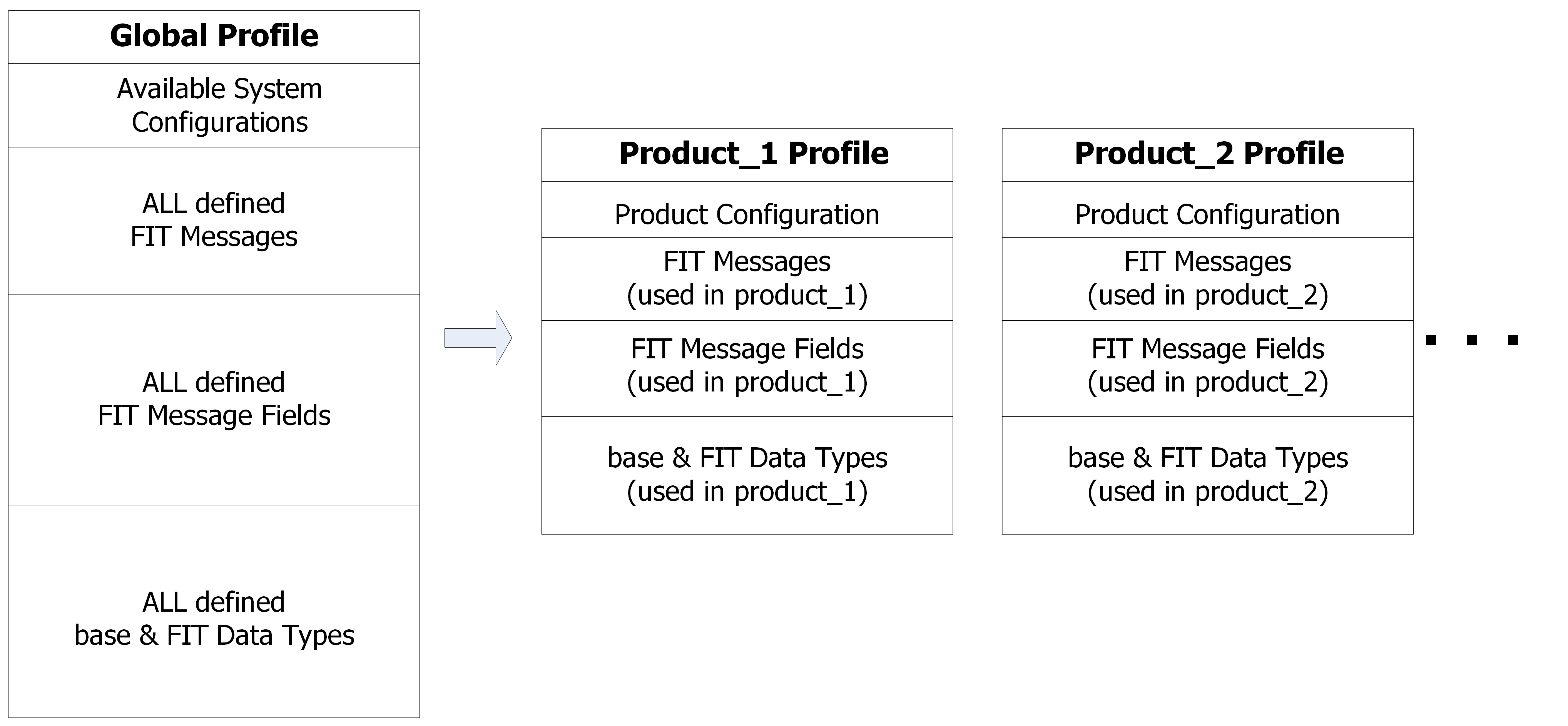
 Fit Protocol Fit Sdk Garmin Developers
Fit Protocol Fit Sdk Garmin Developers
 How Is The Filter And Sorter Of The Table Component In Ant Design Controlled Externally Programmer Sought
How Is The Filter And Sorter Of The Table Component In Ant Design Controlled Externally Programmer Sought
 React Is All About Composition Software Development Is In Essence By Alex Lobera Leanjs Medium
React Is All About Composition Software Development Is In Essence By Alex Lobera Leanjs Medium
 Realtek Audio Driver Troubleshoot Realtek Audio Issues Arduino Audio Pc Computer
Realtek Audio Driver Troubleshoot Realtek Audio Issues Arduino Audio Pc Computer









0 Komentar