Heres 3 ways to define templates for Vue components that work well with server-side rendering. The quickest and easiest way to define a Vue component template is to add a template property to the component definition and assign a regular string containing your markup.
 Creating Your First Vue 3 Project A Vue Tutorial Learnvue
Creating Your First Vue 3 Project A Vue Tutorial Learnvue
Vue 3 gives us a defineAsyncComponent function which lets us import the component by passing a callback.

Vue 3 define component. You may also want to check out the Prop and Watch decorators provided by Vue. This looks like nothing but it opens a lot of possibilities. To create reactive data involves three steps.
Vue Class Component also provides a mixins helper for mixin inheritance and a createDecorator function to create your own decorators easily. In this article well explore the new Async Components API delve into the details and show it in action. Now in Vue 3 all functional components are created with a plain function.
You however can do that by using canonical Vueextend API. Import reactive from vue. This method is really only used in code examples or quick prototypes though as its very difficult to work with anything beyond the simplest template.
Import defineComponent computed ref from vue interface Product name. Number export default defineComponent props. Since you will not be using the class-style syntax you use the as keyword to declare data as a data type.
Then use a components option to define the component you will like to use. ComponentB For every property in the components object the key will be the custom elements name while the value will contain the options object for that component. Async Components In Action.
True component option. In Vue 30 we have to put in a little more effort by working with a new setup method where all of our component initialization should be taking place. Using TypeScript to define Vue components may at times not feel as smooth as wed like.
Vue 3 has first-class support for TypeScript. Inside the defineComponent function you can see a setup function which takes the props as the first argument. Also to give developers more control over what is reactive we have direct access to Vues reactivity API.
For things like const let var or a function return type you can define its type with the colon. This will very likely change with Vue3 which has been. As you can see compared to Vue 2 in which to create a new Vue component it was necessary to create a Typescript class and extend Vue using class MyClass extends Vue now Vue 3 offers a defineComponent function.
Type Props name. The biggest feature coming to Vue 3 is the. I think what I am most excited about is to see how other developers embrace it and use it.
This approach means a components HTML and JavaScript stay in the same file which is generally considered a positive. Vue 3 offers an intuitive and clear API to help you define the async components. There is no dedicated API for props definition that Vue Class Component provides.
As Vueextend infers defined prop types it is possible to use them in your class component by extending it. Vue 3 TypeScript Component Props Example. In other words there is no need to define the functional.
The context argument is an object that contains a components attrs slots and emit properties. Import defineComponent from vue. They will receive two arguments.
Since in this case the App component will be a. In the first example when we build our project we get one large bundlejs file that has all the component code in the build. If you have a super class component or mixins to extend use mixins helper to combine defined.
Export const TestComponent defineComponent setup props return props. This is an example of using the defineComponent computed ref methods to define a component with props. While I have had a chance to play with it over the last few months I know that isnt the case for everyone.
Vue 3 define component with TypeScript props - prevent duplication. You can define a template in vanilla JavaScript as a string literal or template literal. At the time of writing this article we are getting closer and closer to the release of Vue 3.
When using TypeScript in single-file Vue components the Vue library must be imported so you can extend from it. By defining your component in class-style you not only change the syntax but also can utilize some ECMAScript language features such as class inheritance and decorators. Import Vue from vue const Component Vueextend type inference enabled const Component this will NOT have type inference because TypeScript cant tell this is options for a Vue component.
 Build A Crud Application Using Vue Composition Api Codesource Io
Build A Crud Application Using Vue Composition Api Codesource Io
 Make Your Vue App More Consistent With Base Components By Taha Shashtari Medium
Make Your Vue App More Consistent With Base Components By Taha Shashtari Medium
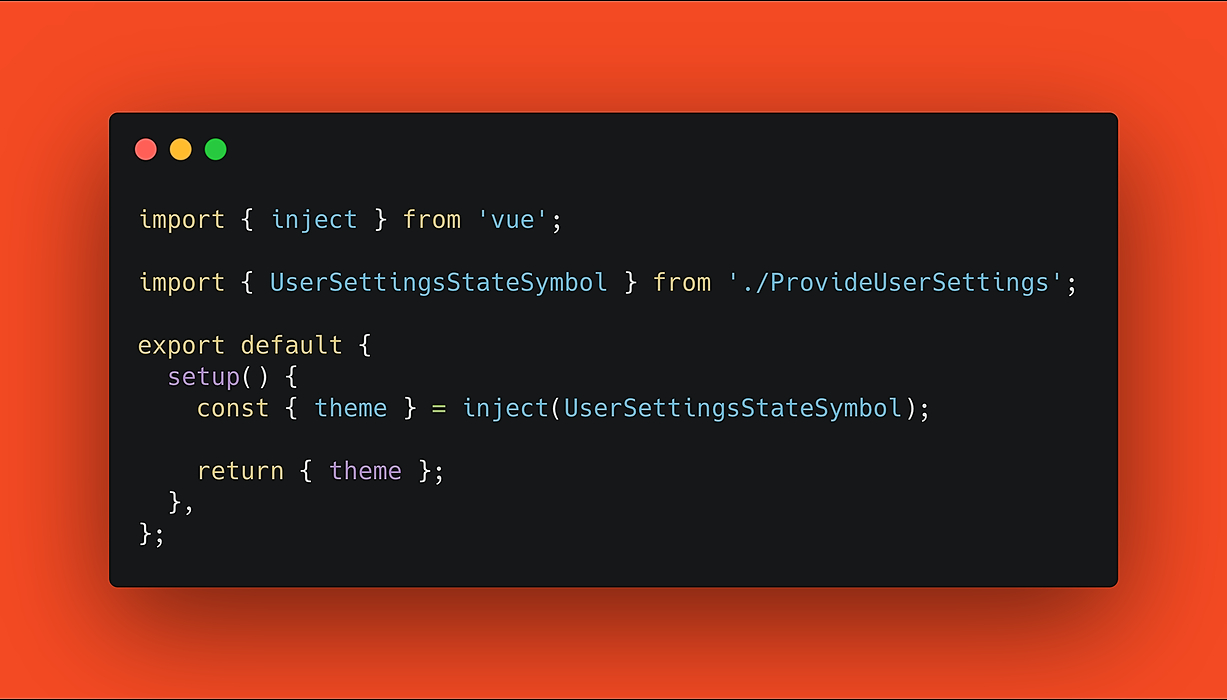
 Context And Provider Pattern Using Vue 3 Composition Api Hacker Noon
Context And Provider Pattern Using Vue 3 Composition Api Hacker Noon
 Brief Look On Vue 3 0 Composition Api More Readable Components By Arik Sasmita Dana Product Tech Medium
Brief Look On Vue 3 0 Composition Api More Readable Components By Arik Sasmita Dana Product Tech Medium
 Creating Your First Vue 3 Project A Vue Tutorial Learnvue
Creating Your First Vue 3 Project A Vue Tutorial Learnvue
 Declarative Motion System For React React Native And Vue Animation Library React Native Poses
Declarative Motion System For React React Native And Vue Animation Library React Native Poses
 Pin On Multiple Choice Question Mcq
Pin On Multiple Choice Question Mcq
 Component Communication And State Management In Vue Js By Fotis Adamakis Vue Js Developers Medium
Component Communication And State Management In Vue Js By Fotis Adamakis Vue Js Developers Medium
 Structuring Vue Components Vue Js Tutorials
Structuring Vue Components Vue Js Tutorials
 Creating Your First Vue 3 Project A Vue Tutorial Learnvue
Creating Your First Vue 3 Project A Vue Tutorial Learnvue
 Creating Your First Vue 3 Project A Vue Tutorial Learnvue
Creating Your First Vue 3 Project A Vue Tutorial Learnvue
 Vue Composition Api As A State Management Learn Javascript Management Paradigm
Vue Composition Api As A State Management Learn Javascript Management Paradigm







0 Komentar