Using a macro component in a ZUML page is the same as the use of any other components. Reusing Components with a Template.
Reusing Components with a Template.

Zk define component. Putting components into can make them reusable easily by. Like an ordinary component you can specify properties aka attributes when using a macro component. Putting components into can make them reusable easily by.
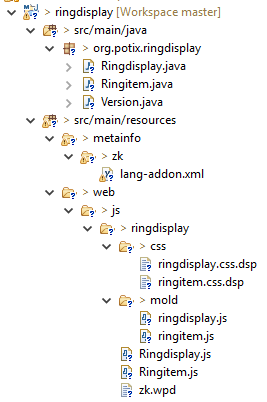
Components are building blocks of a ZK page. For a detailed how-to tutorial please refer to Creating ZK Component with Maven Archetype and follow the steps in the document to create a ZK component project. In application development it should be rare to create a custom component but to have a complete understanding of the framework it could be important to know how a component is created.
Maven Dependency Setting URL. In the example loginzul we use a window component with a title Login to the online media library. The rest of the structure is defined by zk and is part of the language definition xulhtml.
The component besides being a Java object on the server has a visual representation in the browser. So you can simply use it. Defining a template will not create any component.
This is created at the moment of attachment to a page. In ZK 8 is our recommended form for reusing a view pattern composed by a group of components. With ZK 8 you can put a inside any component.
If youd like to play around you need the EE which can be install by grails. Button textbox or label. With ZK 8 you can put a inside any component.
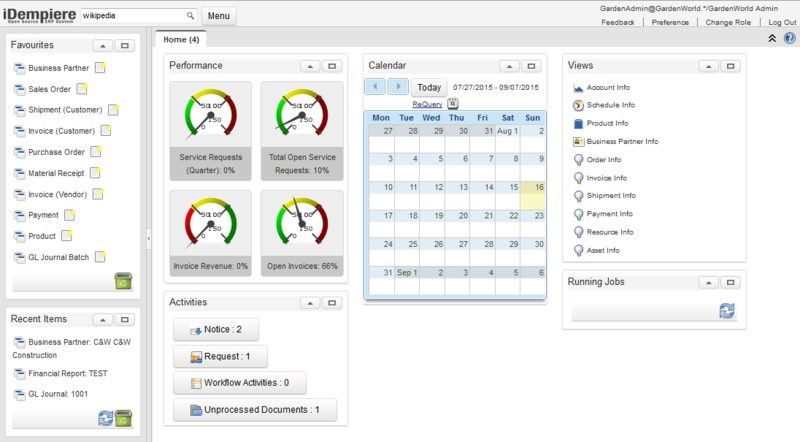
In ZK all data components are designed to accept a separate model object that contains data to be rendered and the component renders the data model upon a template. Later you can define a language addon for it. Progress Meter is one of ZK Component that can show you the percentage of a process.
One of the great features of ZK is the possibility to create a new component based only on other existing components using the declarative language ZUML - the same youve been using in you zul files. A component is a UI object for example. ZK Composite is a sub framework to build your own component based on ZK 6 component set.
It will be convenient if developer can simply copy the macro zul file to a default or designated folder and the zul file is automatically registered as a macro component with the file name as the component tag name so developer can. Use Macro Component. Defining a template will not create any component.
Now that you have the js component project well need to introduce TypeScript into the project. Components-contrib state zookeeper zkgo Jump to Code definitions properties Function config Function newConfig Function parse Method Conn Function StateStore Function NewZookeeperStateStore Function Init Method Features Method Get Method BulkGet Method Delete Method BulkDelete Method Set Method BulkSet Method newCreateRequest Method. When changing parent setParentorgzkosszkuiComponent the child components page will become the same as parents.
This percentage indicates how much of a task has been completed with range between 0. This language defines all the component styles that need to be included in a Widget CSS descriptor WCS file - zkwcs. It usually involves 2 steps.
At the moment of detachment the visual part is removed. In ZK 8 is our recommended form for reusing a view pattern composed by a group of components. Convert the js into ts.
To enable TypeScript we use Babel to compile ts files to js. If you prefer to make a macro component available to all pages you could add the component definition to the so-called language addon and add it to WEB-INFzkxml. Component is not available in the normal version of ZKGrails which contains the ZK CE.
There is no difference at all Pass Properties to Macro Component. The goal here is to just declare a component in your zul file rather than include. It usually involves 2 steps.
Edits to the less files once compiled to cssdsp will be picked up and included in the zkwcs file. In other words a component is added to a page automatically if it becomes a child of another component who belongs to a page. Defining a template component in lang-addonxml.
To use a macro component now we have to specify in the zul page or define the macro component in lang-addonxml.

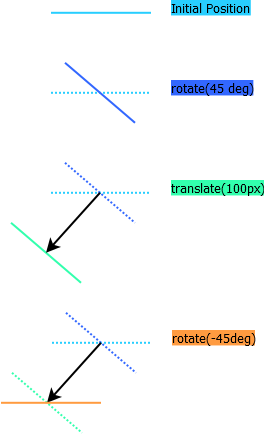
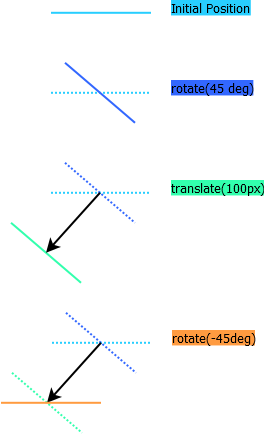
 Inside Zk How Zk Works Zk Developer S Guide
Inside Zk How Zk Works Zk Developer S Guide
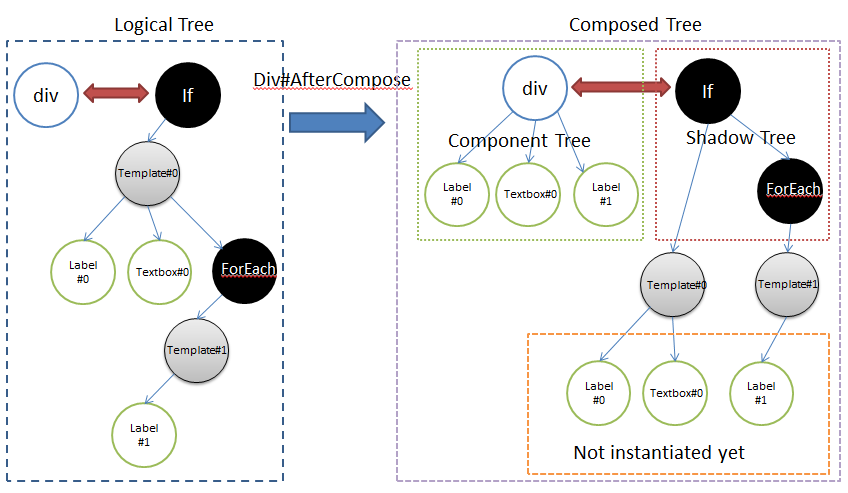
 Zk How To Generate Component Within Zul By For Each Or Template With Mvvm Stack Overflow
Zk How To Generate Component Within Zul By For Each Or Template With Mvvm Stack Overflow
 Inside Zk How Zk Works Zk Developer S Guide
Inside Zk How Zk Works Zk Developer S Guide
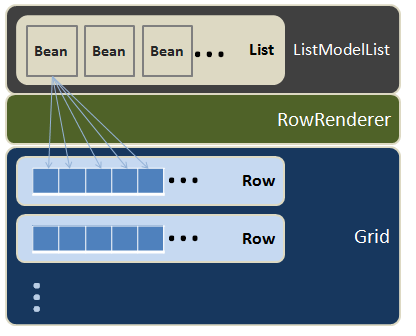
 Zk Zk Essentials Displaying Information Using Grid Using A Listmodel And Rowrenderer Documentation
Zk Zk Essentials Displaying Information Using Grid Using A Listmodel And Rowrenderer Documentation
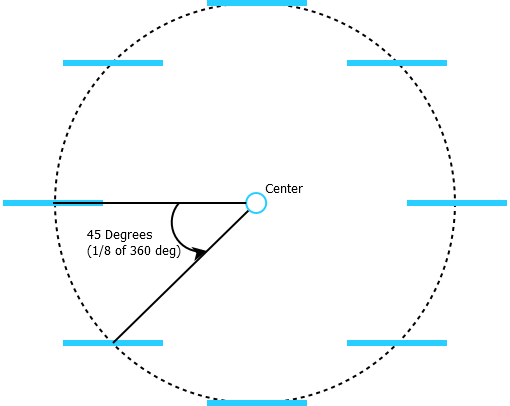
 Ring Display Building Custom Zk Components Dzone Web Dev
Ring Display Building Custom Zk Components Dzone Web Dev
 Is Possible Overwrite A Css Class With Another Css Class Stack Overflow
Is Possible Overwrite A Css Class With Another Css Class Stack Overflow
 Zk Developer S Reference Zk Manualzz
Zk Developer S Reference Zk Manualzz
Http Docshare01 Docshare Tips Files 25692 256922906 Pdf
 Ring Display Building Custom Zk Components Dzone Web Dev
Ring Display Building Custom Zk Components Dzone Web Dev
 Ring Display Building Custom Zk Components Dzone Web Dev
Ring Display Building Custom Zk Components Dzone Web Dev









0 Komentar