Export const RebootIsSaved forwardRef props. 419 error Component definition is missing display name reactdisplay-name 1 problem 1 error 0 warnings Fun fact.
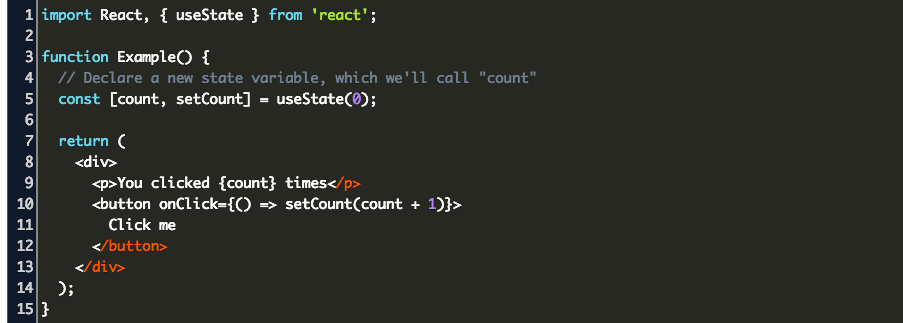
 State In Functional Component React Native Code Example
State In Functional Component React Native Code Example
Stringconst CustomInput forwardRefprops access your props and ref here TypeScript answers related to forwardref react typescript.

Component definition is missing display name forwardref. One of the ways you can define props is simply by defining them in the parameter list of a function as demonstrated above. Add redux to react typescript. React Hook Form will validate your input data against the schema and return with either errors or a valid result.
React Function Components -- also known as React Functional Components -- are the status quo of writing modern React applications. React Hook Form supports schema-based form validation with Yup Zod Superstruct Joi where you can pass your schema to useForm as an optional config. Since they dont have any display name they are listed as node which is confusing.
1 2 3 4 5 6 7 8 interface FullName firstName. Hi I am trying to choose file form my computer and display the file name on input field but I am getting this error. Component definition is missing displayName reactdisplay-name coming out I guess this is because that when we are rendering a component through a function we are giving them a displayName by.
Install Yup into your project. If data exist use ref react. React native ref of child child.
It asks for the function passed to forwardRef to be given a displayName to which if I use Objectassignfn displayName the latest React responds with a warning explicitly stating that the function passed to forwardRef is not supposed to be a component. React hook pass ref prop. And once we have created this provider we need to tell our component to use it.
React native ref 3 level. Did you mean to use ReactforwardRef import React Component from react. ReactforwardRef creates a React component that forwards the ref attribute it receives to another component below in the tree.
React hooks cannot set ref on a react component. Important is the use of forwardRef. How to send reff from a component to another.
In this example I am using react-table and passing a custom component to render in a. Forwarding refs in higher-order-components. Component definition is missing display name reactdisplay-name.
This is a ESLint warning because although you can work with anonymous functions it is hard for React-console to list them in tree. Another potential solution is to use a named function. Function FunctionalComponentpropsFullName propsfirstName propslastName.
Export interface IsSavedRef. In the past there have been various React Component Types but with the introduction of React Hooks its possible to write your entire application with just functions as React components. To resolve you can name your function IOW do not use arrow function.
Please include the actual raw output from ESLint. Component definition is missing display name reactdisplay-name. React native forwardref class component.
However for now Id recommend just disabling the rule on that linefile. Regardless of how it looks when debugging this is a false positive. Function components cannot have refs.
Using anonymous functions and arrow functions will keep ESLint. Type MyProps name. Import Button Dialog DialogActions DialogContent DialogTitle FormControl IconButton Input.
Add typescript in create react app. This technique is not very common but is particularly useful in two scenarios. React native throws error component definition is missing display name when an anonymous function is exported.
This is needed as our class will not be defined yet when the provider is registered and we need to tell the Provider constructor about it so it can wait for the class to be defined. A function that returns jsx ie that generates a ReactcreateElement is in fact a stateless functional component - so the rule would expect it to have a display name propTypes etc. React native ref of child of child.
Typescript by peachmangopie on Dec 03 2020 Donate. Forwarding refs to DOM components. Send ref with button.
If you uncomment the line with Objectassign the false positive disappears. Youre also correct that any solution to 512 would also work here.
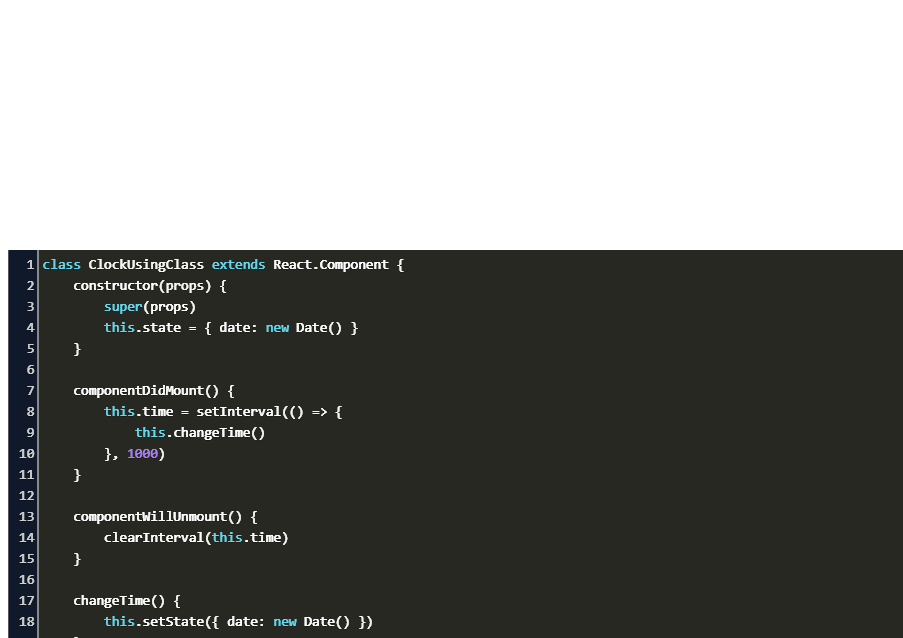
 React Native Function Vs Class Components Code Example
React Native Function Vs Class Components Code Example
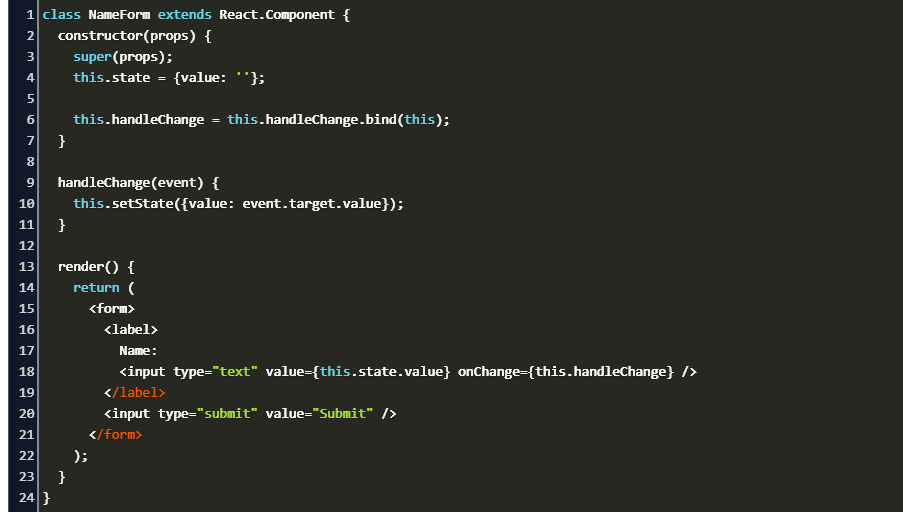
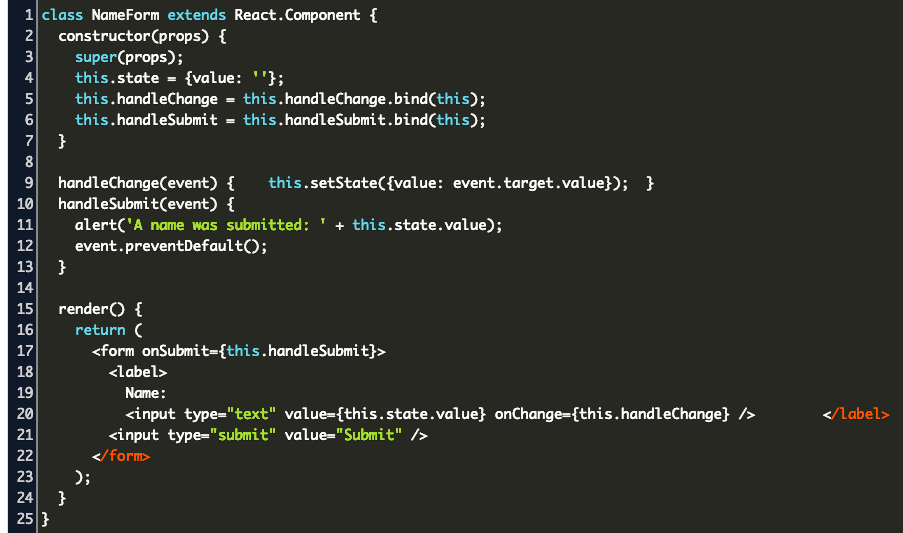
 Craete A Form With Multiple Components React Code Example
Craete A Form With Multiple Components React Code Example
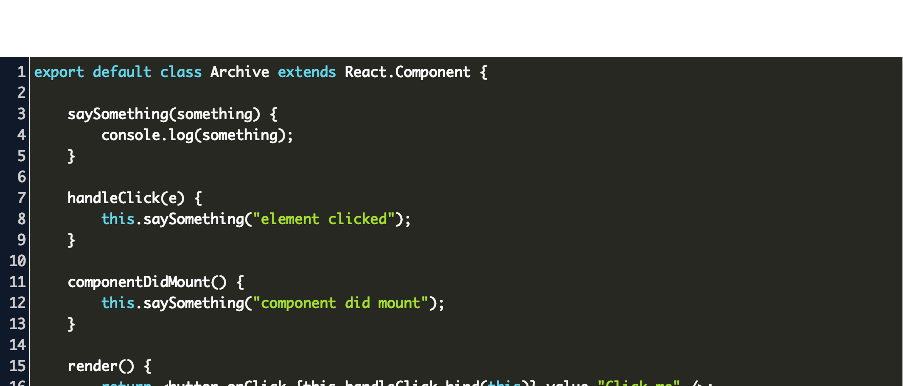
 Export Function Component React Code Example
Export Function Component React Code Example
 Introduction To Higher Order Components Hoc In React By Example
Introduction To Higher Order Components Hoc In React By Example
 Definition For Rule React Static Property Placement Was Not Found Eslint Plugin React
Definition For Rule React Static Property Placement Was Not Found Eslint Plugin React
 Changelogs Md Mui Org Material Ui Release History
Changelogs Md Mui Org Material Ui Release History
 Onchange Listen On Dynamic Form Fields Reactjs Code Example
Onchange Listen On Dynamic Form Fields Reactjs Code Example
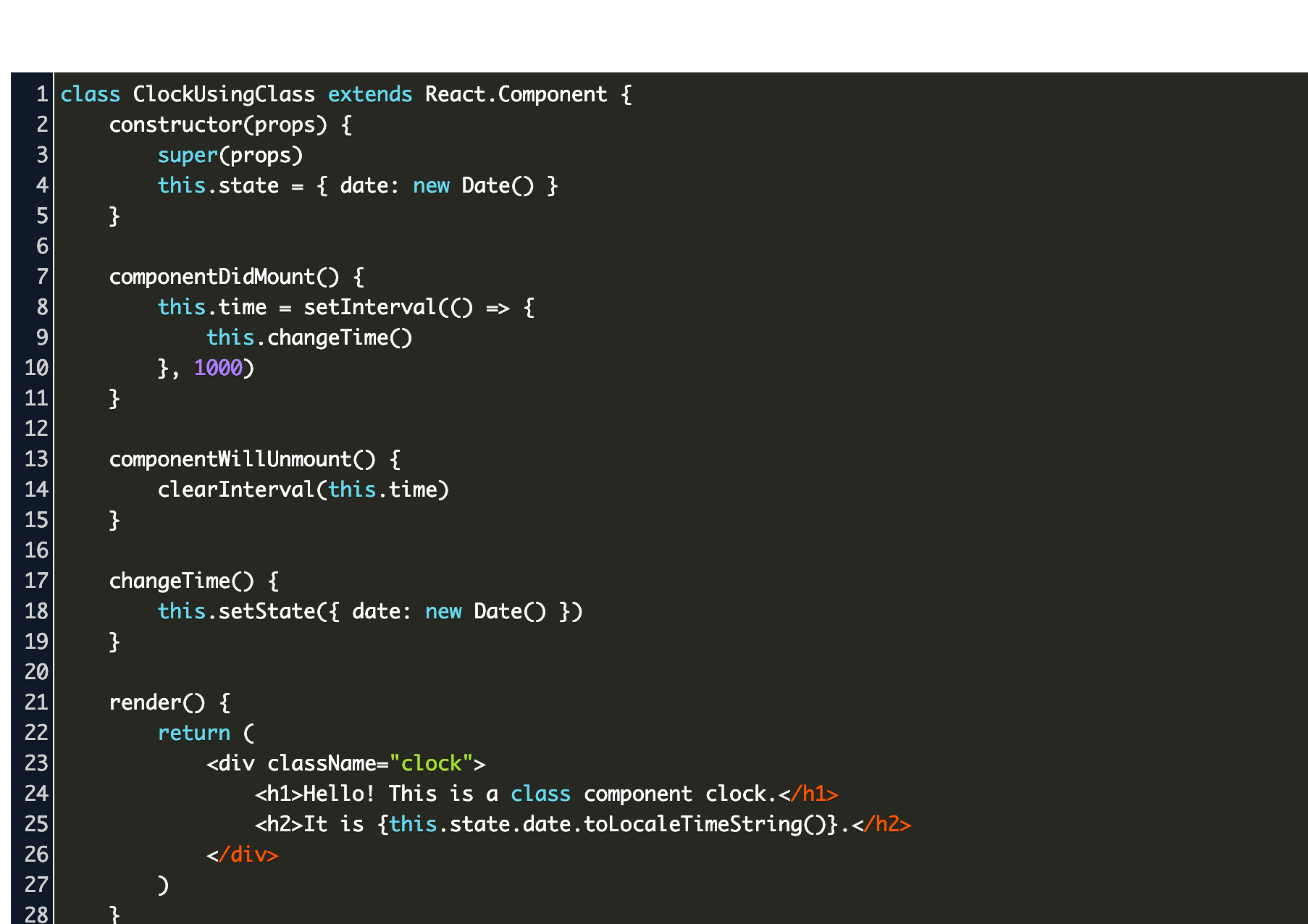
 Componentwillunmount Hooks Code Example
Componentwillunmount Hooks Code Example
 React Assign Component To Variable If Code Example
React Assign Component To Variable If Code Example
 How To Re Render A Component In React Using If Else Code Example
How To Re Render A Component In React Using If Else Code Example
 Eslint Feedback For Exhaustive Deps Lint Rule Issue 14920 Facebook React Github
Eslint Feedback For Exhaustive Deps Lint Rule Issue 14920 Facebook React Github
 Create Function In Functional Component React Code Example
Create Function In Functional Component React Code Example
 Handle Change React Hook Form Code Example
Handle Change React Hook Form Code Example
 How To Use Proptypes In Functional Component Code Example
How To Use Proptypes In Functional Component Code Example
 If You Add The Defaultprops Definition To The Text Component It Should Proba Dev Community
If You Add The Defaultprops Definition To The Text Component It Should Proba Dev Community
 How To Create Dynamic Attribute In Input Fields In React Code Example
How To Create Dynamic Attribute In Input Fields In React Code Example
 Get Value Textarea React Code Example
Get Value Textarea React Code Example
 Tooltip Label Is Too Dark In V10 Issue 2139 Carbon Design System Carbon Github
Tooltip Label Is Too Dark In V10 Issue 2139 Carbon Design System Carbon Github
 React Function Component To Class Component Code Example
React Function Component To Class Component Code Example

0 Komentar