In AngularJS a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure. A component is technically a directive.
 Building And Consuming Angular Elements As Web Components Angular Indepth
Building And Consuming Angular Elements As Web Components Angular Indepth
This contains the HTML that needs to be rendered in the application.

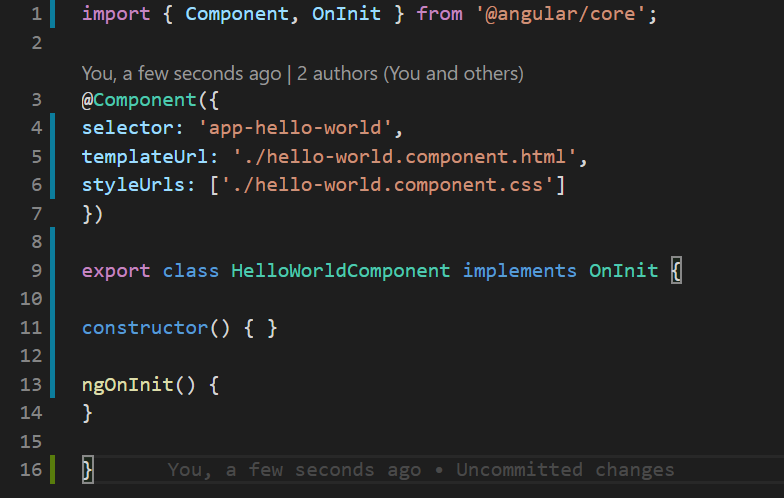
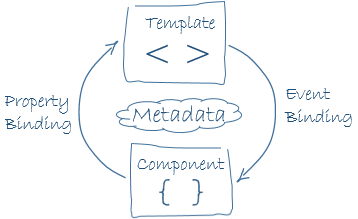
Component definition angular. Its where we define and initialize the state of our component and define the components behaviour as functions that events on the page bind to. The component truly is the template and the class working together. L 1 l for a given value of l.
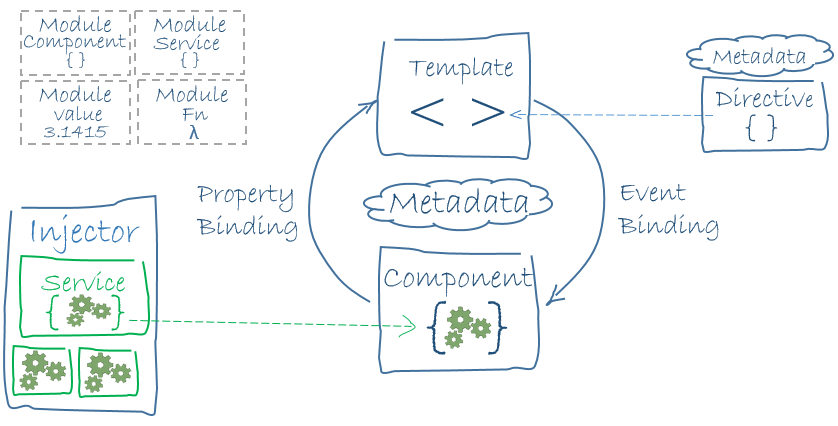
If the content DOM changes and a new child matches the. However components are so distinctive and central to Angular applications that Angular defines the Component decorator which extends the Directive decorator with template-oriented features. A CSS selector that defines how the component is used in a template.
One is the selector and the other is tempatetemplateUrl. Technically an Angular component is a TypeScript class decorated with the Component decorator which is a part of the Angular core. In Angular 2 applications everything is a component.
A Component consists of the following Template This is used to render the view for the application. Components are defined using the component decorator. Components are basically classes that interact with thehtml file of the component which gets displayed on the browser.
Because Angular 2 components arent native JavaScript entities Angular provides a way to define a component by pairing a constructor function with a view. A component is a special type of directive. Hence l and m l are the angular momentum quantum number and the magnetic quantum number respectively.
Component Class Definition Angular 2 component class definitions do the same job as our AngularJS controllers. A component must belong to an NgModule in order for it to be available to another component or application. A Component is nothing but a simple TypeScript class where you can create your own methods and properties as per your requirement which is used to bind with a UI html or cshtml page of our application.
A component unlike all other parts of an Angular application combines an HTML template and a TypeScript class. The Component decorator extends the Directive decorator with template-oriented features. To adequately test a component you should test that they work together as intended.
Enrich your vocabulary with the English Definition dictionary. An Angular component class is responsible for exposing data and handling most of the views display and user-interaction logic through data binding. They are a special type of directive which are always RestrictE type.
Angular components are a subset of directives always associated with a template. Components are the main building block for Angular applications. This part also includes the binding and directives.
An Angular official definition on ContentChild decorator as Parameter decorator that configures a content query. A Typescript class that defines behavior. Each component consists of.
In Angular 2 normal TypeScript class will become a Component class once it has been decorated with component decorator. It has majorly two parts. Angular component definition in English dictionary angular component meaning synonyms see also angular accelerationangular displacementangular frequencyangular magnification.
Components are like the basic building block in an Angular application. Unlike other directives only one component can be instantiated for a given element in a template. What Is an Angular Component.
The z-component of the angular momentum ie projection of L onto the z -axis is also quantized with L z m l ℏ with m l l 0 1 0. Use to get the first element or the directive matching the selector from the content DOM. In addition to components there are two other kinds of directives.
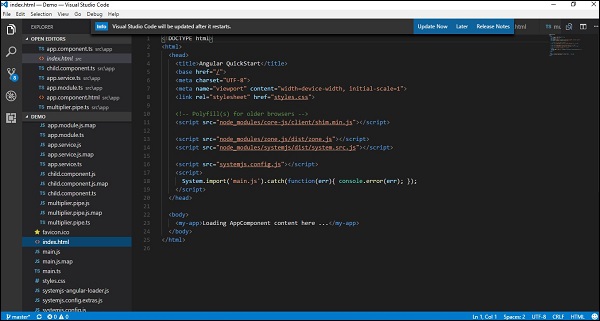
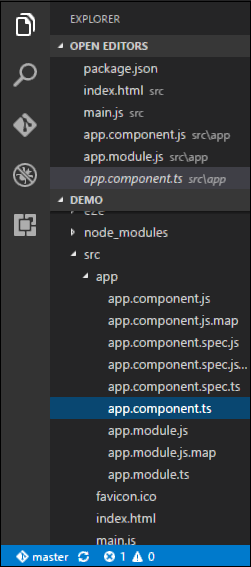
Major part of the development with Angular 6 is done in the components. An HTML template that declares what renders on the page. The file structure has the app component and it consists of the following files.
A component is the building block of an Angular 2 application. This makes it easier to write an app in a way thats similar to using Web Components or using the new Angulars style of application architecture. We have seen the file structure in one of our previous chapters.
A component has a selector template style and other properties using which it specifies the metadata required to. Components are a logical piece of code for Angular JS application.
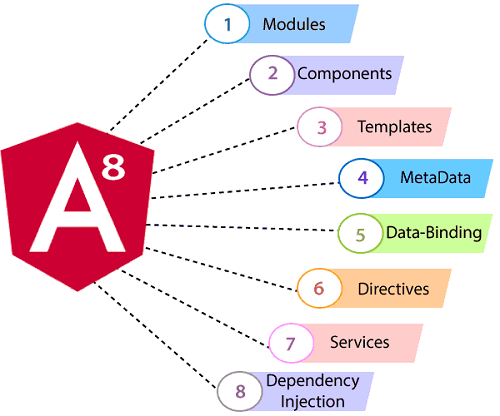
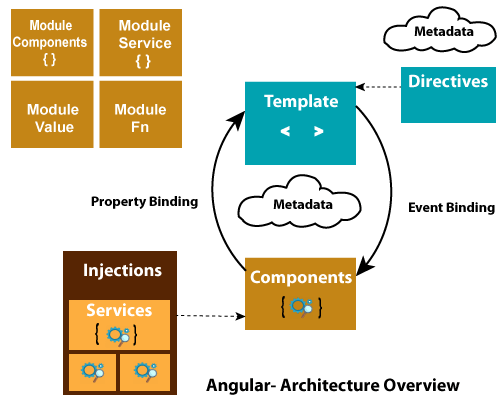
 Angular 8 Architecture Javatpoint
Angular 8 Architecture Javatpoint
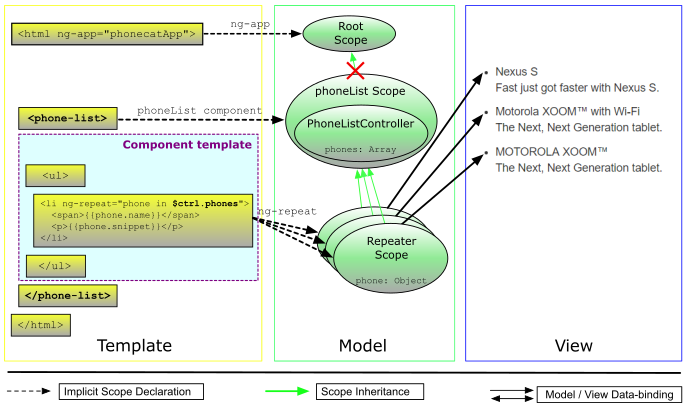
 Angularjs Tutorial 3 Components
Angularjs Tutorial 3 Components
 Angular 2 Components Tutorialspoint
Angular 2 Components Tutorialspoint
 Angular 9 Complete Basics Tutorial By Shrivathsa Gopala Krishna Kumar The Startup Medium
Angular 9 Complete Basics Tutorial By Shrivathsa Gopala Krishna Kumar The Startup Medium
 Angular Templates And Views Angular Template Example Howtodoinjava
Angular Templates And Views Angular Template Example Howtodoinjava
 Architecture Overview Ts Guide
Architecture Overview Ts Guide
 Anatomy Of Angular Attribute Directive Selector By Anthony Miller The Startup Medium
Anatomy Of Angular Attribute Directive Selector By Anthony Miller The Startup Medium
 Angular Architecture Overview And Concept Dev Community
Angular Architecture Overview And Concept Dev Community
 Angular Component Tutorial Inputs Outputs And Eventemitters
Angular Component Tutorial Inputs Outputs And Eventemitters
 Learn Angular Step By Step For Beginners Lab 1 Codeproject
Learn Angular Step By Step For Beginners Lab 1 Codeproject
Ngtransform From Angularjs To Angular By Sfl Sfl Newsroom Medium
 Architecture Overview Ts Guide
Architecture Overview Ts Guide
 Building Custom Elements Web Components With Angular 6 By Tomek Sulkowski Medium
Building Custom Elements Web Components With Angular 6 By Tomek Sulkowski Medium
 Architecture Overview Ts Guide
Architecture Overview Ts Guide
 Angular 2 Components Tutorialspoint
Angular 2 Components Tutorialspoint
 How To Create Use Angular 7 Components By Cem Eygi Codeburst
How To Create Use Angular 7 Components By Cem Eygi Codeburst
 Angular Root Component Tutorial Vegibit
Angular Root Component Tutorial Vegibit
 Angular 8 Architecture Javatpoint
Angular 8 Architecture Javatpoint


0 Komentar