Forbid certain props on DOM Nodes. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact.
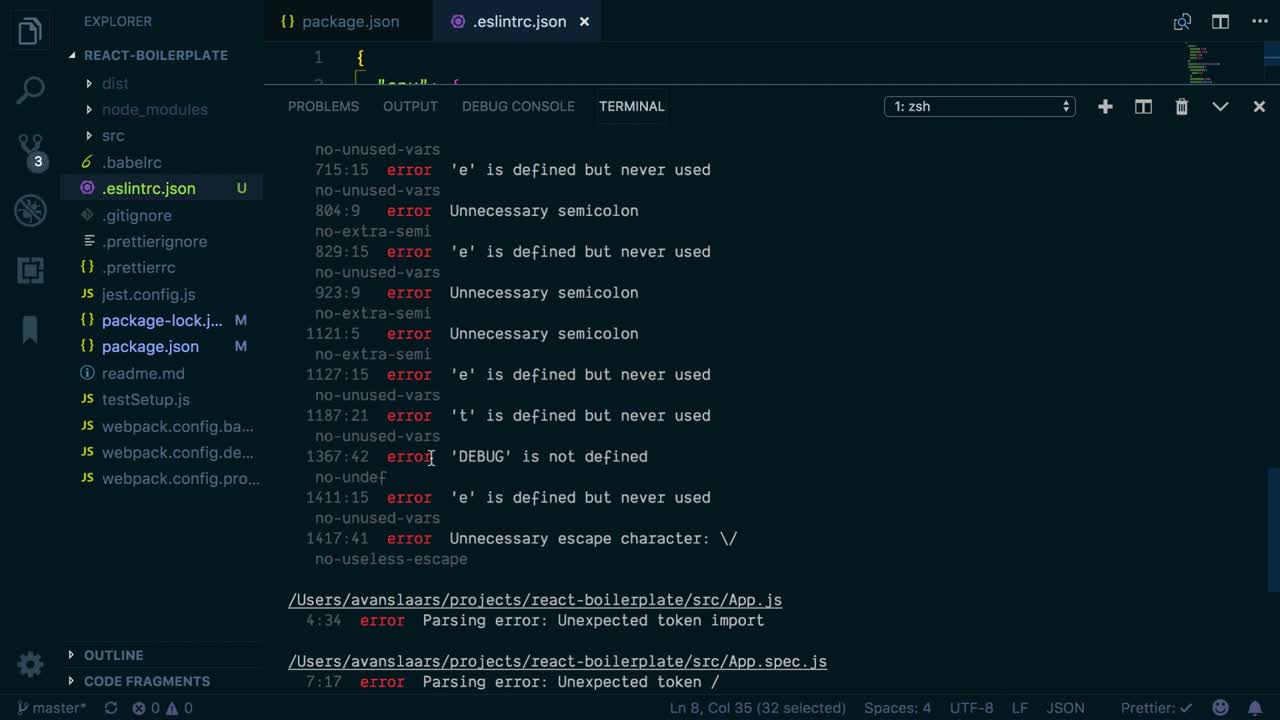
 Avoid Common Javascript Errors With Eslint Egghead Io
Avoid Common Javascript Errors With Eslint Egghead Io
BPMComponent component definition is missing display name reactdisplay-name With the following code.
Component definition is missing display nameeslint react/display-name. Forbid certain props on components. Component definition is missing display name reactdisplay-name Component definition is missing display name reactdisplay-name Put the function in a variable set displayName on the function and then It shaped as object with function because it used as mixin. Any if propsidentifier foo return.
If a component doesnt have a displayName is will be shown as Tholle Sep 24 19 at 1316 A way to add displayName property to anonymous component function without creating named function is to use recompose. Eslintreactdisplay-name value is missing in props validation. Passed as the first arg to ReactcreateElement I think its too aggressive to assume that all such functions are components.
Prevent missing displayName in a React component definition. Component definition is missing display name. Using anonymous functions and arrow functions will keep ESLint.
Eslintreactprop-types These two errors should not appear. Const SomeComponent. Component definition is missing display name This is caused by the reactdisplay-name rule and although its unlikely to cause you any issues its best to take steps to remove it.
Prevent extraneous defaultProps on components. Functions that accept multiple arguments simply shouldnt be considered React components even if they produceeslint-plugin-react 7215 on npm - Librariesiohttpslibrariesionpmeslint-plugin-react reactdefault-props-match-prop-types. Component definition is missing display name reactdisplay-name.
A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component. Functions that accept multiple arguments simply shouldnt be considered React components even if they produce. This name is used by React in debugging messages.
If you use a function itll use its name as displayName without having to define it separately. What is displayname in react. It also makes it easier to see the component in the React tab.
Forbid certain props on Components. I expect that displayName with ignoreTranspilerName. Passed to antds Table component to render cell values.
Rule enforces consistent usage of destructuring assignment in component. Which is the correct name for a component in react. Const SomeComponent I come from an arrow function SomeComponentdisplayName HeyHeyESLint.
Examples of correct code for this rule. This is not a problem of just this rule but a conceptual problem of how these rules detect React components. The reactdisplay-name warning hints that the code in question is going to make debugging more difficult.
It also makes it easier to see the component in the React tab. Our next big issue is about the navigationBottomTabNavigatortsx missing a display name. Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component.
React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself. Enforce consistent usage of destructuring assignment of props state and context. When using the React debugging tools its very helpful for every component to have a nameeslint-plugin-react - JScoachhttpsjscoachpackageeslint-plugin-reactreactdestructuring-assignment.
Else propsidentifier bar return. So for arrow functions. As render props become more and more common ala react-motion and react-router this is going to be a.
React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself. While such functions may be used as components ie. This name is used by React in debugging messages.
Else propsidentifier bar return. If you uncomment the line with Objectassign the false positive disappears. Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component.
Prevent extraneous defaultProps on components. 2 double avoid-escape Enforce quote style for JSX attributes reactjsx-no. Examples of incorrect code for this rule.
Prevent missing displayName in a React component definition reactdisplay-name DisplayName allows you to name your component. CorayThan It is mainly used by the Developer Tools to give a name to the components you use. There are correctly no errors when the above code is converted to a class.
Component definition is missing displayName reactdisplay-name coming out I guess this is because that when we are rendering a component through a function we are giving them a displayName by naming the render function as well. The display name on React components is a good way to find out the problem when theres an exception the the console. I received following error error Component definition is missing display name reactdisplay-name Code in question const renderers shortcode.
Enforce consistent usage of destructuring assignment of props state and context. DisplayName allows you to name your component. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact.
There are correctly no errors when the above code is converted to a classPeople also askWhat is displayname in react. When using the React debugging tools its very helpful for every component to have a name. Eslintreactdisplay-name value is missing in props validation.
This name is used by React in debugging messages. If you feel strongly about not having a separate wrapper variable you can disable the error for the test file by adding a special comment to the top of the file. I expect that displayName with ignoreTranspilerName.
Return null. Rule enforces consistent usage of destructuring assignment in component. Our next big issue is about the navigationBottomTabNavigatortsx missing a display name.
Im getting similar false positives for both reactdisplay-name and reactprop-types for other render functions eg. Steve MaoEnforcing Consistent Code in Expo React Native Projectshttpsjustinnoeldev20200720enforcing. Any if propsidentifier foo return.
Please include the actual raw output from ESLint. Component definition is missing display namereactdisplay-name return. Component Definition is Missing Display Name.
Component Definition is Missing Display Name. Global React export default class BPMComponent extends React. Prevent missing displayName in a React component definition.
Forbid certain props on DOM NodesSome results have been removedPagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year Only EnglishMoreOnly from Indonesia. True option should be required only for components created as ES6 class with extend ReactComponent. This name is used by Using anonymous functions and arrow functions will keep ESLint.
How to prevent missing displayname. Passed to antds Table component to render cell values. Ask questions Component definition is missing display name with ReactcreateElement Hello eslint-plugin-react maintainers your plugins has surely been of great help so far But I recently had problems with reactdisplay-name rule I have several functions that return ReactcreateElement instances on my code and they seem to be triggering reactdisplay-name rule even though Im not creating a Component.
If you uncomment the line with Objectassign the false positive disappears. Prevent missing displayName in a React component definition. Component definition is missing display name reactdisplay-name by frank November 3 2020 This can happen when you use forwardRef in React on your own function component.
React either needs displayName for functional components when theyre defined as arrow functions or the name of the function itself. The reactdisplay-name warning hints that the code in question is going to make debugging more difficult. Return null.
So for arrow functions. This name is used by React in debugging messages. 0 Prevent missing displayName in a React component definition reactjsx-quotes.
Component definition is missing displayName reactdisplay-name coming out I guess this is because that when we are rendering a component through a function we are giving them a. Examples of incorrect code for this rule. Prevent missing displayName in a React component definition.
How to add displayname property to anonymous component function. 0 Prevent missing displayName in a React component definition reactjsx-quotes. Im getting similar false positives for both reactdisplay-name and reactprop-types for other render functions eg.
Forbid certain props on components. Yannickcreslint-plugin-reacteslinteslint - Gitterhttpsgitterimeslinteslintat5e47378e18ac9b0fb5bf4058I received following error error Component definition is missing display name reactdisplay-name Code in question const renderers shortcode. Eslintreactprop-types These two errors should not appear.
The display name on React components is a good way to find out the problem when theres an exception the the console.
Failed At Npm Install Issue 4761 Project Osrm Osrm Backend Github
Avoid Common Javascript Errors With Eslint Egghead Io
 The Inspired Classroom Dead Words Classroom Writing Teaching Writing
The Inspired Classroom Dead Words Classroom Writing Teaching Writing
 Free Periodic Table With Updated Names Science And Math With Mrs Lau Periodic Table Printable Periodic Table Chart Periodic Table
Free Periodic Table With Updated Names Science And Math With Mrs Lau Periodic Table Printable Periodic Table Chart Periodic Table
 What Does A Crystal Egg Represent Crystal Egg What Are Crystals Crystals
What Does A Crystal Egg Represent Crystal Egg What Are Crystals Crystals
 All About Me Folder Game Library At Lakeshore Learning Folder Games Lakeshore Learning Classroom Wishlist
All About Me Folder Game Library At Lakeshore Learning Folder Games Lakeshore Learning Classroom Wishlist
Https Blog Csdn Net Sinat 41747081 Article Details 100266705
 Icon Png Arrow Folder Icon Icon Png
Icon Png Arrow Folder Icon Icon Png
 Avoid Common Javascript Errors With Eslint Egghead Io
Avoid Common Javascript Errors With Eslint Egghead Io
 Elements Of Success Wall Art Set Wall Art Sets Motivational Wall Art Art Set
Elements Of Success Wall Art Set Wall Art Sets Motivational Wall Art Art Set
 Error Component Definition Is Missing Display Name Sinat 41747081的博客 Csdn博客
Error Component Definition Is Missing Display Name Sinat 41747081的博客 Csdn博客
 Avoid Common Javascript Errors With Eslint Egghead Io
Avoid Common Javascript Errors With Eslint Egghead Io


0 Komentar